This article is a part of our comprehensive UI/UX design guide where we previously discussed Classic and Lean UX design processes along with the Design Sprint by Google Ventures. That was a small intro to the main UX design process approaches. And there Lean UX was described as a set of principles based on the Agile methods of the ‘Lean Startup’, where the focus is brought to the present. But how then we can contradistinguish Agile UX vs. Lean UX? At first, we should tell you more about Agile UX…
First of all, Classic UX design process is still here, its principles and best practices can be found in all other approaches that somehow improved or evolved it. We will not fall into details, but remember that this approach didn’t vanish over time.
Agile UX
By now, you should already know what Agile means for software development. Well, for design it is almost the same. But not exactly the same. Read Principles behind the Agile Manifesto which are focused on the efficiency of the software development process, rather than the value and the place of design.
Agile guidelines are considered to be the gold standard for the development of digital products. They include:
- Individuals and interactions over processes and tools.
- Working software over comprehensive documentation.
- Customer collaboration over contract negotiation.
- Responding to change over following a plan.
To follow these guidelines UX design adjusted its techniques and evolved into Agile UX.
Agile UX is UX practice adapted for teams working with Agile but in the UX design context. The ultimate goal of Agile UX is to unify developers and designers in the agile process of design/product development. It’s all about collaboration and delivery. Agile UX allows designers to train their creative visual and experience design skills while bypassing real-world constraints. During the process, they can identify and catalog new design patterns or elements for future iterations. But they should remember that iteration is great if there’s a product vision kept.
Lean UX
Lean UX is a technique that works where the Agile development method is used. Its core objective is to focus on obtaining feedback as early as possible so that it can be used to make quick decisions. How it is different from Agile UX? As far as Lean UX came from startup culture it doesn’t bother with unifying designers or developers. The main goal of Lean UX is to ship the product/design as fast as possible. That assumes the development of MVP products/designs that are tested and proceeded to the next improvement, so the final design can’t be created up front. Its all about measuring and validating.
In a traditional (Classic UX design process) model, research is something you do before starting to create the product, to figure out what the product is that you are going to build. In a Lean UX approach, designers are continuously building and gathering metrics about what they have built. The best part about Lean UX is that this process helps to minimize such risks as business outcome risk and solution risk. With Lean UX you can always stop before doing a bigger mistake and rethink your approach when the expenses are yet low.
Lean methodology is based on constant data gathering and applying analytics to find out about the demand and trends. Because startup culture is famous with its velocity and rapid product shipping while it’s still in need. Unfortunately, the life of such products might be also short. Or research methods used during the Lean UX process might be irrelevant.
Agile UX vs. Lean UX
Are the two terms typically taken to mean the same thing? Absolutely! Are the two approaches stand for crafting different products? Yes. How come?
Different results reached because:
- Agile UX produces a more polished product – the one.
- Lean UX produces multiple products of increasing polish – several versions to battletest and to approve the final one in real conditions.
Both techniques might end up at the same place, with the identical result, but via very different routes. While Agile methods help UX designers turn old ways of designing and communicating on their head, Lean UX helps them invert old approaches to research and measuring quality.
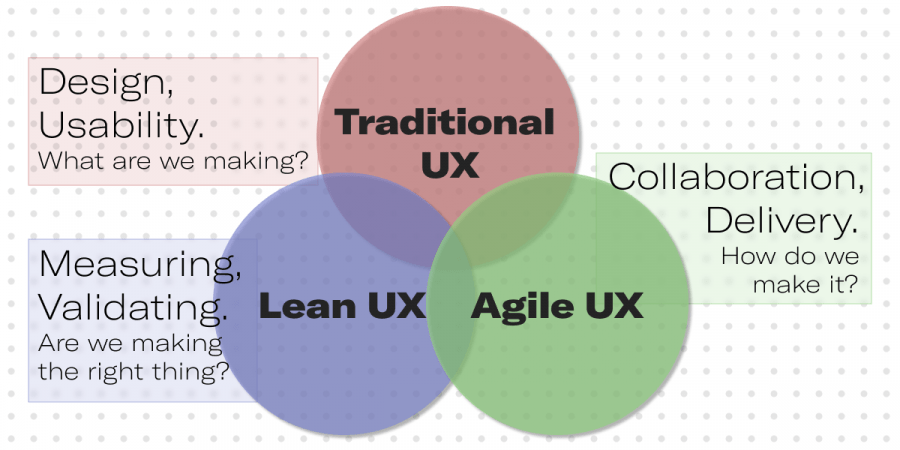
For better visual perception we’re adding the next image:

To sum up:
- Classic UX (Traditional UX) approach focuses on users and business at the very beginning. This approach stands for adding new values to the product or crafting an identity for a business.
- Lean UX stands for autonomy and creativity and involves users opinion at the end. This approach focuses on improving the experience of the end user.
- Agile UX stands for collaboration-centered practice between designers and developers while they work on the product. This approach brings all the best from Agile development to UX design processes.
- There’s also the Design Sprint by Google Ventures that is actually can be seen as the combination of the three approaches: Design Thinking, Agile UX, and Lean UX. Design thinking is a process for creative problem-solving. Its point is to utilize elements from the designer’s toolkit like empathy and experimentation to arrive at innovative solutions. In other words, Design Thinking helps you to solve complex problems in a highly user-centric way.
Whatever approach for UX design process is chosen, remember, that your end user is happy only when your design meets the user needs.
To read more:
