Progressive web applications came to web and app development reasonably recently. It’s hardly fair to say that they took both worlds by storms – we are at least several years apart from PWA’s wide adoption. However, the technology lives up to its name – it’s indeed progressive.
Why should we keep our eyes on PWA?
The standard selling point (that you likely heard of) is that a progressive web application brings the best out of the web and mobile development worlds. This is usually backed up by stating two main advantages.
- PWAs look and feel like native apps, which contributes to better mobile user experience instead of a typical web page. Considering that mobile traffic amounts to 51%, this does sound like a big deal.
- PWAs save data on the client-side, minimizing the number of network transfers. Similarly to a native app that uses Android or iOS as a virtual machine, PWA uses a browser as a VM.
The first point is already important – user experience defines software’s success a lot. However, it’s also arguable: PWAs still lack the same native integration of APIs, and they are limited.
It’s hard to imagine a complex 3D game built as a PWA for now.
| PWA advantages |
| 1. Offline mode |
| 2. Great performance |
| 3. No installation & updates required |
| 4. Platform-specific features |
| 5. Low data consumption |
| 6. App Store independent |
The second point, on the other hand, is genuinely progressive. The ability to communicate with locally stored data has many advantages – like the fact that a PWA works offline, and all user interactions become much faster.
A PWA works offline, fast, like a native app, and works on all the main browsers and platforms. Just like a native software, only without the struggle of maintaining two codebases.
The first step is exploring the toolkit
Progressive Web Applications development holds enormous potential. It’s a skill that developers need to start exploring if they haven’t yet. For businesses, the benefits are apparent, too. Statistics show that companies that adopted PWAs saw the immediate increase in traffic and time spent on the page.
- Twitter’s traffic increased by more than 65% in pages per session, 75% more Tweets, and the reduction of bounce rates of 20% – it’s a clear indication of improved UI.
- Hulu observed 27% more repeated visitors – a proof of higher customer satisfaction;
- Mobify increased their organic traffic by 2.3 times.
This is why it makes sense to explore PWA frameworks and tech stacks now and even considering transfer your current projects to a progressive web app.
Suppose you are choosing between a native and a hybrid app – in this case, we suggest going progressive instead.
Here’s the list of frameworks that fit progressive web development the most.
Top PWA development frameworks
PWA development frameworks’ selection criteria were functionality, ecosystem, speed, and SPA/MPA support. We emphasized popular tools more – merely because they offer better compatibility and have many more resources.
React PWA Library
Building progressive web apps in React offers two main advantages.
The first one is flexibility: React development handles the interface, developers are free to choose any backend stack and experiment with front-end features.

Another one is popularity. React is the most popular UI web development library right now. This is why even its PWA version, which is less prevalent, still is well documented and actively discussed.
Additional advantages
- Modularity: React isolates components well, allows regulating stateful and stateless features, and reuse functionality;
- Works well for SPA and MPA alike: you can use both structures for your PWA;
- A possibility for work with Next.js allows generating static and server-side content, integrate APIs, etc.
Angular PWA Library
Angular enabled the support of progressive web applications in its 5th version. The framework uses an upgraded version of Typescript, which allows introducing optional static typing. This means you’ll set the unified typing system for the entire project, catch bugs in real-time, and maintain a better-documented code.
Let’s not forget that Google has been the initiator of the PWA technology in the first place. Using a framework that’s also backed by Google seems like a logical solution (although truth be told, Google doesn’t specifically advocate for Angular only).
Additional advantages
- Interactivity: due to two-way binding, Angular was always great in handling interactive functionality. Since PWAs are supposed to feel like native apps, the interactivity level has to be a lot higher. Well, Angular has the reputation of one of the most responsive framework.
- Flexible service workers: in Angular, they are an intermediate between HTTP requests and the app. They can choose how to respond to requests, which data to cache, and what content to load. A robust service worker can process all the incoming queries without sending anything over to the network.
- Angular’s service worker is supported in multiple browsers, including Chrome, Opera, Firefox, Safari, Edge, Samsung, UC Browser for Android.
Vue PWA framework

Vue.js doesn’t currently offer a powerful consolidated solution for PWA development, and there are many niche frameworks and community-created libraries.
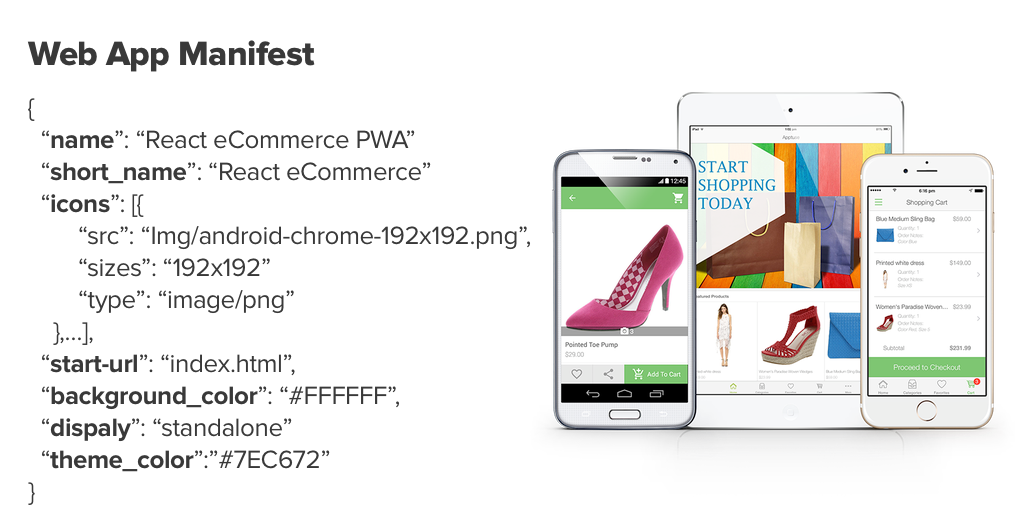
One of our favorite ones is VueStoreFront – an open-source tool for building progressive web apps in e-commerce. Users get ready front-end elements, reusable libraries of graphic elements, and templates.
The main competitive advantage of Vue is its small size and fast performance. Also, its community grew a lot more extensive over the last years, to the point where it’s a full-fledged competition for React and Angular.
Additional advantages
- A lot of ready templates: here guys built a PWA calculator with reusable elements;
- Easy to learn: Vue has simple logic, and it isn’t as opinionated as other JS frameworks. Developers can stick to a template or take a from-scratch route.
- Intuitive interface: the Vue Command Line is easy to navigate and collaborate in (possibly, my favorite one).
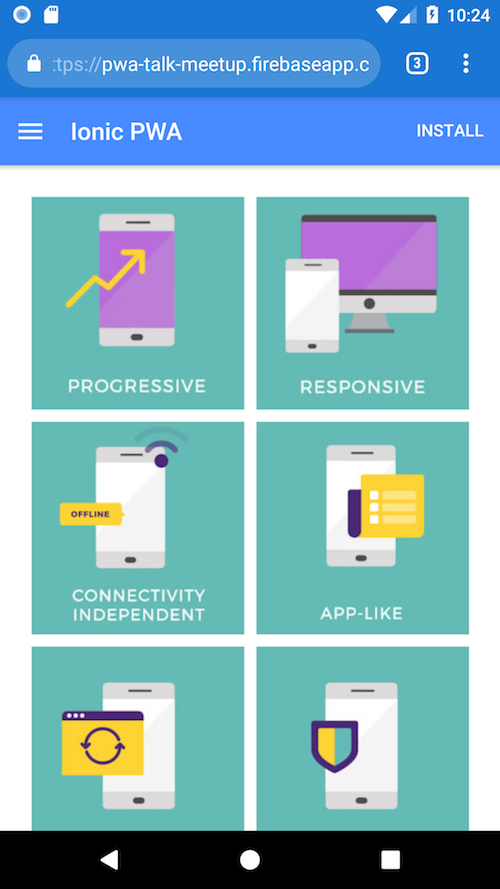
Ionic PWA framework

Ionic PWA framework is a ready-to-use UI toolkit that builds upon other frameworks. Its two most popular versions are Ionic React and Ionic Angular. Unlike React Native, Ionic uses a web layer for its apps instead of interacting directly with native components. At its core, the framework creates a perfect environment for PWA development.
For me, the main selling point of Ionic PWA development is the variety of web-based app components. Unlike React or Angular, Ionic is already built with applications in mind.
Additional advantages
- PWA-focused documentation: Ionic offers a lot of information on PWA development, provides free guides, tutorials, and tools;
- The possibility to choose between Angular and React: you can benefit from the vast ecosystems of the two most popular frameworks;
- A lot of custom-configured APIs: Ionic offers ready-to-use functionality and front-end elements for PWAs in different industries.
The bottom line
Most frameworks already support PWA libraries and invest in their growth.
Development communities understand that technology might very well be the future of web and on-demand app development.
If you haven’t yet invested in a team with PWA development skills, it might be just the right time. The niche isn’t overly saturated, but it will get there in a couple of years.
After all, if Google and Microsoft join resources to invest in technology, we can count on its growth.
