According to StatCounter, over 60% of global internet traffic comes from mobile devices. And if your product isn’t optimized for mobile, Google won’t even rank your content, thanks to mobile-first indexing.
At the same time, building a native mobile application is expensive, time-consuming, and often unnecessary in early stages. For many businesses, a web app offers the fastest, most cost-effective path to mobile access, without compromising reach or performance.
In fact, a well-built web application can:
- Validate product-market fit before investing in mobile
- Deliver a consistent user experience across devices
- Accelerate time-to-market by 30–50%
Whether you’re planning a B2C customer portal, an internal dashboard, or a lightweight SaaS MVP, a web app can be your launchpad—or even your final destination.
In this blog post, we’ll cover:
- Trends shaping web app development in 2025 and beyond
- How to build a web app: From idea to deployment to post-launch iteration
- Web app vs. mobile application vs. website: What’s what and when to choose each
- Key technologies powering modern web apps
- How to lead a successful web application development project.
What is web application development?
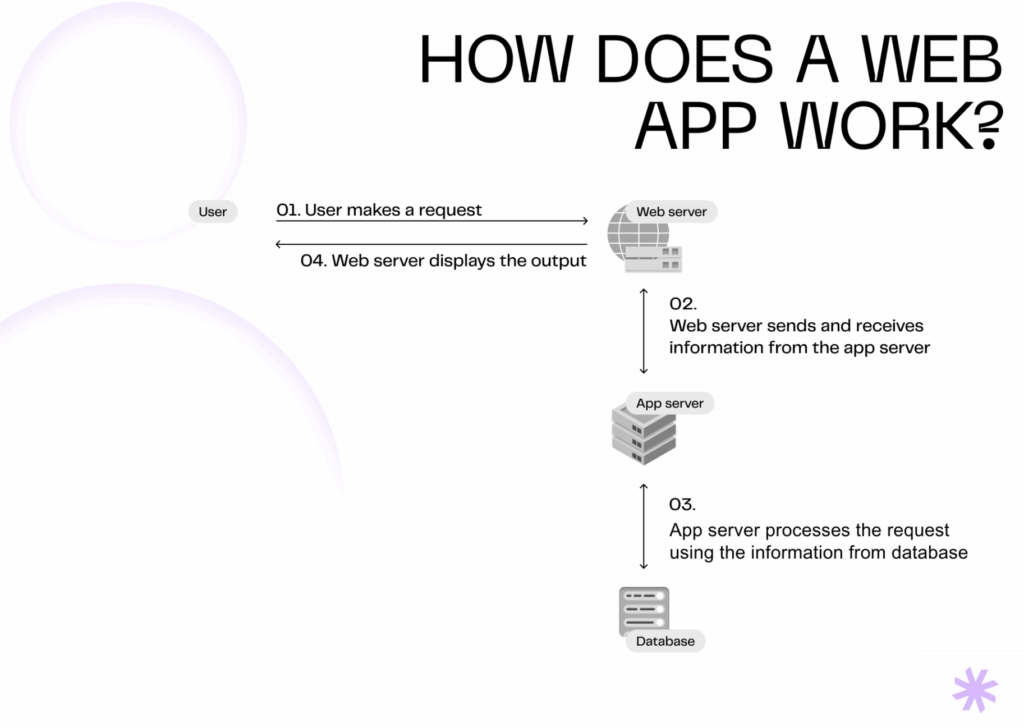
Web application development is the process of building software that runs in a web browser—no downloads, no app stores, and no OS-specific installs. Instead of living on a user’s device like a native mobile application, the app’s code is hosted on remote web servers and accessed via the internet.
Popular platforms like Gmail, Spotify, Pinterest, Basecamp, and Netflix are all web apps at their core. While they often offer mobile versions, their primary logic and UI are browser-based, making them accessible across devices.
Why this matters to your business:
- Faster deployment: Push updates instantly, without app store delays.
- Wider reach: A single codebase supports desktop and mobile users alike.
- Lower cost: Build once, serve many platforms.
- Flexibility: Ideal for MVPs, client portals, internal tools, and SaaS products.
Web app vs. Native app experience:
You might notice that some web applications behave like native apps: they open full-screen, send push notifications, and have home screen icons. That’s due to PWA technology, which bridges the gap between traditional web apps and mobile-native UX.
When you “install” a PWA, you’re essentially creating a shortcut to a responsive, browser-powered experience, without the heavy infrastructure or platform lock-in of native apps.

Launch fast. Reach users everywhere
Discover how Syndicode can help you build a modern and capable web app faster, leaner, and without the complexity of native mobile development.
Explore our servicesWhat is the difference between web apps, websites, and mobile apps?
When you’re using software on your phone, is it a mobile solution, a web app, or just a mobile-optimized website? At a glance, it’s not always easy to tell. But for decision-makers, this distinction has major implications for cost, performance, and user experience.
Ultimately, it comes down to how the product is powered—whether it runs inside a web browser engine or is natively installed on the device.
- A mobile website always runs in a browser like Safari or Chrome. It’s designed to look good on small screens but is still primarily static and informational. Most company websites, blogs, and landing pages fall into this category. It doesn’t require installation and offers limited interactivity with no access to device hardware like GPS or camera.
- A web application also runs in a web browser, but it behaves more like software than a static page. It supports real-time interaction, user input, and dynamic content. A typical example is the Spotify Web Player—you access it in your browser, but it feels like using an app.
Some web apps can be installed on your device as PWAs. These open in a standalone window and mimic native app behavior. For example, Facebook Lite offers a PWA version that looks and feels like a native app, but it’s still powered by the browser engine. While PWAs can work offline and send notifications (on Android), they have limited access to mobile-native features on iOS, such as GPS or biometric login. - A mobile application is downloaded from the App Store or Google Play and installed directly on the mobile device. It’s built specifically for iOS or Android and offers full access to native features like camera, GPS, biometrics, and system-level notifications. Mobile applications typically deliver the best performance and UX, but they also require higher development effort, longer time-to-market, and ongoing maintenance for multiple platforms.
It’s not always obvious whether you’re using a web app or a native app, and that’s the opportunity. Web apps can deliver nearly the same user experience as native apps, without the heavy investment in mobile development. For many businesses, web app development is the faster, leaner, and more strategic way to go mobile, especially in early or experimental phases.
| Website | Web app | Mobile app | |
|---|---|---|---|
| Purpose | Present information | Enable dynamic user interaction | Deliver optimized mobile experience |
| Installation required | No | No (browser-based / optional PWA) | Yes (from app store) |
| Device access | Limited | Limited to moderate (via browser APIs) | Full access (camera, GPS, biometrics) |
| Offline support | No | Partial (via PWA) | Yes (native support) |
| Performance | Basic | Moderate to high | High |
| Development cost | Low | Medium | High (especially cross-platform) |
| Maintenance | Simple | Centralized (1 codebase) | Complex (multiple codebases/platforms) |
| Example use cases | Blog, landing page, company site | SaaS tool, dashboards, online editors | Banking apps, games, productivity apps |
Why businesses choose to build web applications
For forward-thinking companies, web applications offer a smart blend of speed, scalability, and flexibility. Here’s why they’ve become the go-to solution for digital product development:
Cross-platform reach with one build
Web apps are inherently platform-agnostic. Unlike native mobile applications that require separate versions for iOS, Android, or desktop, a web app runs smoothly across all operating systems—Windows, macOS, Linux, Android, iOS—via the browser.
This means users can access your product from any device without needing to download or install anything. It’s a frictionless experience that significantly broadens your total addressable market and reduces development overhead.
Centralized and scalable security
Web apps are typically hosted on centralized, professionally managed servers, where security protocols can be updated instantly. This makes it easier to enforce consistent policies, monitor vulnerabilities, and protect user data, especially compared to mobile applications scattered across user devices.
Faster time-to-market
Web applications are generally faster to build and deploy than native apps, especially when targeting multiple platforms. There’s no need to wait for app store approvals or maintain multiple codebases.
This accelerates your go-to-market strategy, allowing you to test, iterate, and release updates quickly. This gives you a competitive edge in fast-moving markets.
Lower development and maintenance costs
A single web app can serve your entire user base, which means fewer developers, fewer platforms to support, and lower QA complexity. Web applications also eliminate the need for frequent device-specific updates or costly native integrations.
When is a web app the right choice?
Web application development offers a scalable, interactive, and cross-platform solution, without the high upfront costs of native mobile development. It’s particularly well-suited for:
- Fast prototyping or MVPs
- B2B portals or internal tools
- Products that don’t require deep device integration
- Apps that should work on both desktop and mobile via a browser
- Avoiding app store constraints and delays
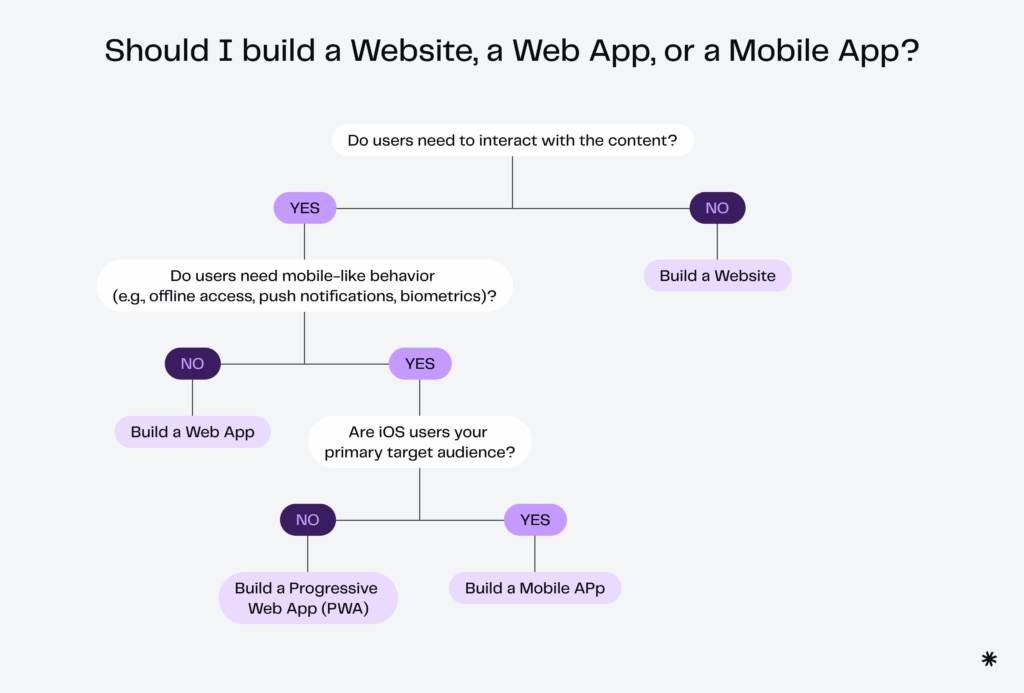
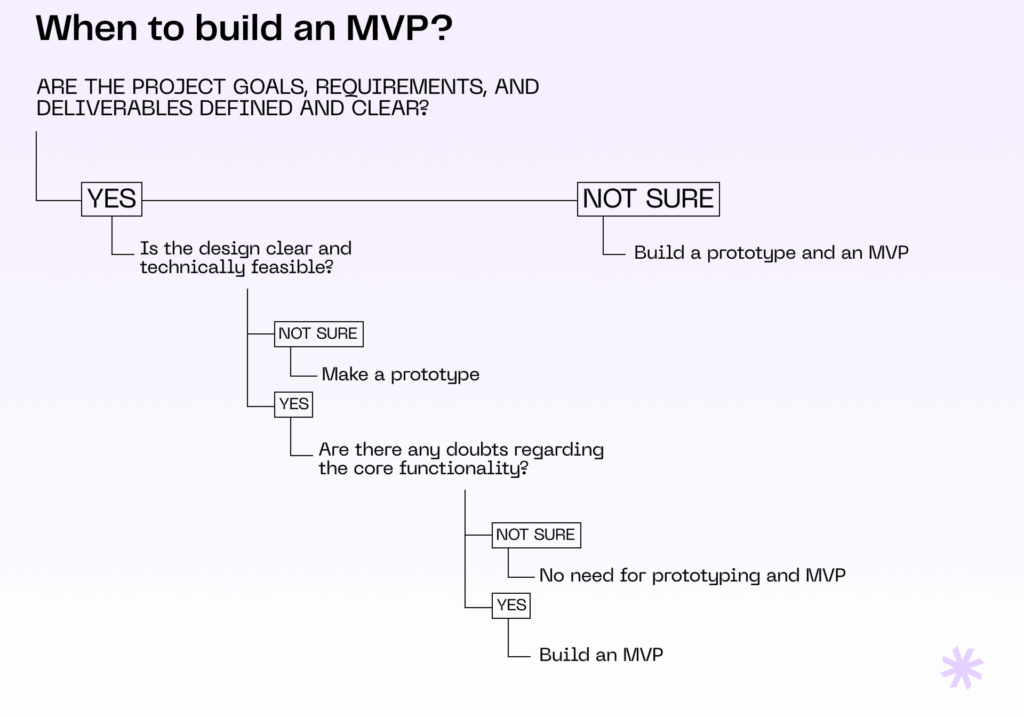
If you’re unsure whether you need a website, web app, PWA, or mobile application, the decision tree below can help clarify your direction.

Disadvantages of web applications (and how to mitigate them)
Even with all their advantages, web apps come with trade-offs. Fortunately, most can be mitigated with the right development strategy.
Limited offline functionality
Web apps rely on internet connectivity. If users lose connection, they may lose access to key features or data. This is especially critical for solutions used in low-connectivity environments like field tools, CRMs, or sales portals.
Tip: Use PWA techniques, such as service workers, to cache data locally. This allows critical features, such as form submissions or data viewing, to work offline and sync automatically when connectivity is restored.
Restricted access to device features
Web apps, particularly on iOS, have limited access to device-native features like Bluetooth, NFC, background geolocation, or advanced sensors.
Tip: Use PWA capabilities and Web APIs where supported (e.g., Web Bluetooth on Android). If deeper integration becomes essential, take a hybrid approach: wrap the web application using frameworks like Capacitor or React Native to extend native functionality without starting from scratch.
App-like UX may feel “lighter” than native
Even highly optimized web apps may not match the smoothness of native mobile applications, especially when it comes to animations, gesture handling, or high-load performance. This can be a concern for apps where UI quality is a differentiator, such as design tools or marketplaces.
Tip:
- Prioritize performance-optimized front-end frameworks like React, Svelte, or Vue 3.
- Implement adaptive loading, caching, and lazy-loading techniques.
- If user experience is central to your value proposition, consider transitioning from web to mobile once product-market fit and UI expectations are clear.
Worried about web app limitations?
Let’s talk about how to design around them and build a solution that performs, online or offline.
Contact usWeb application development process
Building a web application requires thoughtful planning, clear execution, and technical alignment with business goals. Below is a high-level overview of the complete process.
1. Define the problem or opportunity
Start by clearly defining the problem your application will solve or the benefit it will deliver. This provides alignment between business goals and user needs and is critical as it shapes every downstream decision, from functionality and tech stack to timeline and budget.
Examples: Slack solves communication inefficiencies in remote teams; Canva simplifies design for non-designers.
2. Validate with market research
Before investing in development, ensure there’s actual demand. Analyze your target audience, competitors, and current industry trends. Identify:
- Who your users are
- What similar products already exist
- Gaps you can fill
- Challenges in your niche
- Revenue and monetization models worth testing

3. Choose the right web app type
Select the web application type that best fits your use case:
- PWA – for native-like, installable apps
- SPA – for speed-focused, dynamic interfaces
- Multi-page application (MPA) – for large apps with multiple content pages
- Portal, CMS, or Static/Dynamic apps – depending on access level, content needs, or user interaction
- E-commerce – for selling products or services online
4. Define core functionality
List the essential features your app must include to function. Common components include:
- Authentication & authorization
- User interface (UI) elements
- Database integration
- Client-server interaction
- State management
- Responsive design
- Cross-browser compatibility
Tailor features to your use case and the needs of your target market. For example, an e-commerce app should additionally include checkout flows, inventory syncing, and multiple payment gateways.
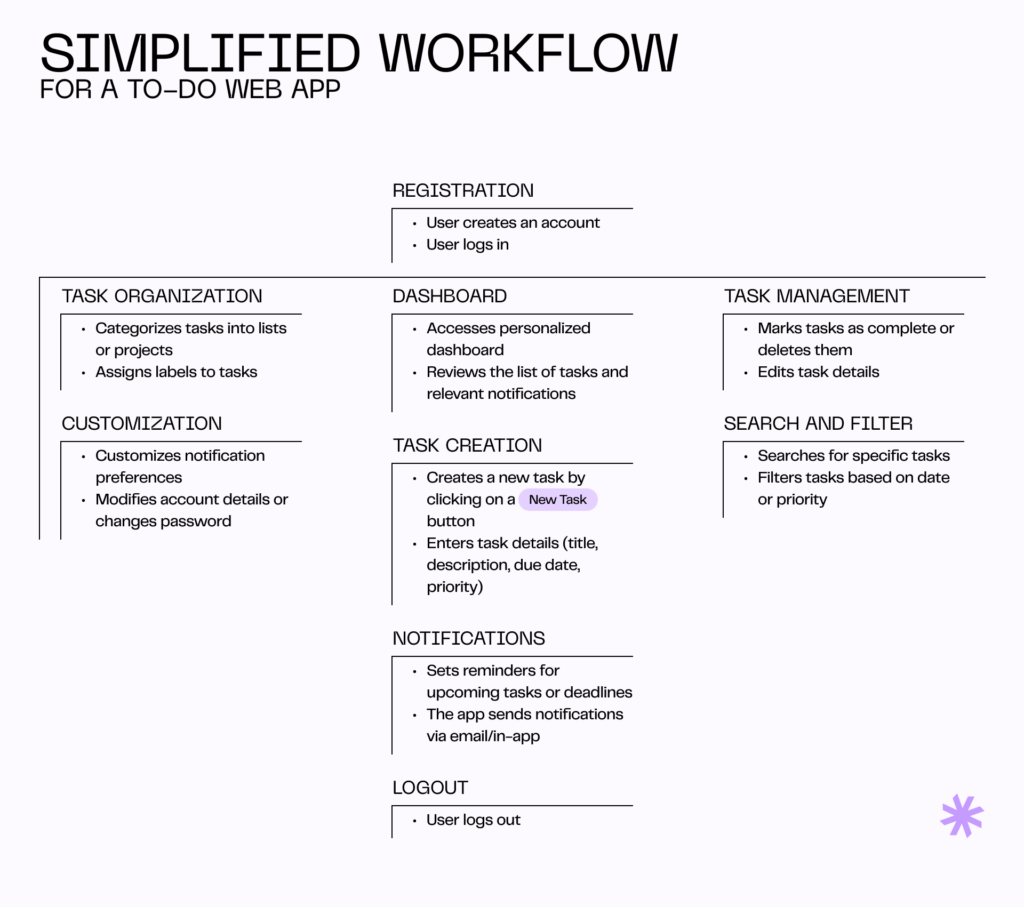
5. Design the user workflow
Map how users will interact with your app to complete key actions. This includes:
- Entry points (logins, forms, links)
- User flows and decision paths
- Journey mapping and flowcharts
- Stakeholder validation to ensure usability and goal alignment
- Device-specific optimization

6. Plan the UX/UI design
Design with functionality, clarity, and mobile-first responsiveness in mind:
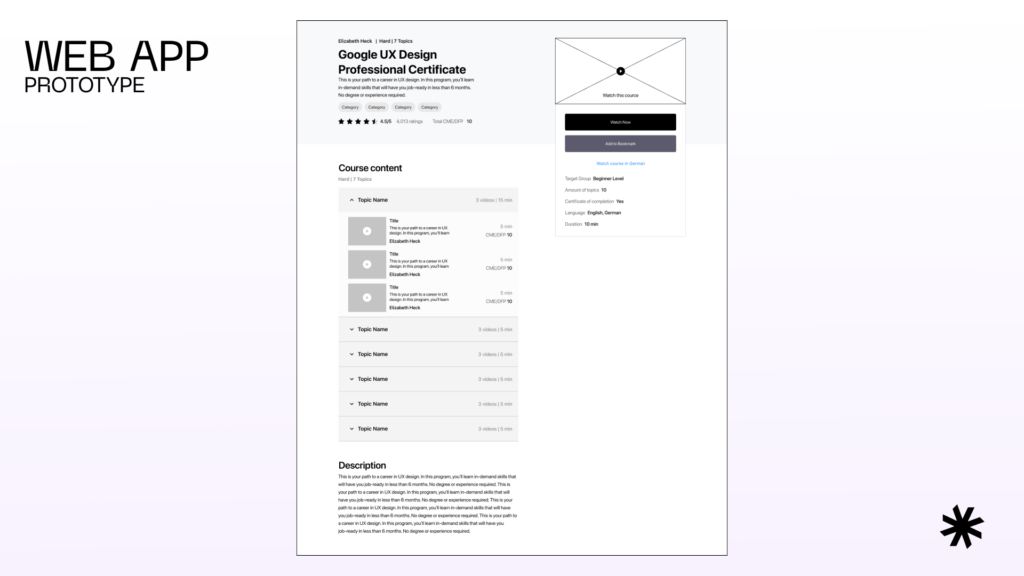
- Develop wireframes based on user flows to visualize layout and interactive elements early on, making it easier to communicate functionality to both users and stakeholders. Make sure to receive clear feedback before moving on.
- Define a cohesive visual identity (color, typography, brand elements)—a consistent look and feel builds credibility and helps brand recognition
- Use visual hierarchy to guide attention—strategic use of size, color, and placement helps guide users to what’s most important, while still making sure they can easily find everything else they might need
- Incorporate micro-interactions and animations for feedback—thoughtful animations make the app feel more intuitive. They confirm user actions and add a natural, interactive flow to the experience.
- Deliver clear design specs to the development team—detailed guidelines minimize miscommunication and reduce rework.
7. Build a prototype (optional)
A prototype is an interactive mockup of your web application used to test core assumptions, showcase UX, and align stakeholders.
- Start with low-fidelity wireframes
- Add interactivity and visual polish gradually
- Share and gather feedback early to reduce downstream changes

8. Develop an MVP (optional)
A Minimum Viable Product (MVP) helps validate demand with minimal investment.
- Identify only the core features needed to solve the user’s problem
- Build and launch to a small test audience
- Measure KPIs like acquisition rate, CAC, conversion rate, and ROI
- Use data to prioritize the next development phases

Reduce risk with an MVP
Validate your product idea early, test with real users, and prioritize development based on actual demand, not assumptions. Explore how our MVP development services can help you build only what matters.
Explore services9. Choose a development approach
You can build your web app using two primary approaches: a low-code platform or custom development from scratch. The table below outlines the key differences, benefits, and trade-offs of each to help you choose the best path for your business goals.
| Low-code | Custom development / Outsourcing | |
|---|---|---|
| Speed | Very fast with drag-and-drop interfaces | Fast with skilled developers |
| Cost | Lower upfront cost | Variable based on scope and location |
| Customization | Limited | Fully flexible |
| Scalability | Constrained by platform | Scalable to any level |
| Risk | Low technical risk, but vendor lock-in | Requires strong communication and oversight |
Read also: Top 5 Upwork alternatives to hire better software developers
10. Build the web application
Divide your build into three main layers:
- Database:
- Choose your database management system (e.g. MySQL, PostgreSQL, MongoDB)
- Design schema and entity relationships
- Back-end:
- Choose a programming language (Node.js, Python, Java, etc.)
- Build Application Programming Interfaces (APIs), business logic, and authentication systems
- Front-end:
- Use frameworks like React, Vue, or Angular
- Implement responsive UI components and client-side logic
- Connect with APIs to send and receive data.
It’s worth mentioning that building the frontend and backend typically happens simultaneously.
11. Test and optimize
Conduct thorough QA to ensure the app works as expected across browsers, devices, and usage scenarios:
- Unit, integration, and UI testing
- Performance benchmarking
- Cross-browser/device validation
- Security audits
- Accessibility testing
While testing is listed as a separate step, it actually happens throughout the web application development process. As new features are built, they’re tested in real time for functionality, usability, performance, compatibility, and security. Then, once the full product is ready for launch, it goes through another round of testing to make sure everything works seamlessly together.
12. Deploy and monitor
Launch your app using a cloud hosting provider like Vercel, Netlify, AWS, or Heroku. Set up:
- CI/CD pipelines
- Performance monitoring (e.g., Lighthouse, New Relic)
- Error tracking tools
- Analytics dashboards (e.g., Mixpanel, GA4)
- Documentation for internal teams and end users.
Once your web application is live, it will need ongoing maintenance and updates to keep up with evolving tech standards and user expectations.
Web app development use cases
To understand the impact of web applications, let’s explore how leading companies across industries leverage web apps to deliver value, streamline operations, and elevate the user experience.
1. E-commerce: Shopify
Many merchants need a simple yet scalable way to manage online stores, without investing in custom infrastructure. Shopify meets this need through a powerful web application that allows anyone to launch and manage an e-commerce store entirely in the browser. Its centralized dashboard gives access to everything from inventory and payments to marketing and analytics.
With over 2 million daily active users, Shopify succeeds because it offers:
- A low barrier to entry for entrepreneurs
- Cross-platform accessibility for store owners and customers
- Minimal setup with enterprise-level scalability
2. Healthcare: Zocdoc
Finding a doctor can be frustrating, especially when you discover they don’t accept your insurance or aren’t the right fit. Zocdoc solves this with a browser-based platform where patients can find doctors, read reviews, check availability, and book appointments in real time. It also supports insurance filtering and appointment reminders.
Zocdoc has been trusted by over 100,000 healthcare providers and millions of patients because it:
- Reduces administrative burden on clinics
- Improves patient satisfaction through convenience
- Streamlines appointment scheduling and follow-up
3. Education: Coursera
While online learning has existed for decades, Coursera revolutionized it by offering a centralized platform that connects top-tier educators with learners. Being a web app, it is accessible on any device, directly in the browser.
Coursera thrives with over 20 million new users annually because it offers:
- Scalable access to global education
- Remote, asynchronous learning flexibility
- Enterprise training solutions for business growth
See real results in action
Curious how web apps drive growth across industries? Explore our featured projects and discover how we help businesses like yours launch scalable, high-impact solutions.
View our projectsWeb app design patterns and architecture
The architecture you choose for your web application doesn’t just impact how it’s built—it shapes how fast you can scale, how much you’ll spend on infrastructure, and how agile your team can be in future iterations.
Below are three core architectural patterns that every business leader should understand before greenlighting a development project. If you’re interested in a more detailed explanation, check out our guide to creating modern web application architecture.
Model-View-Controller (MVC)
If you want a well-organized codebase that scales without chaos, MVC provides structure. It separates server-side logic from UI, which makes collaboration between teams (design, back-end, front-end) more efficient and reduces bugs in later stages.
MVC breaks the app into:
- Model – handles business logic and data
- View – controls the user interface
- Controller – connects the UI to the data
This separation of concerns simplifies onboarding for developers, speeds up maintenance and testing cycles, and results in cleaner, more stable releases.
Single-Page Applications (SPAs)
SPA means that the entire app lives in one HTML page. Data updates happen via background API calls, not full page loads.
If your app needs to feel fast, modern, and user-friendly (think dashboards, SaaS platforms, or tools), SPA architecture delivers. It loads the core page once and updates data dynamically, without page reloads.
The main benefits of the SPA architecture are:
- Great user experience with faster interactions
- Ideal for building responsive UIs across devices
- Decouples front-end from back-end, allowing teams to move faster independently.
Microservices architecture
Planning for future growth? Microservices let you scale only what needs to scale, avoid code bottlenecks, and ship updates faster.
Instead of one big codebase, your web application is made of independent services (e.g., payments, auth, user data), each running on its own and communicating through APIs. This is key for long-term agility and enterprise-grade resilience.
Advantages:
- Services can be scaled or updated independently
- Reduces downtime risk—one service failing doesn’t crash the whole app
- Makes it easier to grow a modular tech team or outsource components.
Read also: How to split your Rails application using microservices?
Best programming languages for web app development
Choosing the right programming language is crucial for building efficient web applications. Here’s an overview of the most widely used languages in web development, highlighting their strengths and ideal use cases.
1. JavaScript
JavaScript is the cornerstone of modern web development. It runs natively in every modern browser and powers everything from small animations to full-scale, dynamic web applications. When paired with a progressive JavaScript framework like Vue.js, it enables incremental adoption and smooth integration with existing systems. Combined with Node.js, JavaScript also supports server-side development, making it possible to use one language across your entire stack.
Key benefits of JavaScript for web application development:
- Powers both front-end and back-end development for unified workflows
- Supports fast, real-time user interactions with asynchronous architecture
- Integrates seamlessly with frameworks like React, Angular, and Vue.js
- Backed by the world’s largest developer community and tooling ecosystem
- Enables rapid development and fast iteration cycles
Read also: How to choose the right tech stack for your project?
2. Python
Python is known for its readability and versatility, making it a popular choice for web development and beyond. It’s widely used in back-end development, especially when data processing, AI integration, or rapid prototyping are involved. Its frameworks like Django and Flask simplify building secure, scalable web applications.
Key benefits of Python for web app development:
- Clean syntax accelerates the development process and minimizes bugs
- Ideal for data-driven applications and machine learning features
- Rich ecosystem of third-party libraries speeds up innovation
- Strong developer community ensures long-term support and talent availability
3. PHP
PHP has powered a large portion of the web for decades, particularly in content-heavy and CMS-based websites. It’s still a relevant and cost-effective solution for dynamic websites and server-side scripting, with modern frameworks helping teams quickly build maintainable web applications.
Key benefits of PHP for web application development:
- Optimized for server-side processing and dynamic content delivery
- Powers major CMS platforms like WordPress and Drupal
- Easy integration with popular databases and hosting platforms
- Efficient option for small-to-mid scale web projects
4. TypeScript
TypeScript is a statically typed superset of JavaScript that helps teams write safer, more maintainable front-end code. It’s especially useful for complex web applications developed by large or distributed teams, where structure and consistency are key.
Key benefits of TypeScript for web application development:
- Catches bugs early through static type checking
- Makes large codebases easier to scale and refactor
- Works seamlessly with modern frameworks like React, Angular, and Vue
| Language | Ideal for | Notable frameworks |
|---|---|---|
| JavaScript | Interactive front-end, SPAs | React, Angular |
| Python | Back-end APIs, data-driven applications | Django, Flask |
| PHP | Dynamic websites, CMS platforms | Laravel, Symfony |
| Ruby | Rapid development, MVPs | Ruby on Rails |
| TypeScript | Large-scale applications with type safety | Angular, React |
Top frameworks for web application development
Selecting the appropriate framework is pivotal in web application development, as it influences scalability, maintainability, and time-to-market.
1. Ruby on Rails
Ruby on Rails is a mature, full-stack framework known for its convention-over-configuration approach, which accelerates development and simplifies maintenance.
Key benefits of Ruby on Rails for web app development:
- Rapid development cycle, ideal for MVPs and startups
- Strong emphasis on convention, reducing decision fatigue
- Large repository of open-source libraries (gems) to extend functionality
- Active community and extensive documentation
Read also: Why is Ruby still our choice?
2. React.js
React.js is a popular JavaScript library for building dynamic user interfaces, particularly single-page applications. Its component-based architecture promotes reusability and efficient rendering.
Key benefits of React.js for web app development:
- Efficient updates and rendering with virtual DOM
- Reusable components enhance development efficiency
- Strong community support and a vast ecosystem
- Flexibility to integrate with various back-end technologies
3. Node.js
Node.js enables server-side execution of JavaScript, facilitating the development of scalable and high-performance applications. It’s particularly effective for real-time applications and microservices architectures.
Key benefits of Node.js for web app development:
- Non-blocking, event-driven architecture for handling concurrent requests
- Unified language for both client and server-side code
- Rich ecosystem with npm for package management
- Suitable for building APIs and real-time services
4. Angular
Angular is a comprehensive front-end framework developed by Google, offering a structured approach to building dynamic web applications. It includes features like two-way data binding and dependency injection.
Key benefits of Angular for web application development:
- Robust framework with pre-built components for routing and state management
- TypeScript integration enhances code quality and maintainability
- Strong tooling and CLI support for streamlined development
- Ideal for enterprise-scale applications
Read also: React vs. Angular—which is the best choice for your project?
5. Laravel
Laravel is a PHP framework that emphasizes elegant syntax and developer productivity. It’s well-suited for building robust back-end applications and APIs.
Key benefits of Laravel for web app development:
- Clean and expressive syntax simplifies development
- Built-in tools for routing, authentication, and caching
- Eloquent ORM for efficient database interactions
- Active community and extensive learning resources
How to get started with web app development if you have no technical experience
If you’re going to oversee a web app development project with little experience in software development, it might feel overwhelming at first. The good news? You don’t need to write code—you need to make smart, strategic decisions.
Here’s how to move forward confidently, even without a software development background.
1. Clarify your business goal first
Before a single line of code has been written, define:
- What problem you’re solving
- Who the users are
- What success looks like (e.g., signups, conversions, engagement)
This clarity is crucial when communicating with designers, developers, or agencies, and it helps avoid expensive scope creep later on.
2. Choose the right development partner
If you don’t have an in-house team, work with a trusted software development company that specializes in web applications. Look for a partner that:
- Understands your industry context
- Can help translate business needs into technical solutions
- Provides project management support and not just engineering resources
At Syndicode, we specialize in helping non-technical founders and executives translate their product vision into scalable, technical architecture—from MVP to enterprise-grade platforms.
3. Start with a prototype or MVP
Don’t aim to build everything at once. Instead:
- Create a clickable prototype to visualize the user flow
- Build a minimum viable product that focuses on the core value you’re offering
This approach reduces time-to-market, validates demand, and saves money by avoiding unnecessary features.
Read also: How to build an MVP?
4. Understand the basics (without learning to code)
You don’t need to become a developer, but understanding key concepts will help you lead effectively. Spend time learning:
- The difference between front-end and back-end
- What UX/UI design really means
- How agile development works
- What common terms like MVP, API, and PWA stand for
This makes you a stronger communicator and decision-maker throughout the development lifecycle.
5. Define metrics and own the roadmap
As a non-technical leader, your role is to:
- Prioritize features based on business value
- Set measurable KPIs for product success
- Guide iteration based on user feedback and performance data
You don’t need to build the product—you need to own the outcome.
Need expert guidance to move forward?
Speak with our team about turning your business goals into a scalable web app—no technical background required.
Contact usLeadership principles for a successful web app development project
Whether you’re managing the team, setting the vision, or overseeing the technical direction, these shared principles help keep the project aligned, focused, and outcome-driven.
Define success upfront
Don’t just define what you’re building—define what success looks like. Is it 1,000 beta users? 30% onboarding conversion? 3 new enterprise clients?
Without a success definition, teams default to “feature delivery” instead of “value creation.”
How to apply this principle:
- Set measurable KPIs before development begins.
- Communicate those KPIs clearly to the entire team.
- Use those metrics to evaluate trade-offs during development.
Keep the “Why” visible
Teams that understand the bigger picture are more autonomous, creative, and less likely to build the wrong thing beautifully.
To apply it:
- Tie every feature or sprint to a business or user outcome.
- Revisit the problem statement during sprint planning and reviews.
- Use OKRs or project-level goals to guide prioritization.
Validate early and often
Get feedback fast, long before the app is fully built. Assumptions are expensive, as you might be polishing the wrong product.
How to apply it:
- Start with wireframes and clickable prototypes.
- Bring real user stories and data into retros and roadmap reviews.
- Run short user testing sessions after every major iteration.
- Give your developers permission to challenge product assumptions.
- Don’t wait until launch to ask: “Does this solve the user’s problem?”
Watch project scope creepThinking of building a web app? Learn how to build faster, smarter, and for the right audience without overspending on mobile.
Uncontrolled additions are one of the most common reasons web app projects blow their timelines and budgets.
What to do:
- Keep a strict MVP scope and use a parking lot for non-essentials.
- Say “not now” to good ideas if they don’t align with near-term goals.
- Remind leadership (including yourself): more features ≠ more value.
Think beyond launch
Great web applications don’t emerge fully formed—they evolve through iteration. Thinking beyond launch sets your team up to deliver long-term value.
How to apply it:
- Budget time for post-launch updates and refinements.
- Plan for user onboarding, performance monitoring, and analytics from the start.
- Treat launch as a milestone, not a finish line.
Web application development trends in 2025
Emerging technologies, rising user expectations, and accelerating innovation cycles are shaping the web app landscape in 2025. Staying competitive means not just watching these trends but knowing how to act on them strategically.
Here are six trends that will define web development in the coming year—and how business leaders should respond.
1. AI and Machine Learning integration
The rise of AI and machine learning integration is one of the most transformative trends in software development. Users now expect intelligent, personalized experiences—whether that’s smarter search, predictive recommendations, or automated assistance.
Rather than building from scratch, many companies are embedding off-the-shelf AI APIs to deliver real value early. Internally, AI is also being used to streamline operations—from customer support triage to QA automation.
The key here isn’t to become an AI company overnight, but to start identifying areas where intelligent functionality will move the needle.
2. Low-code and no-code adoption
In 2025, these tools are no longer just for hobby projects—they’re becoming core parts of many companies’ development workflows. Low-code and no-code software is especially useful for prototyping new features, building admin tools, or validating MVPs without waiting on long engineering cycles.
That said, mission-critical applications still benefit from custom development. The smartest teams are blending both approaches—leveraging low-code tools for speed where possible, without compromising on flexibility or control.
3. Rise of super apps
Super apps are platforms that bundle multiple services—like messaging, payments, and scheduling—into one cohesive experience. While these platforms have gained traction in Asia, the concept is now influencing global product strategy.
Even if you’re not building the next WeChat, adopting a modular mindset can help you create more cohesive digital ecosystems. Think in terms of interconnected services rather than isolated features. That structure also enables better scalability and a more seamless user journey.
4. Agentic AI and autonomous workflows
Agentic AI—AI that takes initiative, not just instructions—is another emerging trend. Unlike traditional chatbots, these systems automate entire workflows, such as generating reports, booking meetings, or managing inboxes.
For many web applications, embedding “smart agents” into the experience can drive real productivity gains for users. This isn’t about replacing humans—it’s about reducing cognitive load and increasing task velocity.
5. Cybersecurity and privacy by design
Cybersecurity continues to evolve from a technical concern to a product differentiator. In 2025, users care deeply about how their data is handled, and regulators are watching closely.
The expectation is now security by design. That means embedding practices like role-based access control, encryption, and threat monitoring into your dev process, not patching them in later.
Transparency around data usage, auditability, and compliance are all becoming part of a brand’s reputation.
6. Cloud-native and edge development
Platforms like AWS, GCP, Vercel, and Netlify now power most scalable web apps. What’s changing is how distributed infrastructure, particularly edge computing, is enabling faster global performance with less backend complexity.
Serverless architecture and edge functions allow teams to deploy features quickly and closer to users, improving latency and scalability without expanding ops overhead.
Conclusion: Build web apps easily with Syndicode
Everything is possible with the right team, and web application development is no exception. Whether you’re launching a new product, scaling an internal tool, or validating an MVP, the success of your project depends on who builds it.
At Syndicode, our cross-functional teams of business analysts, designers, developers, and QA engineers work with clients to deliver scalable, high-performing web applications that drive results.
One example is Kinderlime—a school automation platform that improved parent-school communication and streamlined administrative tasks. We rebuilt core functionality using custom APIs, overhauled the UI for better usability, and delivered a product that went on to win industry awards and attract acquisition interest.
We’d be happy to explore your project goals and show how our approach can help turn your vision into a working, scalable web application. Contact us to share your contact details and availability—and let’s talk.
Frequently Asked Questions
-
Is it difficult to create a web app?
Building a web application isn’t inherently difficult, but doing it well requires the right team, clear goals, and a structured process. A lightweight MVP can be built quickly with a small team, while a more complex web application, like a full-scale SaaS product, demands more planning and technical depth. If you’re not technical, partnering with an experienced development firm allows you to focus on business goals while the team translates them into functional, scalable software. The key challenge is not writing code—it’s aligning product scope, user needs, and time to market.
-
What features are a must in a web app?
Core features depend on your use case, but some fundamentals apply across most web applications. These include responsive design (for mobile/desktop usability), user authentication and authorization, secure data storage, intuitive navigation, and performance optimization. For SaaS or B2B products, add role-based access, dashboards, and analytics. If the app is customer-facing, real-time feedback, search functionality, and onboarding flows should be considered, too. Most importantly, your feature set should be driven by user needs and business goals, not technical wish lists.
-
How much does it cost to build a web app?
Web application development costs range widely—from about $15,000 for a simple MVP to $150,000+ for a complex, multi-role application with custom integrations. Pricing is mainly influenced by scope, complexity, technology stack, team location, and delivery speed. Decision-makers should also budget for design, QA, project management, and post-launch support. If you’re unsure about the full scope, start with a prototype or discovery phase to clarify requirements and get a precise estimate before development begins.
-
How long does it take to build a web app?
Timelines vary based on scope. A basic web application or an MVP can be built in 8–12 weeks, while a robust product may take 6–9 months or more. Although design and development are the most time-intensive development stages, discovery and planning can also take significant time, especially for complex web applications or systems with many dependencies. Syndicode optimizes web application timelines through a structured yet flexible development process. We prioritize a clear roadmap, well-defined milestones, and strong communication across teams and stakeholders. Our Agile approach ensures faster releases and continuous iteration based on real-world feedback.
