4.9 on Clutch
Web Application Development Services
Build fast, scalable, and secure web apps with a trusted partner. Syndicode combines technical expertise, agile delivery, and business focus. We create high-performance custom applications that support growth, speed up delivery, and help stand out from the competition.
All-in-one web app development company
Our custom web application development services are designed to solve real business problems with scalable, user-friendly solutions that support your growth from day one.
-
Custom web app development services
We design and build web applications tailored to your business goals. Whether you’re launching a new product, digitizing internal processes, or scaling an existing tool, we deliver secure, scalable, and high-performance apps that do exactly what you need. Our team designs custom web applications that drive innovation. From concept to deployment, we support your business with a dedicated development team that integrates seamlessly with your workflow
-
Backend web app development services
When building web applications, our backend developers focus on creating the engine that powers your business logic. We define the rules behind how data moves between the server, database, and user interface and build secure, scalable systems that streamline data processing, automation, and third-party integrations. Our expertise in cloud app development ensures these systems are optimized for scalability and performance.
-
Frontend web app development services
Great web applications start with great user experiences. Our team builds fast, modern interfaces that are intuitive for first-time users and delightful for returning ones. Whether it’s an internal dashboard, customer portal, or SaaS product, we create custom interfaces with a focus on seamless interaction and usability. Our UI/UX design services help shape user-friendly web applications that engage and retain customers.
-
CMS-based development services
We build content-driven web app development solutions using flexible CMS platforms like WordPress. From lightweight sites to complex, plugin-rich platforms, we ensure high performance, secure architecture, and seamless integrations. Whether you need a new system or an upgrade, we provide website development services tailored to your needs.
-
Progressive web app development services
As a web and mobile app development company, we build PWAs that combine the accessibility of the web with the performance of mobile apps. Our installable, offline-ready PWAs work seamlessly across devices, improve user engagement, reduce user friction, and offer a cost-efficient alternative to native development.
-
SaaS application development services
We help businesses turn ideas into scalable, cloud solutions. Whether it’s a B2B platform or a consumer-facing product, Syndicode provides SaaS development services to build secure, multi-tenant applications that are configurable, easy to maintain, and ready to scale. Our approach supports your growth, minimizes infrastructure overhead, and ensures long-term flexibility as your product evolves.
-
Web portals & internal platform development
Need a centralized space for your customers, partners, or teams? From partner dashboards to employee intranets, our custom web portals are designed for clarity, performance, and scalability. We integrate features like analytics, workflows, and CRM development services to improve business processes. Each web solution is tailored to your processes and integrates seamlessly with your tools and systems, ensuring sustained productivity and alignment.
-
Legacy system modernisation services
If your current system is holding you back, we can help bring it up to speed. Our engineers will replace outdated code, upgrade infrastructure, and refresh old interfaces with minimal disruptions. Syndicode’s custom software development ensures your platform is secure, modern, and ready for growth. We keep what works, rebuild what doesn’t, and give your platform the performance, usability, and future-readiness it needs to keep growing.
-
MVP development for web apps
Want to test your product idea before investing heavily? We specialize in building MVPs—fast, focused versions of your web app that let you validate assumptions, gather real user feedback, and attract early users or investors. You’ll get a working product in weeks, not months, with just the right amount of features to prove it works.
We work with
advanced tech
Our web app development agency uses modern technologies and well-tested practices to help businesses stay competitive and adapt quickly to changing market needs.
-
AI & ML
We integrate AI and ML to bring intelligence to your web app, enabling personalized recommendations, smart search, predictive analytics, and automation that drive real user value. Learn more about our AI and ML development services for advanced solutions.
-
Computer vision
We enable your web app to interpret images and videos with features like object detection, facial recognition, and document scanning—all delivered through seamless browser-based interfaces.
-
Natural language processing
Power your web app with NLP to understand user intent, automate content tagging, support multilingual interactions, and deliver more natural, efficient user experiences.
-
Big data processing
Built to fit your business, Syndicode’s custom software development services ensure every application is aligned with your goals, workflows, and users. No templates – just tailored solutions designed for growth. Our data mining services help extract valuable insights from complex datasets to drive smarter decision-making.
Why build your custom web app with Syndicode?
-
Built to fit your business
As a custom web app development company, we design web-based solutions around your goals, workflows, and users. Every application is built from the ground up to support business processes and solve real challenges—no templates, no compromises.
-
Problem-solving mindset
We don’t just build what’s asked: we dig into the “why” behind your request. Our engineers bring critical thinking and business context to deliver web solutions that solve underlying problems and create lasting value.
-
End-to-end partner
We’re a web application development agency that supports you at every step—from early planning to long-term maintenance. Our team takes full ownership of delivery while staying aligned with your strategy, goals, and in-house capabilities.
-
Performance first
Speed, reliability, and responsiveness are integral to our web development services. Whether it’s a customer-facing app or an internal platform, we prioritize performance to deliver a smooth, efficient experience at scale.
-
Security backbone
Security is never an afterthought at Syndicode. We build with secure coding practices, modern frameworks, and enterprise-grade protocols, and implement standards like ISO 27001 and GDPR. Our web apps protect your users, data, and systems from day one.
-
Transparent collaboration
As a transparent and collaborative web development services provider, we ensure you always know what we’re working on, why it matters, and what’s coming next. Our process gives you full visibility, regular updates, and a true sense of partnership throughout the project.
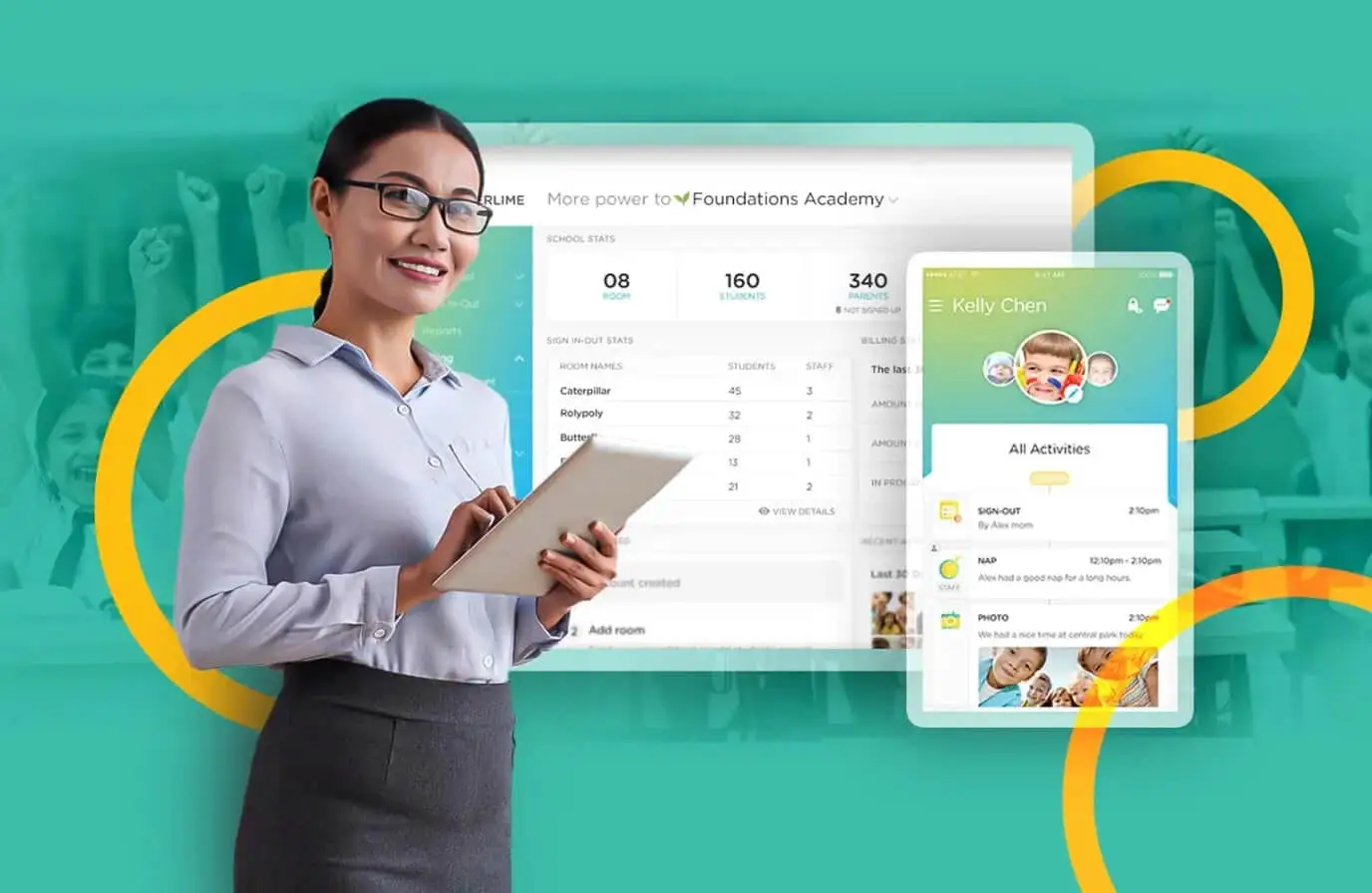
Testimonial
“Since Syndicode team joined Kinderlime we managed to update the app’s functionality, and design and add many new features that made us one of the best-rated childcare apps!”
Hire an experienced web app development team
Syndicode’s web developers work as an extension of your team, bringing access to modern architecture, process maturity, and best practices. We will design, build, and maintain a high-quality web application that supports your long-term goals.
Let’s talkOur engagement models
Choose the right approach for your custom web application development project. Whether you need full ownership, team extension, or a dedicated team, our flexible engagement models are built to support your goals, timelines, and delivery needs.
-
Full-cycle development
We handle the entire custom web app development process—from discovery and design to launch and ongoing support. This model is ideal if you’re looking for a partner who takes full ownership while aligning with your technical vision, business goals, and delivery roadmap.
-
Scaling your
existing teamSpeed up your custom web application development by extending your in-house team with our experienced engineers. We fill skill gaps, adapt to your workflows, and integrate smoothly, giving you the flexibility to scale without sacrificing quality or control. Syndicode’s staff augmentation services ensure your project gets the right expertise at the right time.
-
Dedicated development team
Our dedicated development team model gives you a self-sufficient team fully aligned with your goals and workflows, ensuring high-quality results while staying in sync with your internal stakeholders.
How we build scalable web applications
As a custom web application development company, we follow an agile, collaborative approach that keeps your business goals front and center. From the first idea to ongoing evolution, here’s how we guide you through building a scalable, secure, and high-performing web app.
-
Discovery phase
Every successful project starts with clarity. In the discovery phase, we define the “what” and “why” of your product. As a web app software development company for startups and growing businesses, we help you align your goals, user needs, and tech priorities.
You’ll walk away with:
/ Stakeholder interviews
/ Requirements gathering
/ Risk assessment
/ Infrastructure and tech stack recommendations
/ High-level architecture discussions
At the end, we provide a detailed time and cost estimate based on your scope and priorities. -
Wireframing & technical planning
As part of our custom web application development services, we move into the design and technical blueprint stage. This involves:
/ Wireframes or low-fidelity mockups to visualize core user flows
/ System architecture planning (including infrastructure, cloud setup, database models)
/ Selection of third-party services, APIs, or internal systems for integration
We also prepare a DevOps plan to automate code testing, deployment, and delivery. This means faster updates, fewer bugs, and less manual work—keeping your product stable and secure while reducing time to market.
This step ensures everyone is aligned—product teams, engineers, and stakeholders—before development begins. -
Iterative development (Agile sprints)
High-performance web applications require iterative cycles of planning, designing, developing, and testing. With priorities set and architecture in place, we begin the web software development process in short, focused sprints. Each sprint delivers working features and includes:
Backend and frontend development
/ Infrastructure configuration and cloud deployment (AWS, Azure, GCP, etc.)
/ Database setup and optimization (SQL, NoSQL, managed or self-hosted)
/ Regular demos and sprint reviews to collect your feedback
You have full visibility throughout the process via sprint boards, stand-ups, and review sessions. -
Quality Assurance
At Syndicode, quality assurance holds great importance, and therefore QA is integrated from day one—not just a step. Our process includes:
/ Manual and automated testing
/ Performance and load testing
/ Security validation
/ Cross-browser and cross-device compatibility checks
We also run pre-launch simulations to ensure your app is production-ready. -
System integration
As a custom web application development services company, we connect your web app with third-party services or internal platforms. This ensures seamless data exchange and secure communication. This could involve:
/ ERP, CRM, or payment gateway integrations
/ Internal APIs and enterprise software
/ Authentication and access control systems (OAuth, SSO, etc.) -
Cloud migration & infrastructure setup
Whether you’re moving from on-premise systems or starting cloud-native, we:
/ Deploy to secure, scalable environments (AWS, Azure, GCP—all SOC 2 and ISO 27001 compliant)
/ Configure infrastructure as code for consistent, auditable environments
/ Set up monitoring, backups, and encryption to meet security and compliance requirements
Syndicode also offers DevOps services to streamline deployment, automation, and operations.
We use tools like Terraform or CloudFormation to define your cloud setup in code. This makes environments consistent, easily replicable, and easier to maintain, even at scale. -
Performance optimization
Once your web app is functional, we fine-tune it for scale and speed:
/ Database query optimization
/ Load balancing and caching strategies
/ Frontend performance improvements
/ Code audits and refactoring as needed
This step ensures your app performs under real-world conditions. -
Evolution & ongoing support
A web app is never truly “done.” We support:
/ New feature development based on user feedback
/ Platform upgrades and security patches
/ Performance monitoring and continuous improvements
/ Long-term DevOps support and SLA-based maintenance
As a custom web development company, we evolve your product in sync with your business strategy.
Minimize risk. Accelerate delivery.
Syndicode combines proven processes, pre-built accelerators, and cross-functional teams that ramp up fast—so you can move forward without delays or hiring bottlenecks. Let’s turn your web app vision into a high-performing solution, faster and smarter.
Contact UsWeb application development tech stack
We use reliable, up-to-date technologies to deliver web app development services that support your business growth. With scalable, tailored solutions, Syndicode helps companies strengthen their unique value and improve overall efficiency.
-
Back-end
-
Front-end
-
Mobile
-
Databases
-
Infrastructure
-
Security & Authentication
Syndicode Industry Expertise
-
E-commerce
We build scalable e-commerce platforms that boost conversion, simplify management, and integrate with payment, CRM, and inventory systems.
-
Education
Custom e-learning platforms with LMS features, progress tracking, and seamless UX to enhance learner engagement and operational efficiency.
-
Logistics
Smart logistics apps that optimize routes, track shipments, and streamline warehouse and fleet operations in real time.
-
Healthcare
Secure, compliant web apps for patient portals, scheduling, and medical data management that improve care delivery and coordination.
-
Retail
Web-based retail systems with multi-location inventory, customer insights, and promotions tailored to drive sales and repeat engagement.
-
Service
Custom platforms that digitize workflows, automate bookings, and centralize service delivery for agencies and professionals.
-
Travel
Online booking, itinerary management, and dynamic pricing tools that enhance customer experience and streamline travel business operations.
-
Other industries
Syndicode creates scalable software products that manage the high load, custom features, and meet the latest industry standards.
Your web application development partner
As a seasoned web app development agency, Syndicode delivers real results with purpose and precision. We have proven processes, senior-level talent, and a strong understanding of enterprise goals.
-
Cost-efficient development
We develop lean and focused. Reusing components and applying proven methods helps reduce costs without compromising quality or speed.
-
Reliable team
Our team delivers consistently, communicates clearly, and takes responsibility. You get dependable professionals who stay aligned with your goals from day one.
-
Focus on business needs
We build with purpose. Every feature, integration, and decision is guided by your business goals, so the final product delivers real, measurable value.
Meet our team
-
 Dmytro CEO
Dmytro CEO -
 Tetiana Lead HR
Tetiana Lead HR -
 Oleksandr Software Engineer
Oleksandr Software Engineer -
 Oleksandr Software Engineer
Oleksandr Software Engineer
Frequently asked questions
-
Why build custom web applications?
Custom solutions can become a unique competitive advantage for businesses. They give companies the flexibility to align software with their exact business goals, workflows, and security standards. Unlike off-the-shelf solutions, custom apps scale with your growth, integrate seamlessly with internal systems, and offer a competitive edge through tailored functionality. For advanced AI-driven features, we integrate LLM development services to enhance automation and enable natural language understanding. For CEOs, CTOs, founders, and project managers, they provide greater control, efficiency, and long-term ROI. Partnering with a custom web application development services provider ensures you get a solution that supports innovation, reduces operational friction, and adapts as your needs evolve. It’s not just software—it’s a strategic asset built around your business.
-
How to choose a reliable web application development company?
When evaluating custom web app development companies, start by reviewing their website and portfolio. Have they delivered projects similar to yours? Check the scope of their web application development services: do they include discovery, customization, and ongoing support? A reliable web app development company should offer access to business analysts, use proven web technologies with strong community support, and maintain clear, consistent communication. These are key traits of web apps development companies you can trust.
-
How much does it cost to create a custom web application?
There’s no fixed cost for a custom web application. Two factors have the greatest influence on the price of a web app solution. The first is project complexity—the more features and integrations you need, the higher the cost of web app development services. The second is the location of the web application development company. While custom web application development in the USA often comes with higher rates, working with custom web app developers in regions like Eastern Europe can offer a more cost-effective path to building a high-quality product without compromising standards.
-
How long does it take to develop a web application?
The timeline for a web app development project depends on two key factors. The first is the development approach. An out-of-the-box solution can be delivered quickly, while partnering with a web app development service provider offering full web application development services will require more time. That is especially true when working with custom web app developers to build from scratch. The second factor is project complexity. The more advanced the features, the longer it will take to design, develop, and deliver a stable solution.
-
What is the difference between web application development and website development?
To discuss the difference between web application development vs. web development, let’s see the key differences between the two terms in question. First, websites usually have static content. Web applications, in their turn, have interactive elements. Their functionality is much wider and they are noted for a high level of customization. As a result, web apps are more complex and difficult to build compared to ordinary websites—something that experienced providers of web app development services in the USA are well-equipped to handle.
-
How big a team do I need for custom web development?
The team size required to build a web app depends on your goals, complexity, and timeline. Larger teams may have more capacity, but smaller teams can be more flexible and move faster in web development. For enterprise solutions, we recommend a lean but cross-functional team that may include frontend and backend developers, a UI/UX designer, DevOps, QA, and a product/project manager. This setup ensures strategic alignment, technical quality, and scalability. As a CEO, CTO, founder, or PM, you don’t need to assemble this team in-house. Leading web development companies usually provide on-demand expertise, accelerate delivery, and minimize overhead. So, when evaluating a potential custom web application development services provider, make sure they can take on the tech execution and project management while letting you focus on business.