4.9 on Clutch
React Native Development Company
At Syndicode, we harness the power of React Native framework for building robust cross-platform solutions that show seamless performance on Android, iOS, and web platforms. React Native development services can be beneficial for your business in terms of cost-effectiveness and reduced time-to-market.
React Native Development Services
We provide businesses with a wide range of React Native development services to allow them to engage with their mobile audience via robust, scalable, highly performant applications that offer a consistent and unified experience across multiple platforms and devices.
-
Custom Application Development
Our skillful React Native app developers will build a unique digital solution for you from scratch. Using our services, you will get a mobile application tailored to your specific needs that will take your business to the next level.
-
iOS & Android Applications Development
Usage of React Native for iOS development and for building solutions for the Android platform helps us optimize the mobile app development process and provide your customers with feature-rich functionality hybrid apps lack and thus, offer them an exceptional user experience.
-
Web Application Development
With our React Native development services, you can address your diverse business needs in the most cost-effective and efficient way. You will get a customized solution that will satisfy even the most demanding users and add extra value to the products and services you offer.
-
Migration services
Our React Native app development team will undertake the process of migrating your application from any other platform or technology to React Native. This way, you will be able to improve performance and user experience without any risk of data loss.
-
MVP development
A clear benefit of building a minimum viable product with React Native is cost-effectiveness. Code reusability, a great number of pre-built components, and third-party plugins can help you reduce React Native development services costs.
-
Consulting & Support
From idea validation to the product launch, you can rely on our consulting services at each stage of the React Native app development process. We will carefully analyze the input information about your project to develop a clear strategy on how to help you reach your business goals.
Featured React Native
applications
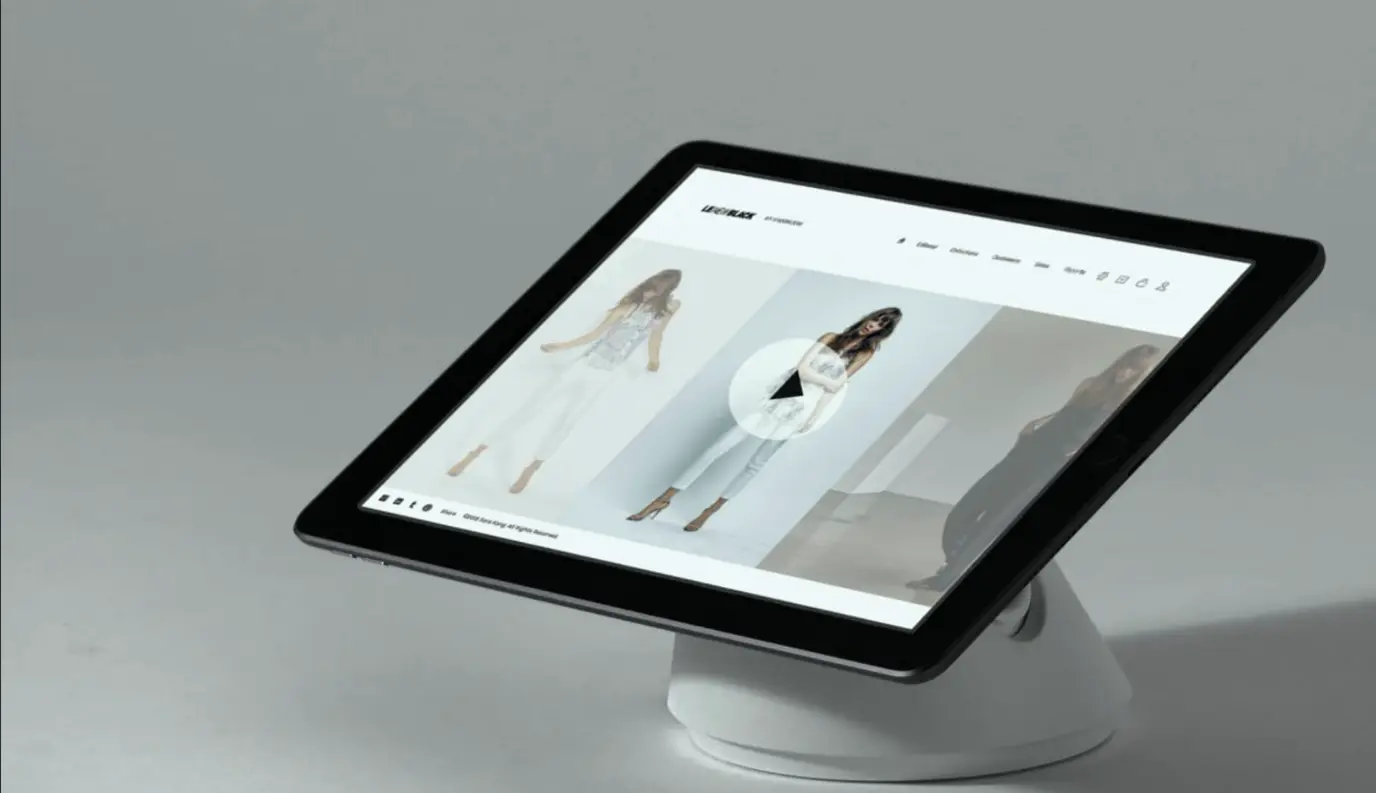
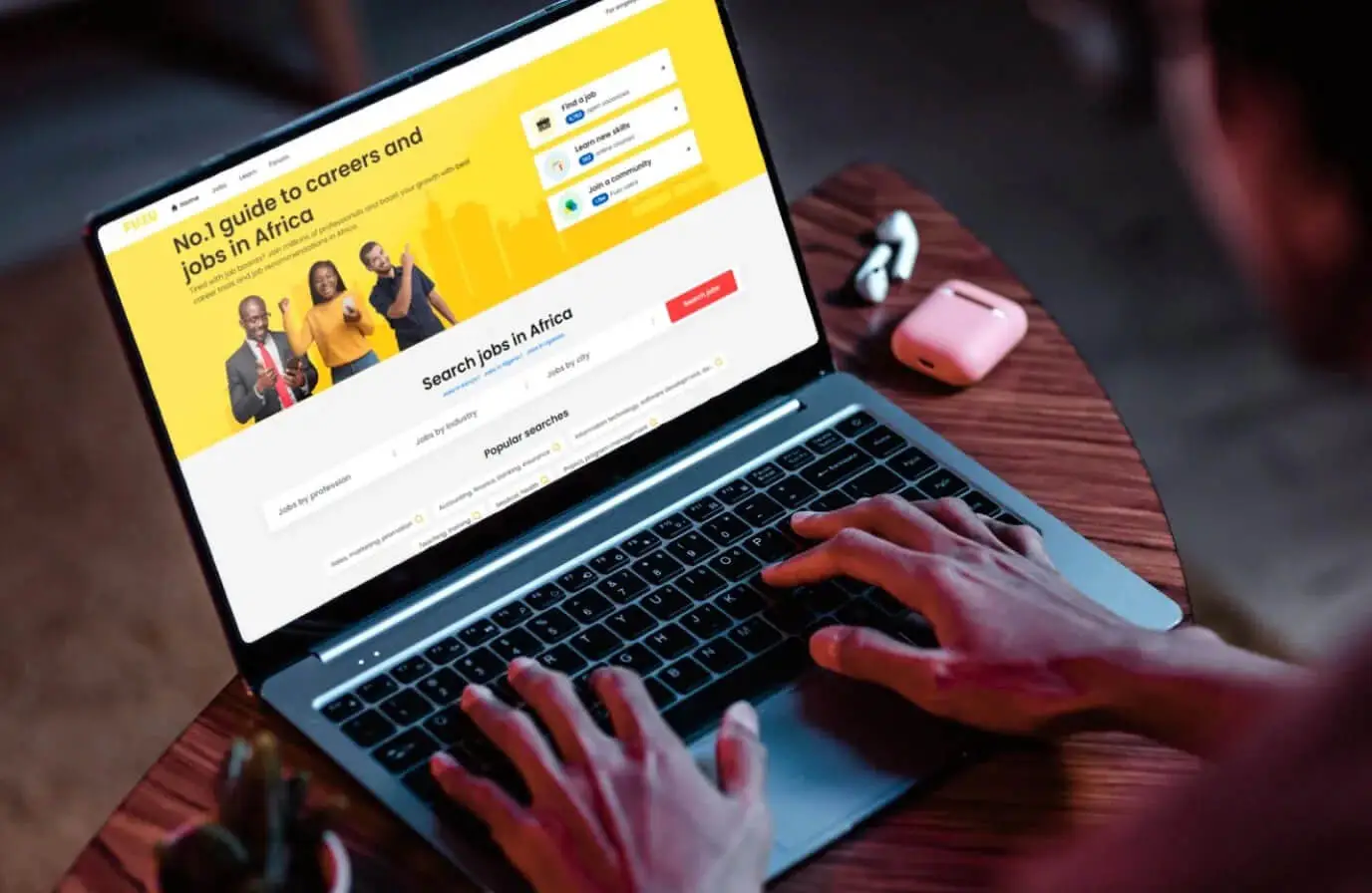
As a part of the technology stack used in our software development company, React Native facilitated the successful delivery of our multiple projects, such as an on-demand moving platform or a social network for sharing video screencasts.
See more projectsReact Native development process
Partnership with our full-cycle React Native development company will allow you to embrace the whole potential of React Native technology. Our skillful specialists will undertake the complete implementation of your project, from the exploration of your subject idea to the product launch.
-
Discovery
A new project at our React Native development company starts with a discovery session between a customer and our software development team. In simpler terms, we held a series of meetings with the purpose of collecting as much project information as possible. Here we specify pain points a future solution is designed to solve, its basic functionality, and its target audience. Also, we conduct market research to define the biggest industry players and their offerings. This way, we increase our chances to achieve product-market fit and ensure the successful delivery of a unique solution that will stand out from the crowd.
-
Design
The UX/UI design stage at Syndicode starts when all project requirements are specified and documented. Our design team proceeds to create an information architecture for a future cross-platform application, which is basically a visual representation of its infrastructure, primary features, and hierarchy. After that, the wireframing takes place. Here wireframes can be seen as layouts that demonstrate the position of elements on a web page and their interconnection. Our UX/UI design team creates them based on the user stories received at the end of the discovery session. Later they transform these wireframes into clickable prototypes that imply the first user interaction and serve as the basis for the final UI design version.
-
Development
Our React Native development company adheres to the principles of Agile philosophy. This approach promotes sustainable development and allows our team to satisfy even the most demanding customers through the early and continuous delivery of custom software solutions.
-
Release
When the testing is completed and all bugs have been fixed, our software development team deploys the final version of the application to production. It is a crucial moment when your solution goes live and becomes accessible to search engines and users who are looking for products and services similar to yours. After that, we discuss the deployment process. If we face some casualties, we document them with the purpose of fixing them during the next iteration. Alongside the product launch, we prepare release notes that contain a list of crucial improvements or bugs fixed.
-
Support
We will not leave you after the successful launch of your mobile solution. On the contrary, we continue working on it to guarantee its stable performance without any downtime and make sure your solution satisfies both the latest industry trends and the ever-growing demands of your target market. Additionally, our React Native development company can advance it with new features per your request to increase your chances to beat your competitors. Finally, we will optimize your mobile solution to make it compatible with the latest version of Android, iOS, and Windows platforms.
Excited to build a powerful cross-platform solution?
Our skillful React Native development team will show you how to do this the right way.
Contact usOur engagement
models
-
Time & material
There are several reasons why this model is so popular. The first one is transparency. By choosing the time & material model, you will know exactly what you will pay for and what value you will get. Another reason is flexibility. If the project scope is not clear from the very beginning and is likely to change along with the requirements, this model will suit you just fine.
-
Dedicated development team
If you want to gain full control over your project, we can provide you with dedicated React Native development services on a long-term basis. The development team will be staffed according to your specific requirements for their knowledge and skill set. You will be able to manage this team on your own or use the services of our project managers.
React Native development by Syndicode
-
Fast-loading
Though React Native is a fast framework by default, at Syndicode, we optimize images and reduce their size to improve the application’s launch time even more.
-
Efficient
When building React Native software, we keep in mind three factors that make our products efficient. These are market needs, target audience, and the solution itself.
-
Scalable
React Native is famous for its scalability. It is one of the key reasons why it is used for building such large applications with a large user base like Facebook and Instagram.
-
User-friendly
Owing to a great number of third-party component libraries, our React Native development company creates user-friendly UIs effortlessly and offers engaging UX/UI design solutions.
-
Cost-effective
Reusable code allows our React Native app development company to build robust cross-platform solutions much faster and at lower costs.
-
Stable
Though React Native is a relatively new framework, it is noted for its stability owing to Facebook’s support. Besides, it is constantly being improved by a vibrant community.
Syndicode by the numbers
- 2014 Year of foundation
- $400M+ Investments raised by clients
- 140+ Successfully delivered projects
- 58 In-house engineers
We build custom React Native software
-
Large businesses
Currently, investing in React Native development services is getting more and more popular among big companies such as Tesla, Walmart, and Microsoft. Thus, Instagram managed to speed up the development process and increase the productivity of their team by adding React Native to their technology stack. This way, they get the opportunity to promote their products and services with progressive, highly performant, and scalable cross-platform solutions.
-
Small & medium businesses
Previously, a premium user experience could be offered by rich-featured native mobile applications only. However, their cost was too expensive for small and middle-sized businesses. Everything changed when React Native was developed. This framework will give your app native capabilities and provide your end-users with an impressive experience at an affordable price regardless of the platform.
-
Startups
There are several reasons why you should consider using React Native for your startup software project. The first one is reduced cost. Since React Native development implies writing code that works smoothly on both platforms, the completed solution will cost you less compared to native apps. The second reason is faster time to market. With React Native, you can launch your cross-platform product much faster than a separate version for iOS and Android.
Syndicode React Native industries
Time and cost-effectiveness, great performance, and increased flexibility of React Native make this framework beneficial for any domain. No matter what industry you are engaged in, be it education, healthcare, or e-commerce, you will get endless opportunities to grow your business with fully functional digital solutions built with React Native.
-
Online marketplaces
Syndicode builds powerful, customized, and visually appealing React Native software to help aspiring entrepreneurs launch and grow their product and services marketplace business.
-
E-commerce
By investing in React Native development services by Syndicode, e-commerce businesses can drive more sales by improving their merchandising and supply chain management.
-
Education
By building customized e-learning and online training apps, our React Native company helps educational institutions revolutionize the way education is delivered and consumed.
-
Entertainment
We provide media and entertainment companies with highly innovative solutions to help them revolutionize user experience, increase the level of engagement, and discover new channels.
-
Logistics
With our React Native cross-platform solutions, organizations can increase the efficiency of freight invoicing, fleet management, and business intelligence.
-
Rental
Our React Native development company helps rental businesses speed up their operations related to online bookings, inventory management, and payment processing.
-
Fashion
We provide fashion brands with robust apparel software solutions and React Native support services to help them grow and enrich their business.
-
Healthcare
By building reliable, fast-loading, and secure digital solutions for medical institutions, we help them provide patients with high-quality healthcare services at a reasonable price.
Excited to build a powerful cross-platform solution?
Our skillful React Native development team will show you how to do this the right way.
Contact usTech stack
Being an experienced React development company, we are aware of the ability of the technology stack to scale your digital solution in the future and its impact on the custom software development cost. For this reason, our technology stack consists of proven and mature programming languages, frameworks, libraries, and tools that speed up the development process and help companies avoid unnecessary expenses.
-
Front-end
-
Databases
-
Mobile
-
Infrastructure
-
Back-end
Reasons to outsource React Native application development
Outsourcing React Native app development services has become a common practice for businesses that want to save on software development and launch their digital products earlier than competitors. The reasons below explain what benefits a partnership with an experienced software development company will bring to your organization.
-
Focus on key business activities
Partnership with a reliable offshore software development company allows you to spend more time on core tasks and processes you need to manage to run a successful and profitable business. They include product design and development, search for investors, communication with existing and potential customers, and inventory management.
-
Faster product launch
If you build a digital product with your in-house team, they will have to switch between other projects and tasks. As a result, your developers will need more time to complete your product. At the same time, any React Native app development company will build a cross-platform solution much faster, owing to well-established operational processes and workflows.
-
Fresh insights
It may happen that you came up with a very general idea of a solution you would like to build. That’s when the services of a reliable React Native development company will be a help. Based on their experience in working with different domains and business types, the specialists will provide you with valuable insights into product development and will help you bring your ideas into reality in the most efficient and cost-effective way.
People work
with people
-
 Dmytro CEO
Dmytro CEO -
 Tetiana Lead HR
Tetiana Lead HR -
 Oleksandr Software Engineer
Oleksandr Software Engineer -
 Oleksandr Software Engineer
Oleksandr Software Engineer
Frequently asked questions
-
How much does React.js app development cost?
The final cost of a completed React Native application depends on several factors. The first one is the project complexity. The more sophisticated features you want to implement, the higher the price set by a React Native app development company will be. Another factor you should pay attention to is the experience and geographic location of your software development vendor. Thus, an experienced company offering React Native app development services located in Western Europe or North America tends to set higher hourly rates in comparison with the companies from Eastern Europe or India. Still, the quality of the services provided by Eastern European software development companies will remain pretty high. So, the partnership with such companies will be a sound idea if you want to cut the development expenses and get a superb digital solution.
-
How different is React Native from React.js?
Both React.js and React Native are popular technologies for building web and mobile applications. However, the difference between these technologies is more than meets the eye. Thus, React.js is an open-source JavaScript library that supports both front-end and back-end sides, but its primary focus is on building user interfaces. At the same time, React Native is a cross-platform mobile framework created by Facebook for developing mobile applications that show smooth and seamless performance on Android, iOS, and Windows platforms.
-
How to choose the right React Native company?
There are several things you should consider when choosing a reliable React Native app development company. The first one is a portfolio. By taking a look at their previous projects, you will be able to form a view of their domain experience, technological competence, and the countries they work for. The second factor is client reviews. The testimonials from satisfied customers will speak well for the expertise and excellent technical skills of a React Native development company you are going to partner with. Finally, it would not hurt to inquire about the project management methodology adopted there. Currently, more and more IT companies follow the principles of the Agile philosophy. This way, they ensure the fast delivery of their projects and help clients minimize risks associated with custom software development.
-
Why are React Native development services so popular?
There are several reasons why React Native development services are so popular these days. The first reason is cost-effectiveness. Building a cross-platform solution with this framework will be less expensive compared to the development of a separate version for iOS and Android platforms. The second reason to invest in React Native software development is a large number of reusable UI components that allow a high level of customization. With their help, software developers can easily build unique solutions tailored to specific business requirements. Finally, sharing a codebase between iOS and Android platforms allows for reducing React application development time, and consequently, the cost of a completed product.