When our team gets started on a mobile development project, one of our first priorities is to determine the tech stack.
For us, it took years of experience to assemble our list of best tools for application development. here are plenty of great tools on the market, so it’s easy for product owners and even some developers to get confused.
We decided to share our take on what is the best tool for mobile app development. Here, you’ll know which instruments to use on each development stage and their DOs and DON’Ts.
Native vs cross platform mobile app development tools
The approach that you chose for mobile development will define the tech stack of the project.
- Native development requires creating and maintaining multiple codebases (usually, for Android and iOS, but could be more).
- Hybrid development allows working with a single codebase: developers write an app in JavaScript, HTML, and CSS, and introduce native mobile components separately.
Both types’ pros and cons are obvious: native apps are harder to develop, but they are faster, more interactive, and deliver a better experience. Hybrid apps allow avoiding double spending of resource. Still, the end performance is not nearly as smooth.
Above all, the choice depends on the industry of a mobile development project. We use different approaches for marketplaces, retail apps, games, messengers, and on-demand apps.
In this guide, we’ll talk about the best tools for mobile application development for both types of mobile apps, all the way specifying which fits best where.
The best tools for mobile application development
In our experience, you need to have a clear understanding of your expectations from a mobile development tool. First and foremost, we like our instruments to be:
- specific – it’s better to handle fewer tasks but in-depth;
- fast – performance is always a key selection criterion;
- suited to collaboration – keeping clean, well-documented codebase, supporting real-time edits, notifications, etc is a must.
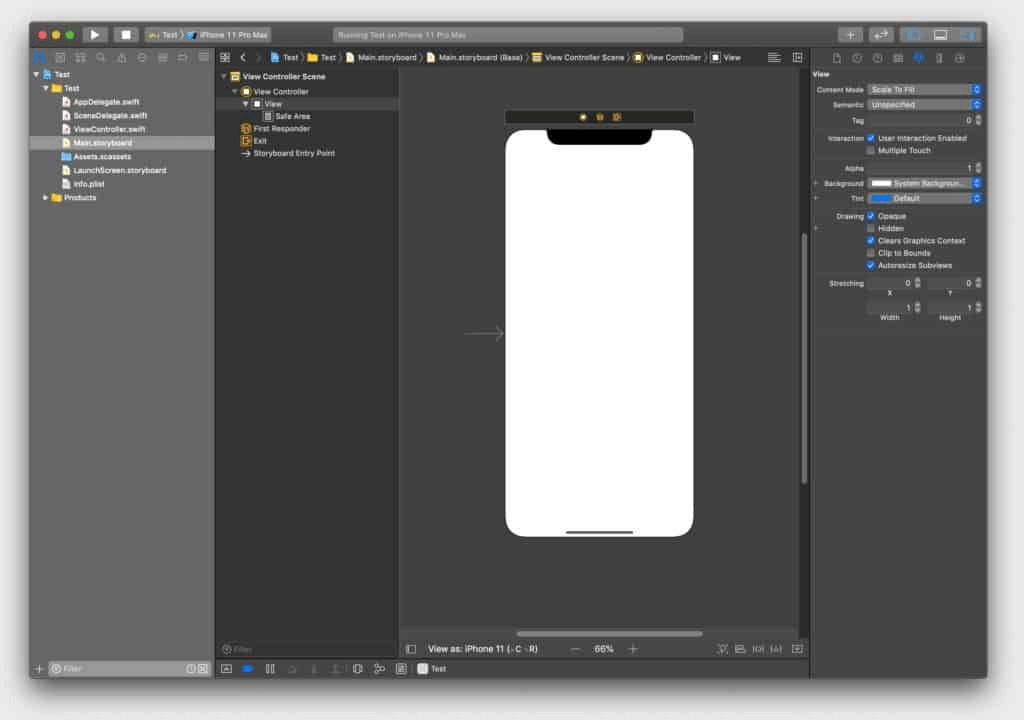
Xcode
Xcode is an official integrated development environment for iOS mobile development. The supported languages include Swift, Objective-C++, Python, Java, Ruby, AppleScript, C, C++, and others.

For most iOS developers, Xcode is an indispensable instrument. Its functionality and interface may be far from perfect. Still, it’s the only official iOS IDE on the market.
Where to use Xcode?
- iOS app development and testing
- project management
- codebase monitoring
- group editing.
Where to not use Xcode?
- Android development (because the tool works only for iOS)
- Cross-platform apps
- When you need advanced pieces of interface and functionality (in these cases, you need to integrate the best tools for mobile application development).
Our reason to use Xcode: it’s the only officially-supported IDE for iOS development. There are third-party solutions, but they don’t guarantee full compatibility. Also, Xcode has all the best tools for mobile application development that a developer needs to build an iOS app from scratch. We use a bunch of others, too – but Xcode always lies at the core.
Android Studio
Just like Xcode is an officially-supported IDE for iOS development, similarly, Android Studio is a publicly endorsed environment for Android development. It’s based on the IntelliJ Idea environment, created by JetBrains (often considered to be one of the best in the game).
Where to use Android Studio?
- An environment to build native apps for Android devices;
- Integration testing frameworks and automation tools;
- Emulating Android devices on desktop;
- Integration with Google Cloud.
Where not to use Android Studio?
- In non-Android development
Our reason to use Android Studio: the new version of an official IDE is a massive improvement over the previous one, Eclipse. Refactoring tools, performance speed, emulator quality now work a lot smoother. Ultimately, the interface became easier-to-handle, too. On top of that, it’s an official tool – the compatibility with Android hardware is higher than on third-party environments.
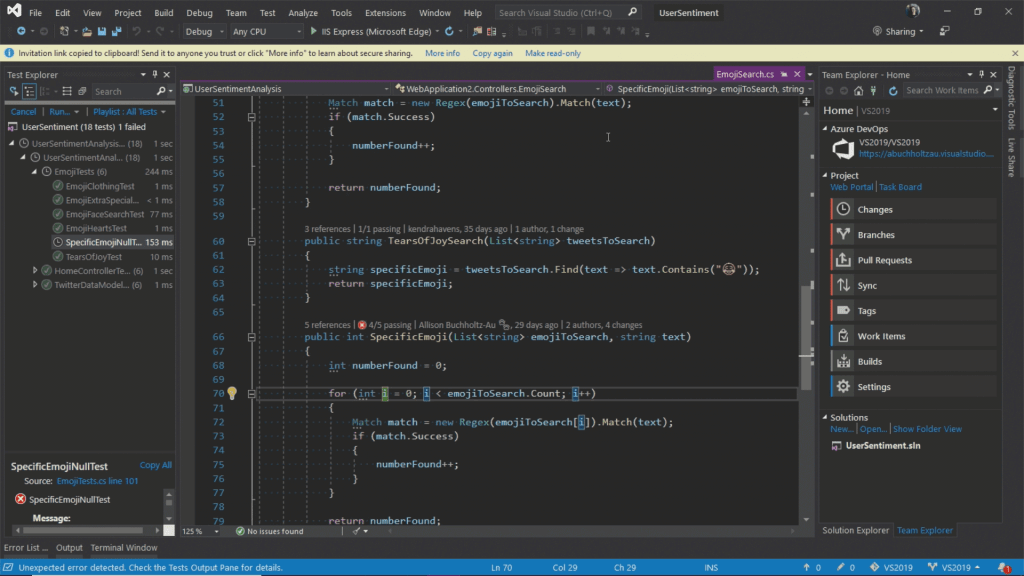
MS Visual Studio
Visual Studio is an IDE developed and supported by Microsoft. It’s not official either for iOS or Android. Even so, it is often considered the best IDE tool for mobile application development on the market in terms of functionality and interface (we mostly agree).
However, there’s an important thing to consider before committing to the Visual Studio – you will be building a cross-platform application. Usually, when teams use Visual Studio, they also work with Xamarin – a Microsoft-supported tool for building native apps on iOS Android.

Xamarin allows developers to use a single C-based codebase for Android and iOS. Business logic is shared across the platform, but UI is built separately.
This way, developers can quickly build internal applications with a well-suited language (C#) without sacrificing native UI.
Where to use MS Visual Studio?
- Development is performed by teams, proficient in C development and would prefer it over Swift, Objective-C, and Kotlin;
- Cross-platform development (typically based in Xamarin)
- Teams and product owners would prefer keeping a single codebase for the business logic, while still delivering native performance;
- By teams who have a lot of experience in desktop projects (particularly in Visual Studio)
Where not to use MS Visual Studio?
- If a product requires 100% compatibility with iOS and Android devices (like in gaming, real-time platforms, social media platforms), cross-platform development will not deliver a fully native experience.
- If you hadn’t worked with Microsoft’s app development software before: MS Visual Studio tends to seem complicated to some teams due to multiple functionality options.
- Teams that don’t use: Microsoft ecosystem. To make the most out of Visual Studio, you need to be an active user of pretty expensive infrastructure. Indeed, VS is not an open-source IDE, and that holds some teams back.
Our reason to use MS Visual Studio: we like the richness of the functionality and having the opportunity to build the same business logic for Android and iOS. For some projects, using Xamarin and VS is a more reasonable option.
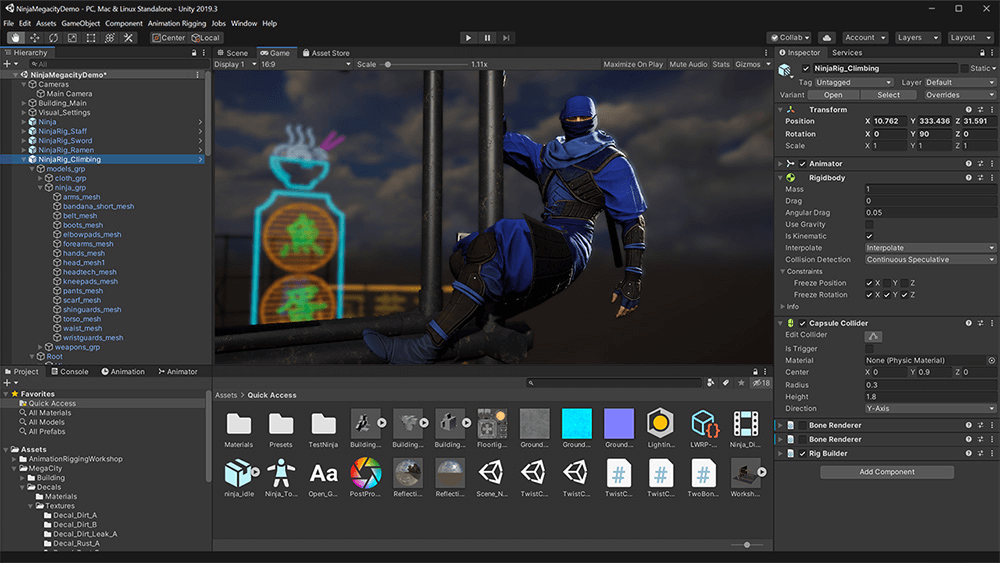
Unity
Unity is a game engine, used to build 3D, 2D, VR, and AR games for mobile and desktop devices. Initially, the software was compatible exclusively with Apple’s hardware, but now, the platform supports more than 35 platforms.

Unity is one of the most powerful game engines on the market. It supports elaborate graphics, allows building rich functionality, and the community offers multiple ready-to-use templates.
So, if you are considering building iOS and Android games, including Unity in your tech stack, it should be a priority.
Where to use Unity?
- 2D and 3D mobile game development for graphically-rich games;
- Cross-platform game development: in Unity, you write code in C, not in specialized languages.
Where not to use Unity?
- 3D model conversion – you shouldn’t use Unity to turn 2D mockups into 3D assets;
- Graphic design: although Unity has a powerful 3D engine, it shouldn’t be used to draw characters or locations (3DSMAx, Adobe Photoshop, and other tools exist for a reason).
- Non-game development: the engine renders graphics at 60fps – a lot higher than non-gaming software. The app will be heavy, and on top of that, consume a lot of battery and CPU.
Our reason to use Unity: it’s one of the most powerful gaming app development software on the market. It’s used by the most prominent game development companies and became the standard of game development over the last decade.
On top of that, learning and working with Unity is simple, too – especially with all the available guides. Also, Unity’s asset library is the biggest one in the game.
Corona
A open-source mobile app development software for 2D game development that supports iOS, Android, Mac, Windows, and others. It’s a lightweight SDK, compared to Unity. After all, Corona has a much lower frame per second rate and higher resolution adaptivity.
Where to use Corona?
- MVP development and prototyping: Corona is a simple game engine, and it doesn’t consume as much CPU;
- Live build testing: the SDK has one of the best tools for mobile application development, especially for beta- and alpha-testing and documentation;
- For small gaming projects: if you are building a simple 2D puzzle or quiz, choosing Corona is the best choice, difficulty, and performance-wise.
Where not to use Corona?:
- 3D game development: Corona is a 2D game development platform;
- Graphically-heavy games: The software’s asset library and customization options are highly limited, especially compared to Unity.
Our reason to use Corona: it’s an efficient platform for building simple games. In fact, when you don’t need a realistic interface and powerful functionality, Corona is best tool to use for mobile app development in 2D gaming.
| Tool | OS | Purpose | Use cases |
| XCode | iOS | Official integrated development environment for iOS projects | DevelopmentTestingDeploymentCollaboration |
| Android Studio | Android | Official integrated development environment for Android projectsReplacement of Eclipse | DevelopmentTestingBeta-testingAutomation |
| MS Visual Studio | Cross-platform | Cross-platform development environment that uses Xamarin for native app development | Cross-platform developmentTestingCollaborationAutomation |
| Unity | Cross-platform | 3D gaming engine used by the majority of gaming developers | Visually-rich games3D games3D interfaces |
| Corona | Cross-platform | 2D gaming engine, known for its intuitive and simplicity | 2D gamesPuzzles, quizzesLightweight mobile games |
Best mobile testing tools
For development, we examined native and cross-platform IDEs, as well as a gaming engine. Testing also heavily relies on tools – both for cooperation and automation. The testing team should track real-time updates, manage use cases, record bugs, and measure the results of their work.
TestFlight
TestFlight is a digital service for testing iOS applications, which was available for Android, but now works only within iOS. The platform is used to run applications, manage text cases, cooperate with team members. The software also offers one of the best tools for mobile application development.
TestFlight is an industry-standard for iOS testing. Since it’s the part of the official network, the platform is fully compatible with iOS hardware and other Apple-owned development tools.
It’s also one of the best beta testing platforms overall – interface, settings, and customizations are highly thought-out and easy to manage.
Where to use TestFlight?
- Real-time beta-testing: TestFlight is used to connect to beta-testing communities, receive prompt feedback, and manage the insights;
- Collaboration: developers can share access to builds with other developers if they are also a part of iOS Developer Program;
- Organizing builds: TestFlight offers an intuitive interface for grouping versions of the application, making and saving updates, analyzing performance, and automatically detecting issues.
Where not to use TestFlight?
- Non-iOS development: the platform currently supports only software for Apple’s operating systems;
- When the product isn’t ready for beta-testing yet: the team needs to approve the functionality, performance, and check with specification requirements before demonstrating the product to beta-testing communities;
- If you don’t work with the official Apple’s ecosystem: TestFlight is tightly integrated with other Apple’s best tools for mobile application development: XCode is a default IDE, iTunes Connect is used to manage invitations and communication, etc.
Our reason to use TestFlight: our iOS team has a lot of experience working with all the Apple ecosystem’s best tools for mobile application development. Being able to integrate beta-testing into our usual work environment is a great opportunity. Also, TestFlight can be used for internal testing activities, too – the software is pretty versatile and it’s don’t loads your mac, more info about slow-running mac is read here. Lastly, we appreciate its compatibility with the App Store’s requirements and hardware characteristics.
Espresso
Android developers typically use Android Studio to run unit tests, check performance, emulate the functionality. Compared to Eclipse, the testing functionality improved tremendously in the new release. Still, official Android documentation recommends using Espresso, an additional instrument for UI testing – and we agree.

Espresso is used to automate writing UI tests. Developers can integrate its API into their Android studio, and control syncs, sleeps, and other updates.
Where to use Espresso?
- UI Android automation: developers can reuse and customize their UI tests;
- Click-testing: Espresso automatically checks the performance of all the buttons and provides reports;
- White box testing: although testers don’t necessarily need to know the underlying architecture, automation is a lot easier to execute if you are well familiar with the codebase.
Where not to use Espresso?
- iOS UI testing automation: in this OS, automation of UI testing is normally performed with XCUITest
- If you don’t have an experienced automation engineer: automating UI testing is one of the most difficult challenges of automated testing. Espresso is considered one of the simplest but best tools for mobile application development. Still, it requires experience in UI and white-box testing automation;
- If you maintain both iOS and Android codebase: Eclipse doesn’t let reusing the same scripts on different platforms.
Our reason to use Eclipse: the tool is highly compatible with the overall Android ecosystem. It can be easily integrated into Android Studio (an IDE where most testing tasks are carried out) and complies with hardware requirements. Also, Espresso is intuitive, well-documented, and fast.
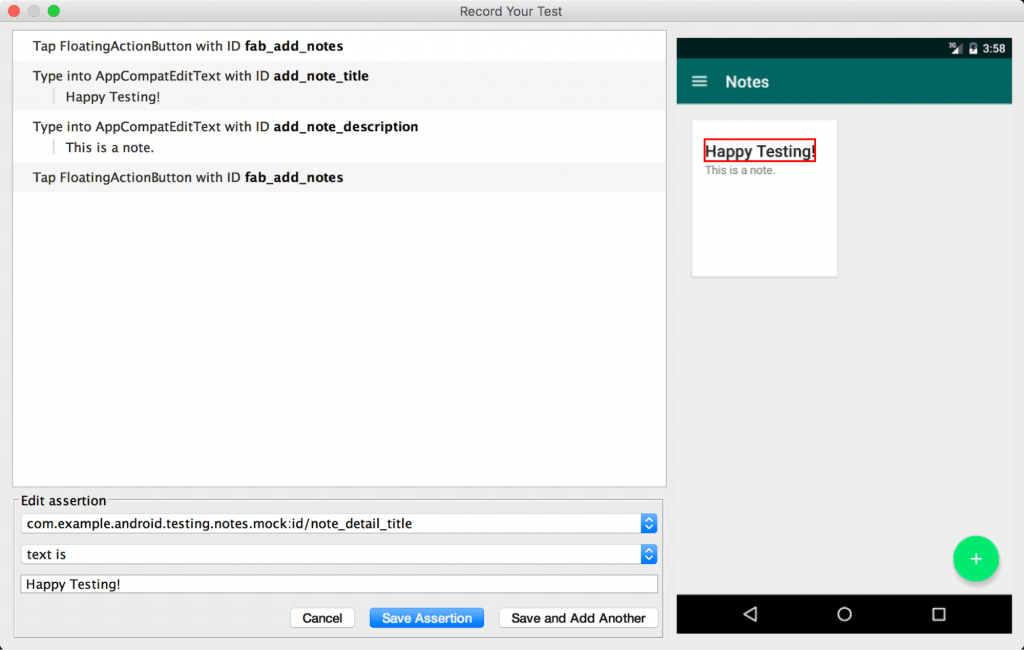
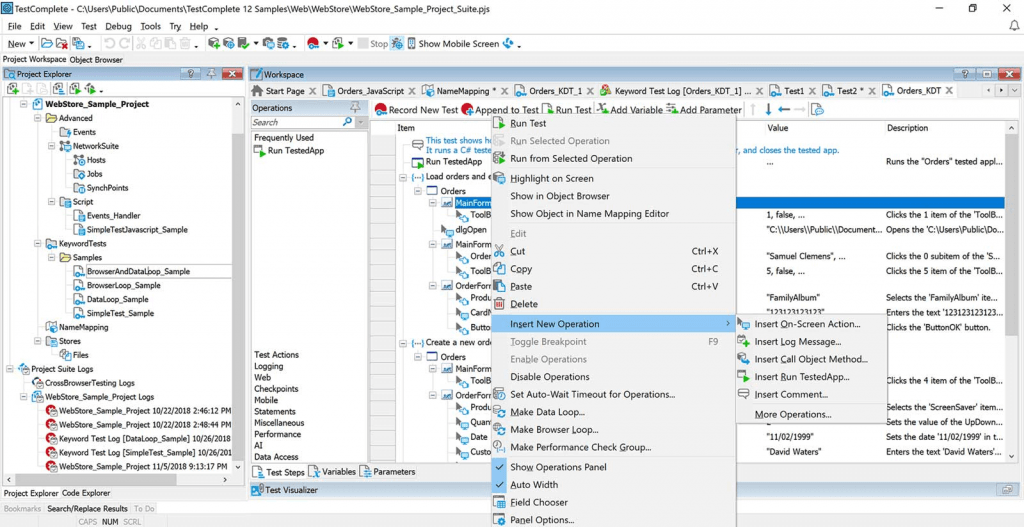
TestComplete

If you are looking for a not so platform-specific automation tool, you can try out general-purpose platforms like TestComplete. Its primary purpose is the automation of functional testing in Android and iOS applications. Developers assign keywords to each test case, navigate the process, and gradually automate most error logging processes.
To us, TestComplete appeals with its versatile support of multiple platforms. The platform isn’t reserved for mobile development only – you can use it on web development desktop, run Java application, etc. Once you get used to the interface, the software will likely be useful in multiple projects.
Where to use TestComplete:
- iOS and Android functional testing: a type of black-box testing where teams check the response of the functionality to various inputs;
- Keyword testing: each piece of functionality receives a keyword that describes its test cases, associated data, requirements, and test case definitions.
- Regression testing: after developers updated the mobile app’s functionality, they test to verify if the functionality wasn’t impacted negatively. TestComplete allows writing scripts for regression tests and managing their documentation with keywords.
Where not to use TestComplete:
- UI-testing: the platform is mainly focused on verifying functionality’s stable performance and consistent outputs. It doesn’t consider the design layer.
- In projects where 100% native performance is a priority: TestComplete doesn’t always account for slight differences in OSs’ and hardware’s characteristics;
Our reason to use TestComplete: TestComplete is a universal tool with the scope that spans far beyond mobile functional testing. Learning its functionality and interface proves to be useful on multiple projects, and it has made a huge difference in our teams’ productivity.
Cocoapods
Cocoapods is an industry-standard to manage dependency in iOS applications, written in Objective-C and Swift. The application supports integrations with JetBrains’ App Code and has a git-repository on GitHub.
Where to use Cocoapods?
- Handling dependencies in custom and open-source code;
- Working with integrating code written by other people and bringing it to the standards of the entire codebase;
- Managing frameworks and unifying the syntax;
- Security testing and management: many pods handle well code vulnerabilities.
Where not to use Cocoapods?
- For complex functionality: integrating other people’s code saves a lot of time, but even well-set up pods won’t make these features 100% native to the architecture;
- A project with multiple platforms: using numerous frameworks and open-source code fragments will sooner or later amount to tech debt and continuous design tweaks.
Our reason to use Cocoapods: as a Ruby development team, we can’t help but appreciate Cocoapods structure. It’s based on Ruby and allows the installation of gems. This possibility of using Ruby even in mobile development and testing appeals to us. The language has a great syntax, and Cocoapods took after Ruby in this regard.
| Tool | OS | Purpose | Use cases |
| TestFlight | iOS | An official tool for beta-testing and collaboration | Beta-testingRelease managementUnit testingCollaboration |
| Espresso | Cross-platform | A tool, officially recommended by Android team for UI test automation | UI testing automationAPI testing |
| TestComplete | Cross-platform | A platform for automating functional and regression testing as well as documentation management | Functional testingRegression testingDocumentationAutomation |
| Cocoapods | Cross-platform | An industry-standard to manage dependency in iOS applications in Objective-C and Swift | Dependency managementMaintenanceCollaborationAutomation |
Best tools for mobile application development: platforms
Using best mobile app development platforms and frameworks helps us save time and avoid writing code from scratch. They give us a structured approach, the template that we can choose to follow or disregard. Even our most experienced senior app developers agree that you shouldn’t aim to do everything from scratch – also, if you have the skillset for it.
Firebase
Firebase is an all-in-one platform with instruments for app analytics, file storage functionality, push-notification, data processing, access control, and other services. These components are essential for functioning internal logic, but building them from scratch takes time and attention away from main features.
Where to use Firebase?
- Onboarding: we always use Firebase to show new developers around the project. Firebase helps with keeping detailed documentation and instructs new team members.
- Personalization: Firebase has costly analytical app development software that detect conversion points, weak spots of the interface, allow building a personalized welcome screen, and do many other customization-related things.
- Deployment: we manage our iterations and updates with Firebase, carry out beta-testing, roll out new versions, and update the service.
Where not to use Firebase?
- If you aren’t interested in embracing Google Cloud: GC isn’t necessarily the best Cloud provider for you. Firebase is only a part of the infrastructure, and for some businesses, paying for everything else isn’t cost-efficient.
- For enterprise-level development: in our experience, Firebase is an excellent solution for SMBs but not so much for large teams and projects. The customization of security and customization is limited, a third-party vendor handles your data, and there’s a risk of massive vendor lock-in.
- If you don’t have a Cloud expert on board: Google Cloud support team is known to be passive. Your submitted requests might take days or even weeks to process. If you don’t have a reliable consult source, GC might not be the best option.
Our reason to use Firebase: it gives developers access to Google’s infrastructure – you can use ready code and backend app development software. It’s an excellent option for teams that work with scaling in mind. You build a robust infrastructure for your project from the beginning. All the services and app’s data are stored on the Cloud – so be prepared to switch your work to Cloud.
Flutter
Flutter is a UI design kit for Android and iOS, developed and supported by Google. It’s a simple instrument for building UI, animation, widgets, managing plugins, editing text displays, etc.
Where to use Flutter?
- MVP development: Flutter’s fast workflow is one of the framework’s main advantages. In particular, it supports hot reload – a feature that allows viewing a ready app in a browser, with no need for emulators.
- Small apps: you can build simple retail apps, games, quizzes, and enterprise websites with Flutter. New York Times, for instance, created a puzzle to teach math interactively.
- As a middle ground between native and cross-platform development: if you don’t want to distribute resources among two codebases, but hybrid performance is not good enough, Flutter is a good idea.
Where not to use Flutter?
- For apps with complex functionality: Flutter has a UI-based syntax, and it doesn’t take into account complex internal logic;
- For projects that will have a web version later on: if you plan on bringing your app to web and desktop, it’s better to go for a universal tech stack.
Our reason to use Flutter: what makes Flutter different from other UI frameworks is Dart’s usage instead of JavaScript. The language is designed with mobile UI in mind, and unlike browser-based JS, it can be compiled into a binary code. This means that hardware communicates with Dart directly, which contributes to more native performance.
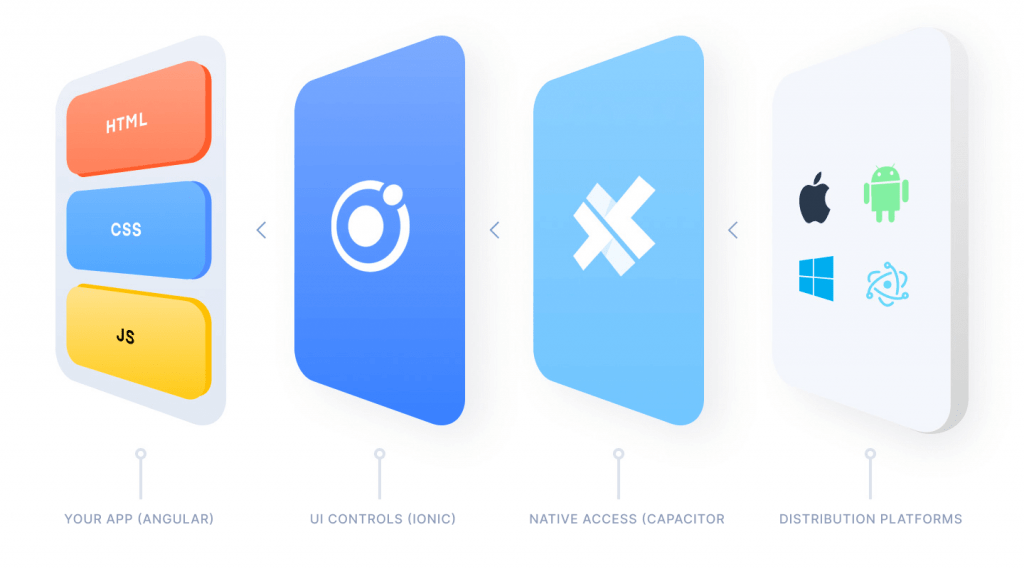
Ionic

If you need to launch an app on Android and iOS and on the web and do it as soon as possible, cross-platform development could be a solution. The tool offers interface templates, components, and styled themes. Ionic is seen by many as the best tool for cross-platform mobile app development – it’s simple, fast, and versatile.
The interfaces, built with Ionic, can be reused as single-page applications or progressive-web applications. It’s based on Angular and React JS development and uses JavaScript as the main language.
Where to use Ionic?
- Mobile apps that can fit into web development standards: if you can envision your app as a website, you’ll execute it well in Ionic. Examples include email apps, messengers, e-commerce apps, trackers – there are many others, too.
- When you have experienced Angular or React developers in the team. Learning Ionic will come quickly to experienced web developers.
- For MVP development: the framework’s functionality is not enough to deliver native performance, but it’s enough to represent primary interface and functionality.
Where not to use Ionic?
- For UI-heavy apps: social media, gaming, VR/AR apps should be developed with a native approach;
- On the enterprise level: JS’s usage will limit customization, personalization, and responsiveness of your codebase. This additional layer tends to slow performance down over time.
Our reason to use Ionic: it’s a simple app development software for integrating a web code into a mobile application. If the project requires simple functionality and interface, it’s often a wiser strategy to reuse the web code rather than assembling a new team with an entirely different skill set.
| Tool | OS | Purpose | Use cases |
| Firebase | Cross-platform | Platform with instruments for app analytics, file storage functionality, push-notification, data processing, access control. | AnalyticsData managementPersonalizationAccess managementCustomization |
| Flutter | Cross-platform | A UI design kit for Android and iOS, developed and supported by Google. | MVP developmentBuilding cross-platform UICreating animation, widgetsEditing text displays |
| Ionic | Cross-platform | A cross-platform web-based network for building mobile apps. Based on JavaScript | Building mobile appsReusing codebase for PWAs and SPAsUI-heavy development |
Automation, continuous delivery, and integration
One of our priorities is establishing a system that works efficiently, even after the project is done. This is why we emphasize documentation, automation, and continuous integration and delivery.
Jenkins
Jenkins is a app development software for continuous delivery and integration that automates code updates, deploys new versions, allows running automated tests, and processes pull requests.
You can report failed tests to your team, report fixes and store details in the database,
runs code through a static analysis tool and reports the findings, and perform a QA analysis.
Where to use Jenkins?
- DevOps: Jenkins merges development, testing, and operation into a single workplace, keeping all team members updated in real-time;
- Projects with large teams: Jenkins enhances the visibility of tasks, metrics, to-do lists, and code failures;
- Maintenance: Jenkins, with its organized structure and automated approach, is our go-to automation tool for refactoring and tech debt management.
Where not to use Jenkins?
- UI testing automation: automating complex test scenarios can’t be done with general tools alone. You’ll need specialized UI automation tools – we’ve reviewed them above.
- Teams with no experienced DevOps guidance: the interface and functionality of the platform are confusing. You need to pick features that work for your specific needs; otherwise, you’ll have a messier code than before. This is why we recommend having an expert on the team.
Our reason to use Jenkins: for us, Jenkins is the tool that brings development, testing, deployment, and automation together. It’s also an excellent platform for keeping track of test cases, code issues, and team contributions.
Fastlane
Fastlane is a app development software for software release automation and beta version management. Developers can set up algorithms for making screenshots, updating documentation, and planning releases.
Where to use Fastlane?
- For Jenkins-based projects: if you use Jenkins to oversee deployment, integration, and testing, Fastlane will help you navigate all the beta-version-related functionality;
- For DevOps projects: like Jenkins, Fastlane brings developers and operations together by providing both parties with beta-version updates, real-time screenshots, etc.;
- For Agile teams: if you follow the principle of frequent small releases instead of rare large ones, Fastlane will save you a lot of time.
Where not to use Fastlane?
- Integration with Xcode: some teams make it work, but overall, Fastlane doesn’t mix all that well with Xcode features. Both tools have enough bugs on their own but put together, and they create a brand new mess.
- Projects that don’t need automation. In some cases, writing several scripts and updating them every once a while is a better choice than integrating an entire system. Unless you need to automate deployments regularly, Fastline can be excessive.
Our reason to use Fastline: it’s convenient, for one. The tool is integrated with multiple continuous integration systems, including Jenkins – in fact, we use them together. Plus, Fastline is open-source and can be independently customized by a development team. The software runs on our machines and servers – no need to share data ownership.
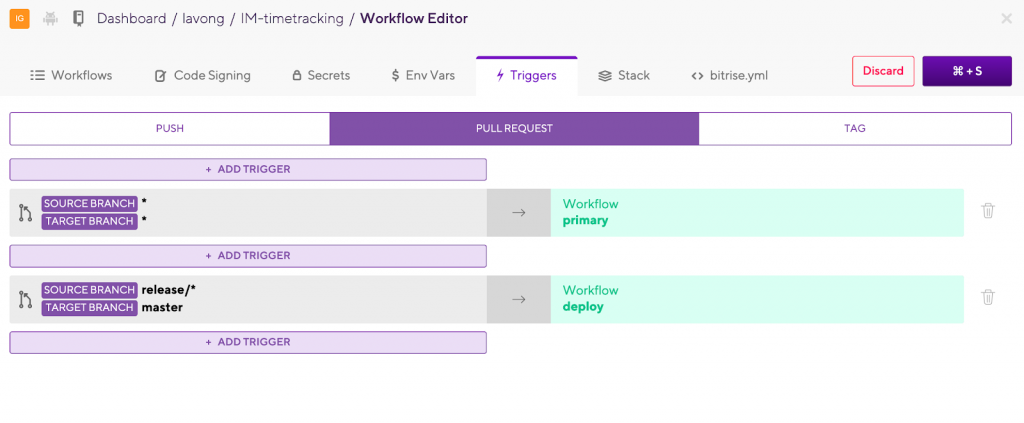
Bitrise

Bitrise is a continuous integration app development software that allows deploying multiple mobile builds, collecting statistics, and collaborate across teams. The tool is often considered a mobile-oriented alternative of CircleCI due to its simple interface and in-depth mobile documentation.
Where to use Bitrise?
- For high-performing projects: Bitrise offers a lot of subscriptions varying from 2GB RAM to 16GB RAM.
- For teams that are new to continuous integration: Bitrise provides a step-by-step guide to deploying builds, running unit tests, and other activities;
- UI testing: Bitrise has been focused on enabling smooth UI tests automation for mobile devices – an area that most CI platforms overlook.
Where not to use Bitrise?
- If you would instead prefer a universal platform: compared to Jenkins. Bitrise’s functionality sand interface can feel limiting;
Our reason to use Bitrise: it’s a tool that our clients can easily keep using even on their own. Once the project is over, we know that teams can easily stick to established deployment practices – because they are highly intuitive.
| Tool | OS | Purpose | Use cases |
| Jenkins | Cross-platform | An app development software for continuous delivery and integration. | Automating code updatesDeploying new versionRunning automated testsProcessing pull requests |
| Fastlane | Cross-platform | A app development software for software release automation and beta version management. | Making screenshotsUpdating documentationPlanning releases. |
| Bitrise | Cross-platform | A mobile-oriented continuous integration platform for releasing new iterations | Deploying multiple mobile buildsCollecting statisticsCollaborating across teams |
The bottom line
For us, flexibility and reliability are the main priorities in app development. Our tech stack should correspond with the project’s exact needs and be sustainable in the long run. This is why we always consider the resources that our clients have in disposal (team, servers, computing power, etc), and use this knowledge to build stacks of the best tools for mobile application development projects.
This is why apps, developed by Syndicode, keep successfully working even after the project is technically over. We care about choosing app development software that works in the long run. If you’d like us to build an app for you, get in touch with Syndicode’s mobile developers.
