In the previous part of this tutorial, we did an overview of DataTables plug-in and its main features. As you have already learned with DataTables, your static table instantly gets pagination, sorting by columns and search. After the table is initialized, all the things including the search work fast and smooth.
The original docs are very useful but still, every new thing you learn may include something that will confuse you. Also, the docs don’t tell how to use the library in your Ruby on Rails project.
So let’s start today with some examples to see how to use the plug-in in your Rails application.
I suppose you’re familiar with Ruby, Ruby on Rails, HTML, SCSS, Javascript and Git to the extent enough for continuing with this tutorial. If you can’t wait to look at the working setup of Rails application with DataTables plug-in, check it out here. Though I encourage you to go through all the steps below.
Set up a Rails application
I’ll be using Rails 5.2.1 in this example and the details may vary for other versions. Also, I’ll add Twitter Bootstrap so you may want to add it to your project too.
So, create a Rails application via usual flow so that you can see Rails standard homepage or clone the repo mentioned above and continue from this step.
Let’s add the following gems to our Gemfile
gem 'jquery-rails'
gem 'bootstrap-sass'
run
bundle install
and start Rails server
Now we require the files in app/assets/javascripts/application.js so that it looks like this
//= require rails-ujs
//= require activestorage
//= require turbolinks
//= require jquery
//= require bootstrap-sprockets
//= require_tree .
It’s time for a little disclaimer. I’m not going to expand this tutorial with the minor things it doesn’t mean to explain, like avoiding //= require_tree . in application.js file etc. Just wanted to focus on how to use DataTables plug-in without making you distracted by all kinds of best practices that might be used in the Rails application which are not necessary here. That’s all, let’s keep going.
Now let’s change app/assets/stylesheets/application.css file extension to .scss, remove its current content and import Bootstrap files. The file will look like
@import "bootstrap-sprockets";
@import "bootstrap";
At this point, you should have Bootstrap working.
Now we’re going to use rails generate command to create PagesController with the empty home action which does nothing except rendering home.html.erb view.
Let’s put some HTML in our app/views/pages/home.html.erb view
<div class="container table-container">
<div class="row">
<div class="col-md-8 col-md-offset-2">
<table id="static-table" class="display">
<thead>
<tr>
<th>Column1</th>
<th>Column2</th>
<th>Column3</th>
</tr>
</thead>
<tbody>
<tr>
<td>Data11</td>
<td>Data12</td>
<td>Data13</td>
</tr>
<tr>
<td>Data21</td>
<td>Data22</td>
<td>Data23</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
And some CSS in app/assets/stylesheets/pages.scss file which should be there by now. If not, create it manually
.table-container {
margin-top: 50px;
}
And import it to app/assets/stylesheets/application.scss
@import "bootstrap-sprockets";
@import "bootstrap";
@import "pages";
Add root to: 'pages#home' to config/routes.rb file, start your server and go to localhost:3000 in your browser
Got something like this?
Not much, huh? Bet you’d love to make it shine! And that’s actually what this tutorial is about. So finally it’s time to add DataTables plug-in to our application.
Add DataTables
You might hear that in Rails community there’s always a gem for everything you may need. It’s true and if you’ll be struggling with following this tutorial, try to use jquery-datatables-rails.
The gem is really great and may be the best choice for your Rails application, but there’s the reason why I wanted to tell you how to add DataTables to your project manually. The thing is, by the time this tutorial was written, jquery-datatables-rails gem didn’t support the cutting-edge 1.10 version of DataTables. It supported version 1.9 but unfortunately, DataTables 1.10 is not backward compatible with DataTables 1.9 out of the box. It means that if we were using version 1.9 in our app and then wanted to move to version 1.10 according to the docs we would need to take some steps to convert the code we have so that it works with the new DataTables version. So I thought if you already have DataTables 1.9 in your project, why would you need this tutorial? And if you’re reading this tutorial and never used DataTables why would you need to use version 1.9 which works great but is a bit outdated already?
Let’s go with the last DataTables version instead and learn how to add the plug-in to your Rails project manually!
Almost all you need to do is to include to your project some Javascript code and CSS. If you look at the release on DataTables CDN you’ll see a bunch of Javascript and CSS files along with images. We won’t need all of them, at least for this tutorial.
Let’s start with adding javascript file to our application
//cdn.datatables.net/1.10.19/js/jquery.dataTables.min.js
The minified version of JS file would be ok because we’re not going to (and we shouldn’t) make any changes to it. So, download the file and put it in vendor/assets/javascripts/ directory.
The things are a bit more difficult with CSS file
//cdn.datatables.net/1.10.19/css/jquery.dataTables.css
To make it work with Ruby on Rails we’ll need to edit it. So download full (not minified) file and put it in vendor/assets/stylesheets/ directory.
Change the file extension to .scss
find the following part (begins at line 45)
table.dataTable thead .sorting {
background-image: url("../images/sort_both.png");
}
table.dataTable thead .sorting_asc {
background-image: url("../images/sort_asc.png");
}
table.dataTable thead .sorting_desc {
background-image: url("../images/sort_desc.png");
}
table.dataTable thead .sorting_asc_disabled {
background-image: url("../images/sort_asc_disabled.png");
}
table.dataTable thead .sorting_desc_disabled {
background-image: url("../images/sort_desc_disabled.png");
}
And replace it with
table.dataTable thead .sorting {
background-image: image-url("sort_both.png");
}
table.dataTable thead .sorting_asc {
background-image: image-url("sort_asc.png");
}
table.dataTable thead .sorting_desc {
background-image: image-url("sort_desc.png");
}
table.dataTable thead .sorting_asc_disabled {
background-image: image-url("sort_asc_disabled.png");
}
table.dataTable thead .sorting_desc_disabled {
background-image: image-url("sort_desc_disabled.png");
}
We had to do this so the CSS could properly refer to images through Rails Asset Pipeline.
Download the images
//cdn.datatables.net/1.10.19/images/sort_asc.png
//cdn.datatables.net/1.10.19/images/sort_asc_disabled.png
//cdn.datatables.net/1.10.19/images/sort_both.png
//cdn.datatables.net/1.10.19/images/sort_desc.png
//cdn.datatables.net/1.10.19/images/sort_desc_disabled.png
and put them in vendor/assets/images/
Now we have all the files on their places. Require them in app/assets/javascripts/application.js
//= require rails-ujs
//= require activestorage
//= require turbolinks
//= require jquery
//= require bootstrap-sprockets
//= require jquery.dataTables.min
//= require_tree .
And import to app/assets/stylesheets/application.scss
@import "bootstrap-sprockets";
@import "bootstrap";
@import "jquery.dataTables";
@import "pages";
We’ve come a long way and everything should be ready by now. Though if you take a look at our table again you’ll see that it’s as dull as it was before. Yes, we added DataTables plug-in to our application but we didn’t do the main thing. We didn’t tie DataTables functionality to our table in app/views/pages/home.html.erb file.
So open app/assets/javascripts/pages.js file (or create it if you don’t have it or change its extension if you’ve got pages.coffee file instead) and add the following
$(document).ready( function () {
$('#static-table').DataTable();
} );
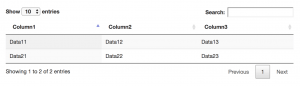
Boom! You’re now able to use your advanced HTML tables. Just that simple. Restart Rails server and look at your brand new table with all the fancy features provided by DataTables plug-in!
Conclusion
In this part, we have learned how we can instantly make our tables more powerful. As you could see, adding DataTables to your Rails application went mostly easy and smooth though it has not been without problems we needed to deal with. In the next parts we’re going to discover some advanced use cases, so stay tuned!
Author: Vadim Tsvid, Syndicode Ruby on Rails developer