If you are searching for the best front-end framework for your web project, you have probably faced the React vs. Angular dilemma. These technologies have gained massive popularity and are widely used by many prominent companies, including PayPal, Forbes, Uber, Soni, and Netflix.
But how do you know which technology is best for your project? We recommend that you proceed with your project specifications. This way, it will be easier for you to find the right tool which satisfies particular technical requirements and addresses specific challenges.
To help you with this matter, we created a blog post discussing the principal differences between Angular and React and exploring each technology’s main strengths and weaknesses.
What is Angular?
The official website defines Angular as a “development platform built on TypeScript. It was launched in 2016 by the Google Angular team as a complete rewrite of the Angular.js framework released by the same development team in 2010. Currently, this version is also known as Angular 2+.
Angular provides developers with a component-based framework that simplifies web development and multiple libraries with extensive routing, client-server communication, and form management functionality.
Apart from that, the platform has a suite of developer tools to facilitate the code’s development, testing, and updating.
The powerful capabilities of Angular allow for building web applications of different scales, from simple single-developer projects to complex enterprise-level software systems.
Popular companies using Angular as a part of their tech stack are Upwork, Sony, Google, HBO, and Forbes.
What is React?
React.js is a JavaScript library that allows the creation of interactive user interfaces with the help of reusable UI components. Jordan Walter, a former Facebook software engineer, released it in 2013. Currently, Meta company and the vibrant community of individual software developers and companies support the further development of this technology.
React components’ modular and coherent nature makes them highly reusable, resulting in faster web development. Apart from that, the self-contained components simplify the maintenance and improvement of React applications.
Owing to server-side rendering, React developers can build performance-based and flexible web solutions.
Besides, since this technology requires less coding and offers more extensive functionality, React works well for dynamic web application development.
The most prominent companies building their software solutions with React include New York Times, Meta, Netflix, Airbnb, and Uber.
Angular vs. React js: a detailed comparison
Though Angular and React are both popular open-source front-end development technologies, their technical specifications are quite different. To start with, Angular is a framework, while React.js is a library. However, the difference between them is not limited to terminology.
To provide a more comprehensive overview of the principal differences between Angular and React, we will discuss these technologies’ pros and cons and main features.
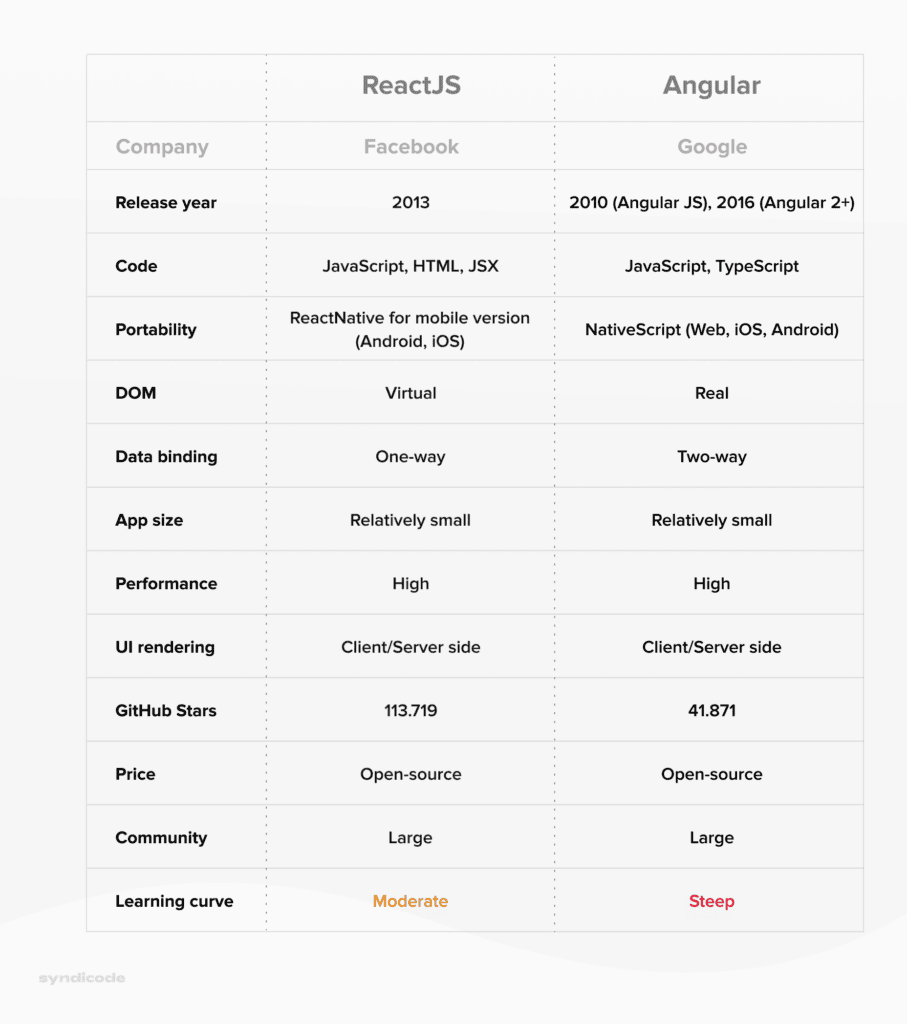
For a quick reference, check the table below, where we outline the primary characteristics of React vs. Angular.

Angular features
We will start our detailed React vs. Angular comparison with the core features offered by these technologies.
Below you can see the basic features provided by the Angular framework:
- The cross-platform nature of Angular means that it is not limited by the browser or platform. Developers can build desktop applications, cross-platform progressive web apps, and content-based websites with its help.
- Component Router makes Angular apps load faster owing to automatic code-splitting
- Karma testing automation tool for unit testing lets developers know if something is wrong each time they save their code.
- Angular’s intuitive API allows the creation of complex and high-performance animation timelines.
- Seamless Angular’s compatibility with Cordova, NativeScipt, and Ionic makes it a good choice for mobile app development.
- Powerful template syntax enables developers to create UI views quickly and effortlessly.
- The component Line Interface (CLI) allows developers to create new components, routes, and services, test Angular apps on the local server, and run programs to analyze code to identify possible errors.
React features
Now, let’s take a look at the core React features that make it an excellent choice for web development:
- JSX, the JavaScript syntax extension, enhances JavaScript ES features to enable the combination of Javascript logic with markup in components.
- Multiple reusable components simplify code maintenance when building large-scale custom software solutions.
- Virtual DOM, the virtual representation of the actual DOM, boosts the React app’s speed and performance.
- Declarative UI ensures code readability and makes debugging much easier.
- The developer toolset provided by Meta helps developers discover parent and child components and explore their hierarchy and current state.
- One-way data binding. As the name suggests, in React, data flow is one-directional: from the owner to the child. This type of data binding makes code more stable and simplifies the debugging process.
- Multiple extensions speed up the development process and boost the software engineers’ productivity.
Angular use cases
The application area is another essential criterium for Angular vs. React comparison.
Let’s look at the application types that will benefit the most with Angular as the main technology.
- Progressive web applications. With Angular, you can convert your web app into a progressive web application by adding a service worker and a web manifest.
- Dynamic applications. Angular is a good choice for building applications with dynamic content, for example, single-page applications.
- Enterprise-level web applications. Angular offers extensive functionality, including improved refactoring, navigation, and autocompletion, necessary for building large-scale software development projects.
- Video streaming applications providing a smooth user experience on different platforms can be successfully built with Angular.
React use cases
React.js has an extensive application area and can be successfully used for the following web project types:
- AR/VR applications. The library of components called React 360 or React VR helps provide users with a seamless virtual reality experience. Besides, React is compatible with the Three.js library used for rendering 3D graphics in browsers.
- E-commerce applications. React adheres to atomic design principles to offer an enhanced user experience.
- Social media apps. React is an excellent choice for building social networking applications with its ever-growing advanced feature set and sophisticated user interface.
- Data visualization tools. Virtual DOM, Isomorphic JavaScript, and reusable components paired with machine learning algorithms help create visually appealing dashboard apps.
- Messaging apps. Internet extensive capabilities of React.js, together with WebSocket, allow the development of instant messaging tools that satisfy users with their sleek design.
Angular advantages
Below, you can see the key reasons to use Angular for your software development project:
- Extensive out-of-the-box functionality. It includes tools that enable developers to handle routing to easily fetch the data that should be presented in the application. Apart from that, preconfigured environment simplifies the testing process. Finally, the official library created and supported by the Angular team helps developers achieve better code quality and make their applications more secure.
- Typescript. This programming language helps developers keep their code clean and readable. Consequently, the debugging process is simplified, and it becomes simpler to maintain a codebase, which is especially important for large-scale software solutions.
- Consistency. A distinctive feature of Angular is that it suggests only one way to create a new component, module, or service. As a result, consistency throughout the whole code base is achieved. Apart from that, the CLI tool created by the Angular team ensures further consistency by allowing the building of repeatable blocks of code from the command line.
- Productivity. A greater consistency results in increased productivity and efficiency. When developers master how to write a component, writing another is not a big deal owing to the same code structure and general guidelines. Besides, the readability of Angular code makes it easy for new developers to join an ongoing project.
- Angular Material. It is a collection of ready-to-use and well-documented UI components: buttons, indicators, form controls, and navigation patterns, to name a few. All those components adhere to Google’s principles of Material Design and are compatible with different browsers.
- Maintainability. There are several ways in which Angular ensures code maintainability. First, all Angular-related packages, including Routing, HTTP, and Angular Materials, are updated with each new version. Apart from that, updates are seamless and can be achieved with the help of the ng update command. Finally, developers can decouple and replace any component with enhanced implementation.
- Modular nature. It allows dividing code into several modules to organize the application’s functionality more efficiently and effectively distribute development work across different teams.
React advantages
Let’s look at the main React advantages that make it a popular choice for web app development:
- Speed. React speeds up the development process by enabling developers to utilize individual application parts for both the front-end and back-end.
- Performance. Owing to virtual DOM and server-side rendering, complex web applications run very fast.
- Flexibility. The modular structure makes React apps extremely flexible. Besides, React developers can easily modify existing websites. They can start small and change a few elements. After that, developers can move the whole website to React.
- Reusable components speed up the development process since software engineers do not have to write different codes for the same functionality. Furthermore, developers can create custom components that will work smoothly on all browsers.
- High-quality user interface. What makes React different from other frameworks is its primary focus on UI. JavaScript interactions between a device and a program offer users rich and responsive interfaces that significantly improve the application’s load time.
- Learning curve. React is adaptable and easy to learn in comparison with Angular.
- Strong community support. If developers face any issues, they may ask for help on Stackoverflow, where the most skillful developers can share their experience and offer a potential solution.
Angular disadvantages
Remember that this framework is not flawless when choosing Angular for your software development project. Below you can see its main downsides that you should keep in mind.
- Steep learning curve. Angular can be a bit of a challenge to grasp for a complete newbie. It has its philosophy and rules developers need to comprehend to derive maximum benefits from this technology.
- Hard backward compatibility. The migration from Angular.js to Angular may be pretty tricky. In some cases, developers have to rewrite significant parts of their code. Even with official recommendations on migration, it will be a long and tedious process.
- Lack of support for old devices. Since browsers require many external resources to control the DOM elements, the framework will not work for outdated devices.
- Difficult debugging. The layered architecture makes the debugging process difficult, especially for developers who have yet to work with n-tiered architectures.
React disadvantages
Like any other technology, React has downsides as well. Here they are:
- Insufficient documentation. With constant releases of new versions and updates, developers need more time to write comprehensive documentation.
- The quick pace of changes. The library is evolving so rapidly that developers must constantly adapt and learn new things.
- The view part. Since React is focused on UI, developers will need to choose other technologies to enhance their software projects.
Angular vs. React popularity
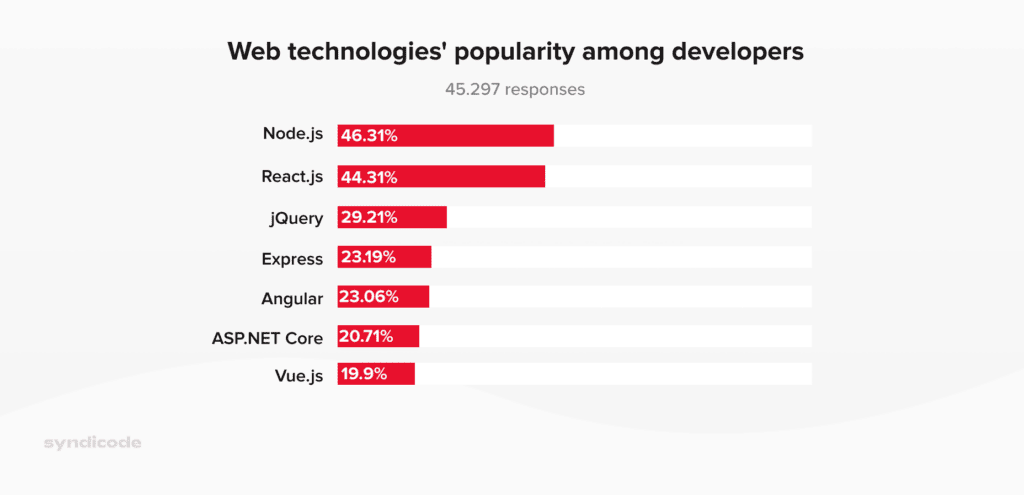
To explore the popularity of these technologies, let’s see what the Stack Overflow Developer Survey 2022 tells us. This annual survey provides valuable insights into popular technologies, tools, and environments that shape the software industry today.
Below we can see that React.js ranks second after Node.js in terms of the most popular web technologies used by professional developers. Angular is a bit behind and holds fifth place.

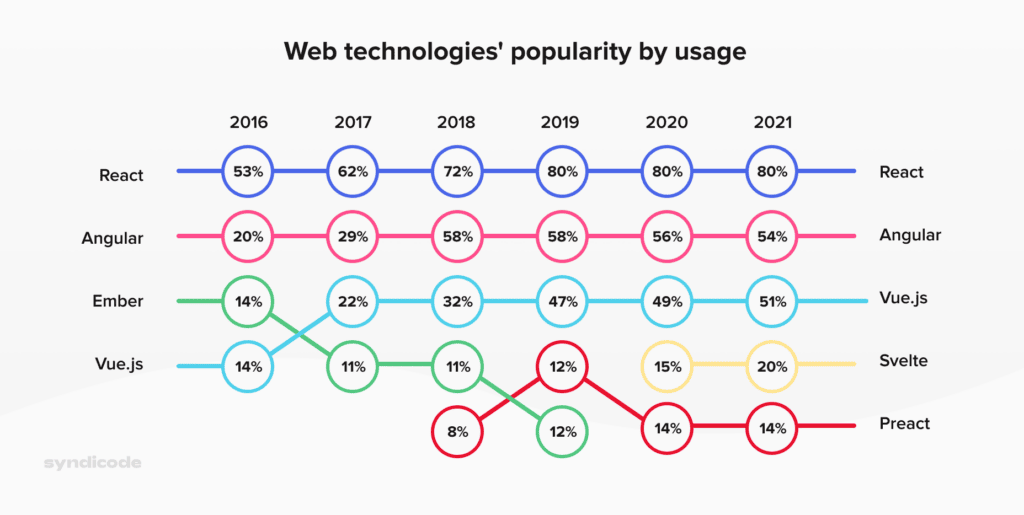
The State of JS 2021 is another source of valuable information regarding Angular vs. React popularity. Technologies there are ranked based on four criteria: retention, interest, usage, and awareness.
Regarding usage, both React and Angular show relatively high results, 80% and 54%, correspondingly.

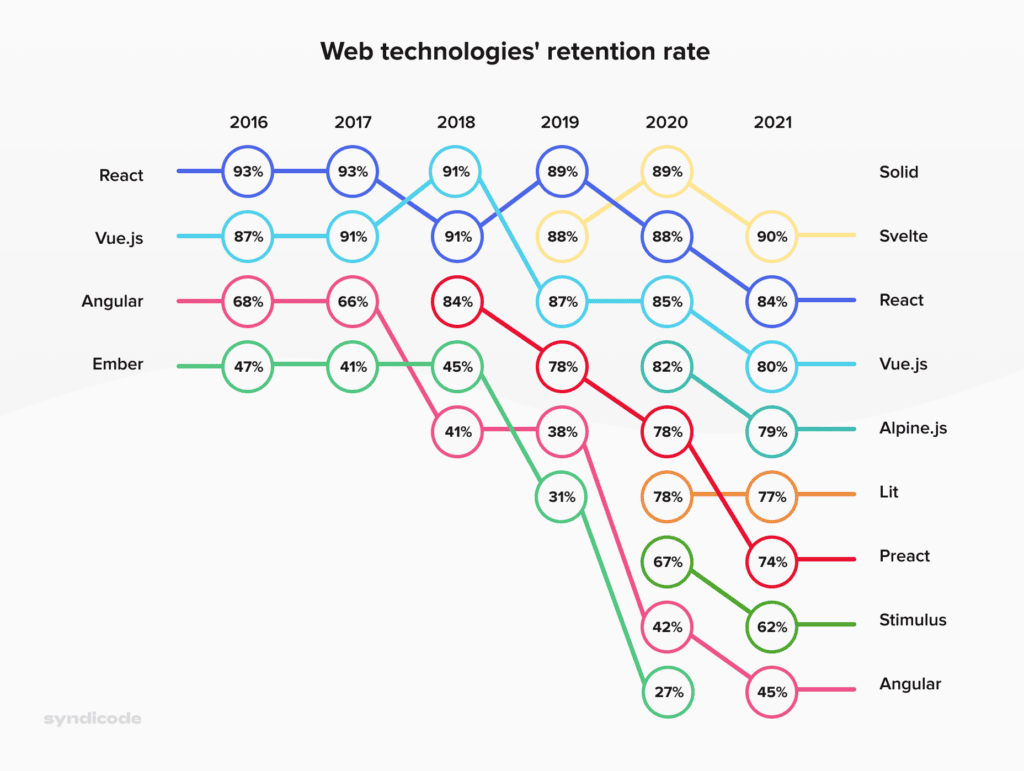
As for the retention rate, React shows a slight decrease here from 96% in 2016 to 84% in 2021. Still, the fact that over 80% of developers want to use this library for their next project proved that React has not lost its popularity since its launch in 2013 and remains one of the most popular web technologies.
Angular, in turn, shows a more drastic decrease in retention rate from 68% in 2016 to 45% in 2021.

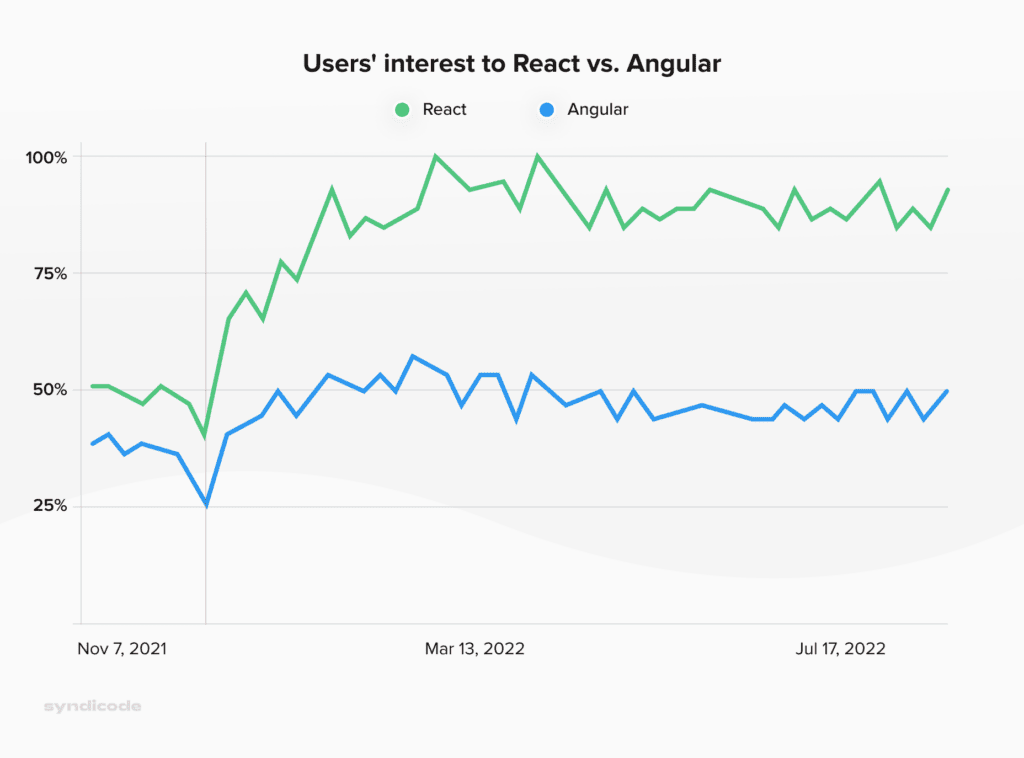
Finally, recent data from Google Trends for the previous year shows that React.js generates more interest than Angular.

React vs. Angular performance
Performance is one of the main benchmarks for React vs. Angular comparison. So let’s see what these technologies show in this regard.
DOM usage
Since Angular utilizes the real DOM, developers have to go through the whole HTML structure to find the exact place to change and modify the entire tree to apply these changes.
React, in turn, uses virtual DOM, which does not require updating the whole HTML code. Developers only need to spot the difference between the current and old HTML code and make necessary changes. As a result, applications load much faster compared to Angular apps.
Concurrent React
With the release of React 18 in March 2022, concurrency became a built-in mechanism. It enabled React developers to prepare several UI versions simultaneously.
This way, React developers can prepare screens in the background and, thus, create a seamless user experience without blocking the main thread. It is another reason why React applications perform better than Angular apps.
React Fiber and Angular Ivy
Finally, we should mention React Fiber, a complete rewrite of the old reconciler created to make React faster and smarter by enabling incremental rendering of Virtual DOM.
In response to React Fiber, Angular launched Ivy. Angular developers rewrote the old rendering engine to get the possibility of compiling components more independently.
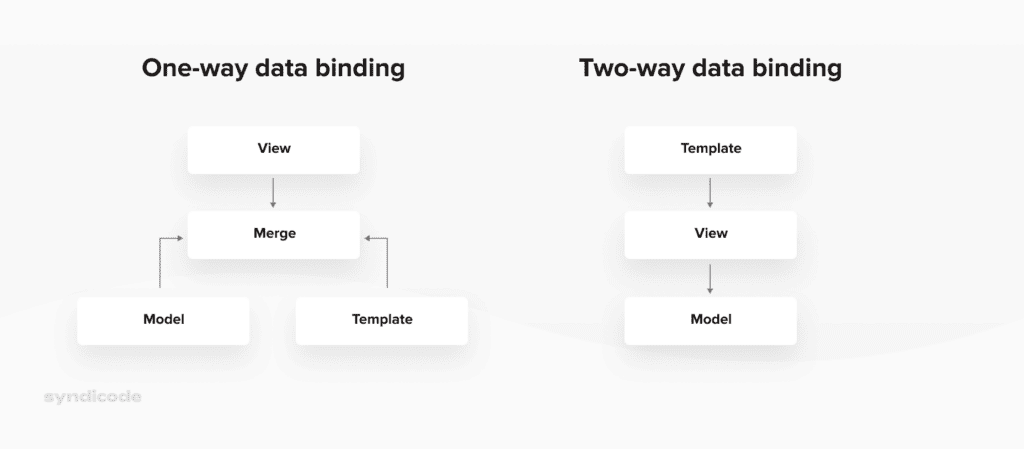
React vs. Angular: Data binding
Angular’s two-way binding suggests that every time an interface element is modified, the model state changes automatically as well.
At the same time, React is noted for one-way binding. It means that the interface model is modified only after updating the model state first. Besides, when UI elements are changed, the model state remains intact without any changes.
Unidirectional data flow specific for one-way binding offers React developers enough flexibility and control over web and mobile applications.

Why is React better than Angular?
To sum up, the following attributes make React.js a better choice for web development than Angular.
- Easiness to learn
- Reusable components
- Single data binding
- Flexibility regarding building blocks
- JXS advantage
- Vibrant community
- Extreme efficiency
- Possibility of creating high-quality user interfaces
- Easy migration between different versions
Why is Angular better than React?
Now let’s define the key reasons for choosing Angular over React
- MVC (Model view controller) model
- Off-the-shelf full-stack framework
- The interface that follows Material Design Principles
- Two-way data binding
- Angular CLI that allows seamless updates
- The possibility of clean code development
Conclusion
React and Angular are prevalent front-end technologies with different technical characteristics and application areas. Given that, you need to choose React vs. Angular based on the technical specifications of your digital product.
If you are unsure about which technology to use, feel free to contact us. Our development team will explore your subject idea and provide you with the most suitable technical solutions.
