This was written with input and guidance from Syndicode’s engineers. Their expertise ensures that this guide reflects practical, real-world experience.
The architecture of a web application acts like a blueprint for a building—it details how the app’s components are organized and interact with each other. Much like in construction, architectural choices can significantly influence the performance of a web app.
So, in this article, Syndicode’s solution architects offer insights on designing optimal web application architecture. This guidance will help you make informed decisions, apply relevant best practices, and improve communication with your development partners.
Additionally, we’ll explain several key definitions and discuss essential concepts to give you a thorough understanding of the role architecture plays in web application development.
Let’s dive in.
What is a web application architecture?
Web application architecture is essentially a framework that outlines how a web application works, how its various components communicate, and how data moves throughout the system.
It allows developers to design applications that can handle multiple tasks simultaneously, scale as needed, maintain security standards, and be easy to update and fix. This organization is crucial for delivering a seamless and responsive experience to users.
At Syndicode, we invest significant time and effort into web app development to ensure the solutions align with our client’s business goals and are built to adapt to future challenges.
Here are a few examples of our projects:
- Evrlearn: a platform for lifelong learning and skill-sharing, developed from scratch by our team;
- SwiftComply: a B2B marketplace for water services that provides a unified point of access to a comprehensive range of services created entirely by our engineers;
- MedYouCate: a specialized educational platform for medical professionals, fully designed and developed by Syndicode.
Scale without hiring
Leverage end-to-end software development services by Syndicode to create enduring and impactful software solutions.
See servicesComponents of web app architecture
Every web application, regardless of its purpose and structure, needs components that enable user interaction, process requests, and store data.
In the early stages of web app development, architecture was generally divided into three broad categories:
- Client-side or front-end, responsible for displaying the information to the user, typically through a web browser, and offering interactive elements;
- Server-side or back-end, handling computational tasks and data management;
- Database, that stores necessary data, ranging from user information to application-specific data.
These components form the backbone of any web application.
Yet, over time, web app architectures have evolved to meet changing technological demands and user expectations. Today, the layered pattern has become widely used, separating data, user interface, and control logic to enhance manageability and scalability.
Recently, the adoption of microservices and serverless architectures has allowed for even more modular applications. These architectures enable the independent deployment and scaling of various app components.
Ideally, web app architecture should be done once and last for a long time. However, in practice, it needs to be revisited due to the evolution of the product, technologies, and so on.
Dmytro Miakotnyi, senior Ruby on Rails developer and Solution Architect at Syndicode
Now, let’s take a brief look at the common architectural patterns found in modern web applications.
Read also: The role, skills, and duties of a software architect
Common types of web application architecture
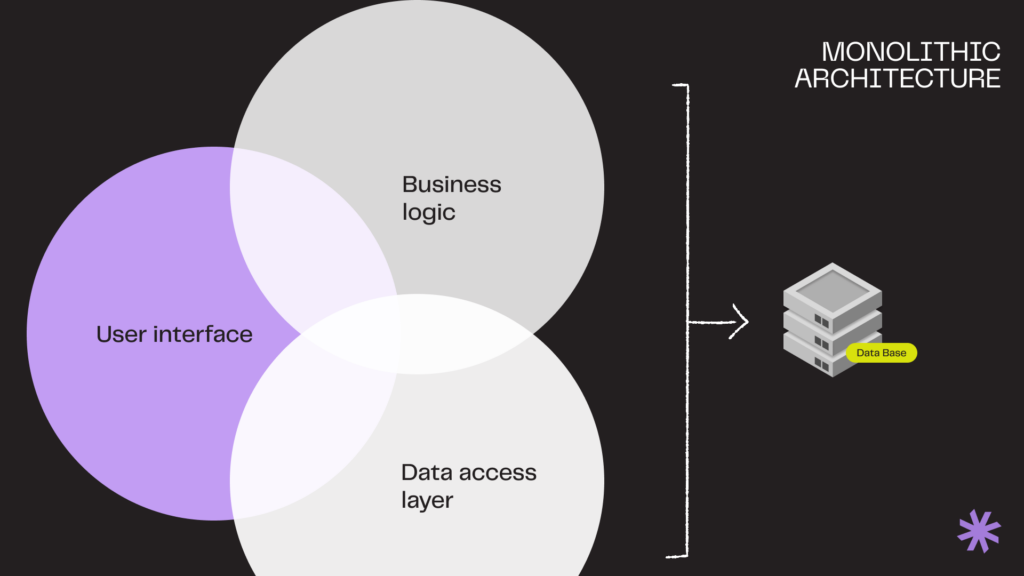
Monolithic architecture

This traditional application architecture model has a single, unified codebase where all components and functionalities are tightly interconnected and run as a single process.
The entire application is packaged and deployed as a single unit, which simplifies development and testing. Fewer cross-component calls and reduced latency also offer better performance.
However, any change to part of the monolithic application requires redeploying the whole application. Additionally, scaling can be resource-intensive because you need to scale the entire application rather than individual components.
Changes happen, and this is a very common situation. My task isn’t to solve this in any special way, but rather to help the client reconsider their needs before the development starts, not during the process.
Dmytro Miakotnyi, senior Ruby on Rails developer and Solution Architect at Syndicode
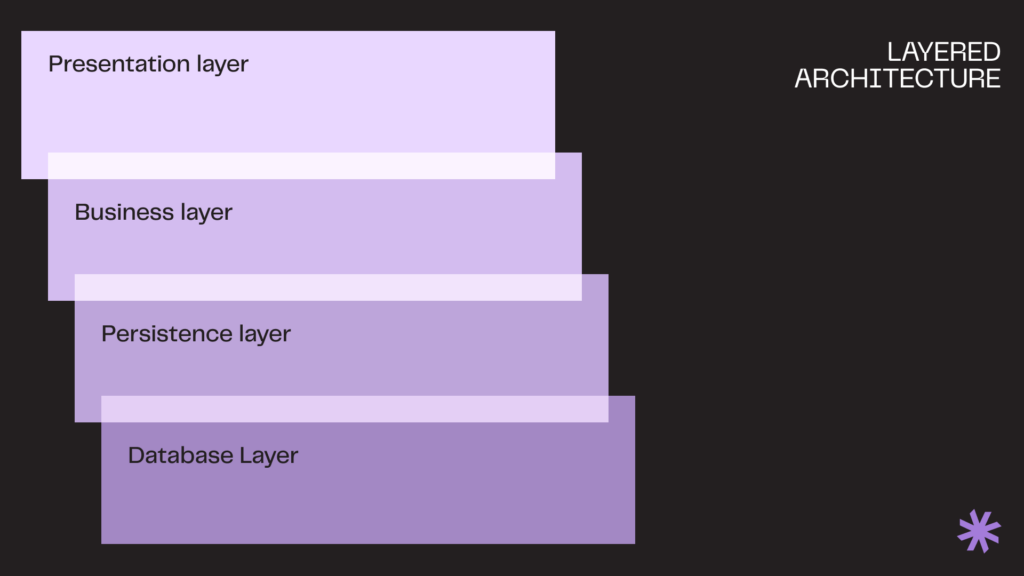
Layered architecture

Layered web app architecture organizes code into distinct layers with specific responsibilities:
- Presentation layer (UI layer): Displays information to the user and handles user input;
- Application layer (service layer or business logic layer): Manages the core functionality and business rules of the application;
- Domain layer: Encapsulates business logic and represents the core operations of the application;
- Data access layer (persistence layer): Manages data retrieval, storage, and updates;
- Infrastructure layer: Provides common services such as logging, networking, file management, and other utilities used by other layers.
Each layer in the layered architecture builds upon the functionalities provided by the layer below it. This separation of concerns helps manage complexity and enhances maintainability, scalability, and testability.
However, the added abstraction and multiple layers can introduce performance overhead due to additional processing and communication between layers. Additionally, managing and coordinating multiple layers can become complex, especially in large applications.
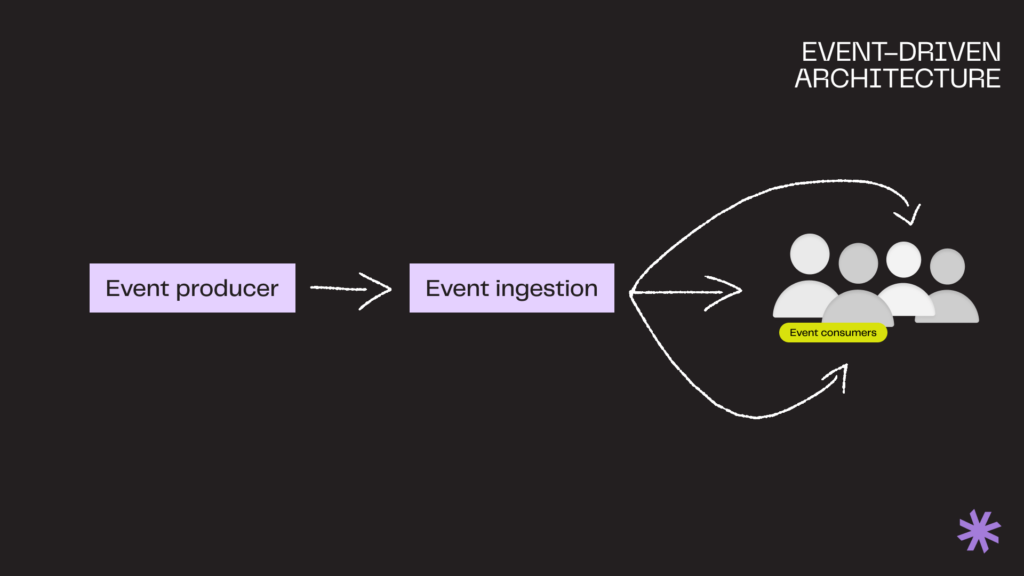
Event-driven architecture

In applications with event-driven architecture (EDA), the program’s flow is determined by events, which can be changes in state or specific occurrences within the system. Its key components are:
- Event producers: Components that generate events, such as user clicks, file uploads, or sensor data;
- Event consumers: Components that listen for and process events;
- Event bus: The communication backbone that routes events from producers to consumers;
- Events: Messages or notifications passed from producers to consumers.
Because the components in an EDA are loosely coupled, they can be developed, deployed, and scaled independently, enhancing the application’s scalability, flexibility, and maintainability. This web app architecture also supports real-time or near-real-time event processing.
However, such systems can be complex, making it difficult to manage and coordinate the flow of events and troubleshoot issues.
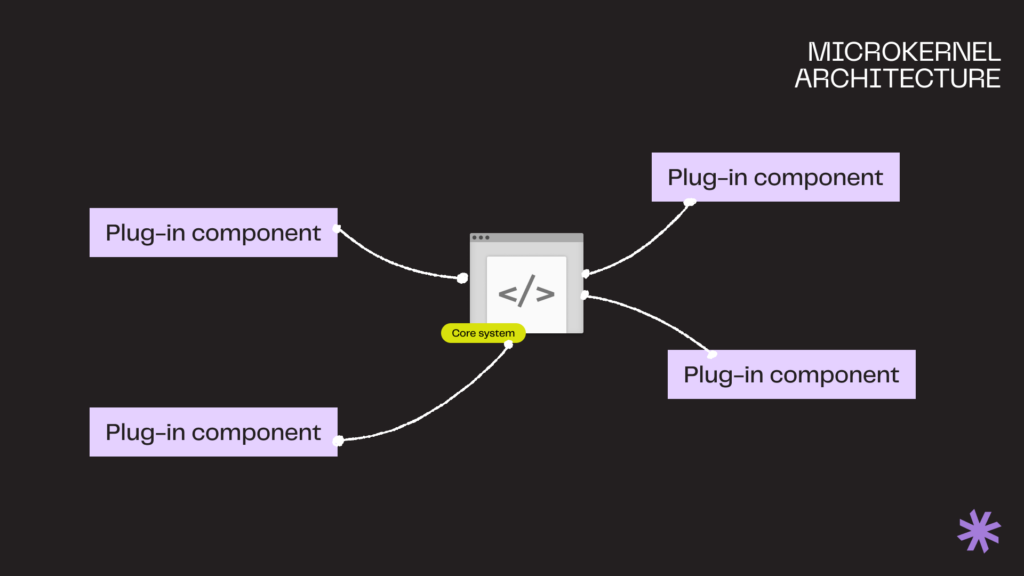
Microkernel architecture

It’s also known as the plug-in architecture because it consists of a core system (microkernel) that provides the minimal necessary functionalities required by the application, along with additional modules (plug-ins) that can be added to the core system.
This setup allows for easy addition of new features, as well as scaling and extending the application. However, creating an efficient microkernel system requires substantial initial effort to ensure that the core system and plug-ins can interact effectively.
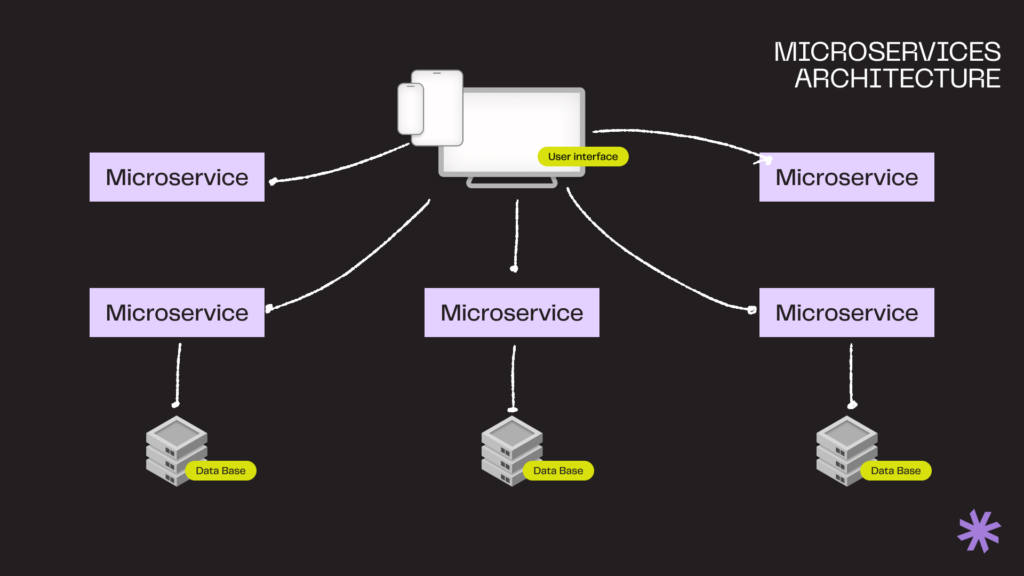
Microservices architecture

Microservices architecture breaks down an application into a collection of smaller, interconnected services instead of a single monolithic structure. Each service is self-contained and performs a specific business function.
The main advantage of splitting your app using microservices is the flexibility in technology use. It allows for the selection of the most efficient programming language and data storage technologies for each specific feature of the application.
On the downside, microservices require meticulous planning and coordination to ensure that numerous services communicate effectively and do not overuse resources.
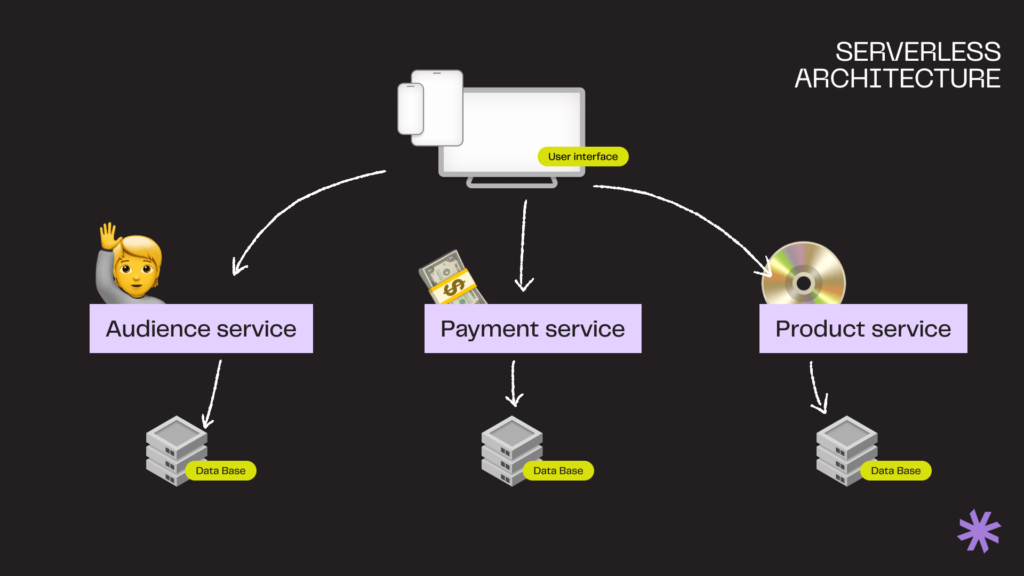
Serverless architecture

Serverless architecture centers around a cloud service provider managing the server infrastructure. Developers are freed from worrying about server hardware specifications, maintenance, or upgrades, allowing them to focus on creating high-quality code.
From a business standpoint, serverless offers reduced operational costs, as you pay only for the computing time used, and it simplifies scaling to accommodate traffic spikes.
However, monitoring and debugging serverless applications can be challenging. It is often more difficult to trace issues across multiple functions and services compared to other web app architectures.
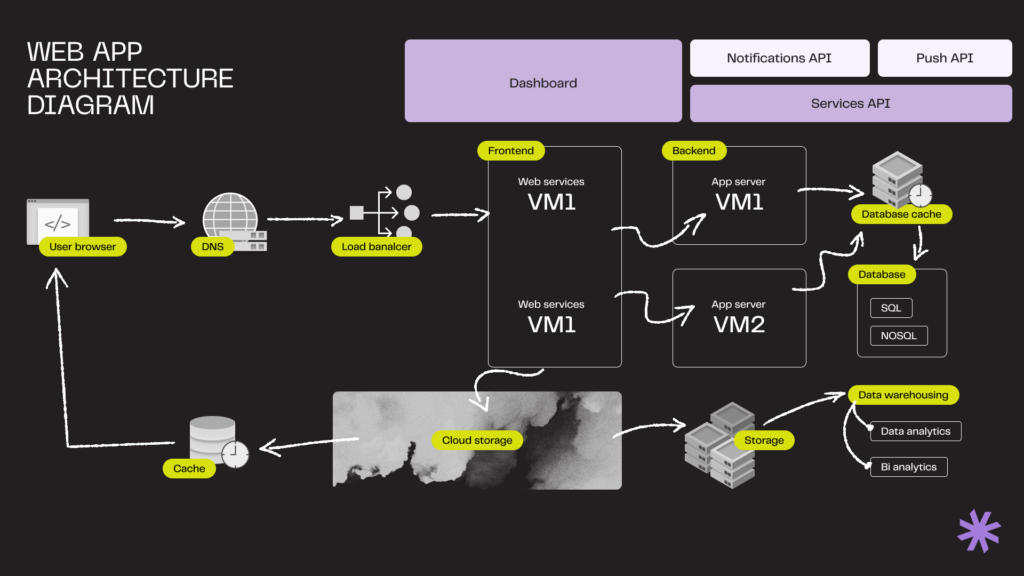
What is a web architecture diagram?
A web application architecture diagram visually shows the different components of the application, such as the frontend, backend, databases, and any external services. It also illustrates how these components interact with each other.
This diagram helps developers, designers, and stakeholders understand the software’s setup and workflow, making it easier to plan, build, and maintain the system.
Essentially, it acts like a map that guides the development team, showing where everything goes and how everything is connected within the application.
As a solution architect, I am responsible for both the technical and business teams. I oversee the quality and performance of the project’s technical architecture, ensuring it aligns with business needs.
Dmytro Miakotnyi, senior Ruby on Rails developer and Solution Architect at Syndicode
Here’s how web app architecture diagrams contribute to clearer communication and more effective collaboration:
- Provide a visual representation that helps everyone understand the overall system better than verbal or text descriptions alone;
- Offer a common language for team members who may come from different technical backgrounds;
- Show potential bottlenecks and scalability paths;
- Serve as an effective onboarding tool for new team members;
- Demonstrate how external services like payment gateways, third-party APIs, or analytics tools integrate with the main architecture;
- Help in identifying how data moves through the system.
Elements of a web application architecture diagram

A web application architecture diagram includes several key elements that represent the major components and interactions within a web application. Naturally, diagrams for software architectures for different purposes will look different, but here are the main components that are typical for most applications.
- Client (typically a web browser) represents the user-facing side of the web application, enabling users to interact with it;
- Server (one or more) processes user requests, executes business logic, and retrieves or saves data;
- Database stores all the data needed by the web application, like user profiles, product information, and transaction records;
- API serves as a bridge allowing the client and server to communicate;
- Middleware connects different components or applications to handle tasks like authentication, session management, and routing;
- External services provide added functionality to the web application, such as payment processing, email services, or map features;
- Load balancer distributes incoming network traffic across multiple servers to ensure no single server becomes overwhelmed, improving the reliability and availability of applications;
- CDN (Content Delivery Network) is a network of servers used to speed up the delivery of static content such as images, stylesheets, and scripts by caching content closer to where users are located.
Key technologies used to create modern web app architecture
Multiple technologies are used in web app development to ensure the solution functions as intended and provides a quality user experience.
Below, you’ll find the technologies most frequently used in web application development. A skilled software architect will mix and match them to form optimal architectures depending on the needs and size of the project.
Frontend technologies
- HTML/CSS is essential for structuring and styling the content on web pages;
- JavaScript is used with frameworks and libraries like React, Angular, and Vue.js for adding interactivity to web pages;
- WebAssembly (wasm) is a tool that allows code written in languages other than JavaScript, like C++, to run on the web at near-native speed.
Backend technologies
- Programming languages typically include Python, Ruby, Java, and Node.js (JavaScript for the server side);
- Frameworks help streamline the development process. Popular examples include Django for Python, Ruby on Rails for Ruby, Spring Boot for Java, and Express for Node.js;
- APIs serve as the communication layer allowing frontend and backend to interact or to integrate with other applications and services.
Database technologies
- Relational databases include MySQL, PostgreSQL, and Oracle.
- NoSQL Databases, such as MongoDB, Cassandra, and Redis, are often used for their flexibility and scalability;
- Cloud databases are usually provided by services like Amazon RDS or Google Cloud SQL.
Server technologies
- Web servers are software like Apache, Nginx, and Microsoft’s IIS that handle web traffic and serve your app’s content to users;
- Containerization and virtualization are performed by technologies like Docker and Kubernetes to help in deploying and managing applications in a consistent environment.
DevOps tools
- Continuous Integration/Continuous Deployment (CI/CD) uses tools like Jenkins, GitLab CI, and GitHub Actions to automate software delivery processes;
- Configuration management tools like Ansible, Chef, and Puppet automate the configuration and management of software on servers.
Networking and security
- SSL/TLS is used for secure communication over the internet.
- Firewalls, VPNs, and other security protocols help ensure safe and secure data transfers.
Monitoring and performance tools
- Google Analytics, New Relic, and Datadog are commonly used to provide insights into the app’s performance and help track its usage.
Need help creating a future-proof software system?
Our IT consulting services will guide you through digital transformation with minimal downtime and maximum efficiency.
Learn moreHow to create modern web application architecture?
Step 1. Determine the web app’s purpose and requirements
The purpose of a web application is crucial in determining its functionality, which in turn influences its design and technology choices. The table below illustrates how the purpose of a web app shapes its architecture:
| Purpose | Key requirements | Recommended architecture |
|---|---|---|
| E-commerce applications | High availability, security, scalability | Microservices or event-driven architecture |
| Social networking apps | Real-time updates, scalability, data storage | Microservices, event-driven architecture |
| Content Management Systems (CMS) | Flexibility, user-friendliness, content delivery | Layered or microkernel architecture |
| SaaS (Software as a Service) | Multi-tenancy, scalability, integration capabilities | Microservices, layered architecture |
| Financial services | Security, data integrity, compliance | Layered architecture, microservices, event-driven architecture |
| Real-time analytics | High throughput, low latency, data processing | Event-driven architecture, microservices |
| Media streaming | High bandwidth, low latency, scalability | Microservices, serverless architecture |
| Educational platforms | Interactive content, scalability, user management | Microservices, layered architecture |
| Healthcare applications | Security, compliance, data integrity | Layered architecture, microservices, event-driven architecture |
| IoT (Internet of Things) | Real-time data processing, scalability, device management | Event-driven architecture, microservices, serverless architecture |
From my experience, many seemingly crucial features often turn out to be not that significant when examined closely. The main thing is to discuss the problem honestly and to propose solutions just as honestly, even if they are ‘unpopular,’ should the situation require it.
Dmytro Miakotnyi, senior Ruby on Rails developer and Solution Architect at Syndicode
Step 2. Identify web application components
Using the list of functional and non-functional requirements for your application, break it down into core domains, such as user management, product management, etc. Then, split these into subdomains, such as user registration and product catalog.
Next, write high-level use cases or user stories that describe the main interactions users will have with the system. Create business process diagrams or user journey maps to visualize these interactions and show how data flows through the application.
Now, you can group related functionalities into logical components. For instance, all product-related functionalities, such as listing, searching, and updating, can be grouped into a Product Service.
Identify how different components will interact. Will they communicate via APIs, message queues, or direct calls?
Finally, decide the data each component will manage and how it will be stored, whether in databases or file storage.
Here’s an example of identifying core components for an e-commerce application:
| Component | Group | Functionalities |
|---|---|---|
| User management | User service | User registration, authentication, profile management, user roles |
| Product management | Product service | Product catalog with product details, categories, inventory, search |
| Inventory service | Stock level and availability tracking | |
| Order management | Order service | Shopping cart, order creation, order status tracking, order history |
| Payment service | Payment processing, transaction records | |
| Customer engagement | Notification service | Order confirmations, shipping updates, and promotional messages via email and push notifications |
| Review and rating service | Product ratings and reviews | |
| Support and assistance | Customer support service | Customer inquiries, support tickets, live chat |
| Analytics and reporting | Analytics service | Data on user behavior, sales, and system performance; reports |
Step 3. Select technology stack
The choice of tech stack impacts the development time, scalability, performance, and maintainability of the application. While we have a comprehensive guide on selecting the right tech stack for a software development project, here are the key considerations to keep in mind:
- Project requirements: Determine the core functionalities your app needs and understand the performance requirements. Complex functionalities may require specific technologies.
- Scalability: Prioritize technologies that can handle increased loads by adding more resources to a single server or adding more servers. Choose technologies that can grow with your app, avoiding those with known scaling issues.
- Development speed and efficiency: Consider the expertise of your development team and the availability of robust development tools and frameworks.
- Cost: Be aware of any licensing costs associated with the technologies, and remember that some technologies may have higher hosting costs due to resource requirements.
- Integration capabilities: Ensure the tech stack can easily integrate with third-party services and APIs your app needs.
- Technology ecosystem: Ensure the chosen technologies work well together within the same ecosystem (e.g., MERN stack: MongoDB, Express.js, React, Node.js).
Step 4. Design the layers of web app architecture
Using the insights from the app’s purpose, UI/UX planning, and technology stack, design a cohesive architecture. Here’s an example of a high-level design for an e-commerce application:
| Component | Description |
|---|---|
| User Interface (UI) | Web application using React.js Mobile application using Flutter |
| Microservices | User Service: Manages user accounts and authentication Product Service: Manages product information Order Service: Manages orders and transactions Inventory Service: Tracks inventory levels Notification Service: Sends notifications to users |
| Database | User Database (SQL) Product Database (NoSQL) Order Database (SQL) Inventory Database (NoSQL) |
| Event bus | Kafka or RabbitMQ for inter-service communication |
| External integrations | Payment gateway Shipping provider API |
| Infrastructure | Cloud provider – AWS Containerization with Docker Orchestration with Kubernetes |
Step 5. Plan for data storage and management
Planning for data storage and management involves selecting appropriate storage solutions, ensuring data integrity, security, and performance, and planning for scalability and future growth. Here’s how:
- Understand data requirements:
- Determine the types of data your app will handle. This includes structured data (e.g., relational databases), unstructured data (e.g., text, images), and semi-structured data (e.g., JSON, XML).
- Estimate the volume of data and the rate at which it will be generated and accessed.
- Analyze data access patterns. Determine whether the app will have more reads than writes or vice versa.
- Choose the right database:
| Database | Considerations | Best for | Examples |
|---|---|---|---|
| Relational databases (SQL) | Strong consistency, complex queries; Scaling can be complex | Structured data with relationships, requiring ACID | MySQL, PostgreSQL, Oracle |
| NoSQL databases | Flexible schema, horizontal scaling, fast performance; Lack strong consistency, complex queries can be hard to implement | Semi-structured data like JSON/XML, interconnected data, large-scale data warehousing | MongoDB, CouchDB, Redis, DynamoDB, Cassandra |
| Hybrid solutions | Flexible schema, easy scaling, resource optimization; Maintaining a hybrid system can be challenging | Handling both structured and unstructured or semi-structured data | Google Cloud Spanner, Azure Cosmos DB, Amazon Aurora |
Step 6. Develop a scalability and performance strategy
A scalability and performance strategy helps ensure the app can handle increased load and maintain high performance as it grows. Here’s what to consider:
Plan for data scalability
You can scale your application by either adding more power (CPU, RAM) to an existing server (vertical scaling) or by adding more servers to distribute the load (horizontal scaling).
Vertical scaling is simpler to implement but is limited by the maximum capacity of a single machine.
Horizontal scaling offers unlimited scalability but is more complex due to data partitioning and sharding.
Ensure data integrity and security
Implement strict data validation rules at both the application and database levels to ensure data integrity. Plan regular backups and define a disaster recovery strategy to prevent data loss. Further, choose data encryption methods and implement robust authentication and authorization mechanisms to protect data from unauthorized access.
Optimize for performance
Use appropriate indexing strategies to speed up query performance. Be mindful of the trade-offs, as excessive indexing can slow down write operations.
Implement caching strategies (e.g., Redis, Memcached) to store frequently accessed data in memory, reducing database load.
Regularly monitor and optimize database queries to ensure they run efficiently.
Implement a data management strategy
Develop a plan to archive old or less frequently accessed data to keep the database size manageable and improve performance.
Define data retention policies to comply with legal requirements and manage storage costs effectively.
Choose a data consistency model based on the needs of your application. For example, a strong consistency model is suitable for critical financial transactions, while social media feeds benefit more from the eventual consistency model.
Step 7. Create an MVP and iterate
Ask yourself if you are doing the right thing right now, and be brave enough to accept it if the answer is no, and you need to either start over or move in a completely different direction
Dmytro Miakotnyi, senior Ruby on Rails developer and Solution Architect at Syndicode
Complex software takes a long time to plan and build, and during this time, a lot can change in market conditions and user expectations.
Developing an MVP (Minimum Viable Product) is a common strategy to cut costs and speed up time to market. This approach helps the application start generating profit as soon as possible.
We previously published a detailed guide on MVP development. Here, we’ll list the key steps to take when creating an MVP:
- Identify core features that solve the primary problem for your users;
- Create a simple web app architecture that can easily be expanded;
- Develop the MVP using agile methodologies;
- Launch the MVP and actively seek user feedback;
- Refine the architecture of your application.
Example scenario:
Imagine you’re developing an e-commerce web app. The MVP might include:
- Basic user accounts and login functionality;
- Simple product listing with search capabilities;
- Basic shopping cart functionality to add and remove products;
- Streamlined checkout process with minimal payment integration.
Initial web app architecture and tech stack:
- Frontend: Simple React.js application for the user interface;
- Backend: A basic REST API built with Node.js and Express;
- Database: A single SQL database for storing user, product, and order information.
The iterative process will look like this:
- Launch the MVP and monitor performance;
- Collect feedback from users about functionality and usability;
- Refine architecture. Based on feedback, you might implement microservices for better scalability or switch to a NoSQL database for more flexible data storage.
While creating an MVP and then enhancing it incrementally might seem to make the development process longer, it often leads to a more efficient overall process. This approach prevents costly rework and ensures alignment with user needs and expectations.
Future-proof your application
Hire experienced web developers to create, refine, or enhance your application. Share a brief overview of your project, and we will get back to you with a proposal.
Contact usCreating web application architecture: best practices
Best practices are established methods and guidelines proven to produce successful outcomes through experience and expertise.
Generally, by adhering to the guidelines provided by your frameworks and libraries, you are setting a strong foundation for your application. Additionally, consulting standards from organizations like W3C, ISO, and OWASP for web development and security will help ensure your application is robust, scalable, maintainable, and secure.
Here are some more pieces of advice to make the process of creating a web app architecture smoother:
Prioritize user experience
An application that is easy to navigate and use increases user satisfaction and loyalty. Moreover, a well-designed app is less likely to have usability issues, reducing the need for customer support.
To achieve this, design an architecture that reflects the needs, preferences, and pain points of your target audience. Conduct user research and frequently seek feedback from stakeholders and users at different stages of web app development to stay on the right track.
Once the prototype is ready and approved, conduct usability testing with diverse user groups to ensure the app is accessible and user-friendly for everyone.
Adopt a modular approach
Adopting a modular approach when designing web app architecture involves breaking down the application into smaller, self-contained modules, each handling a specific aspect of the functionality.
This approach enables isolated changes to the system, as each module can be modified independently.
Additionally, these individual components can be reused across different parts of the application, simplifying development and allowing for parallel development.
Optimize for scalability
Scalability ensures that your app maintains performance and reliability as it grows. Adopting a modular approach to architecture design is the first step towards achieving good scalability. Additionally, consider the following:
- Integrate data balancing mechanisms;
- Divide database into smaller, more manageable parts distributed across multiple servers;
- Implement efficient API design practices;
- Establish comprehensive monitoring and logging to catch issues early.
Implement security measures
A secure architecture minimizes vulnerabilities and mitigates risks associated with cyber threats. To secure your application, integrate security considerations into the architecture design from the outset:
- Implement robust authentication mechanisms to verify user identities;
- Use data encryption;
- Ensure API security;
- Develop and enforce security policies and procedures that outline security practices, responsibilities, and protocols.
Incorporate CI/CD
CI/CD practices help maintain code quality, accelerate development cycles, and enable rapid, frequent releases. So, if you have the resources, invest in setting up a CI/CD pipeline, especially for complex projects.
Document the architecture
Maintaining comprehensive, up-to-date documentation ensures that all team members and stakeholders have a clear understanding of the system.
Even though documenting hypotheses and prototypes that didn’t succeed may seem counterintuitive, including them helps capture the evolution of the web app architecture and the rationale behind key decisions.
This provides valuable insights for future development and decision-making processes.
Summing up
It might be tempting to adopt an ad-hoc, demand-driven approach to software development. However, adding features haphazardly to a poorly planned structure can lead to significant issues, affecting the app’s scalability, performance, maintainability, and security.
Drawing from over a decade of experience with various applications, we created this guide to help you avoid common pitfalls. We aim to provide a clear approach to designing web app architecture, enabling you to build a solid foundation for your software.
If you have any questions or need assistance with software development, we offer end-to-end development services and consulting. Feel free to contact us by filling out a simple form!
Frequently asked questions
-
How to choose a web app architecture?
If you wonder “how to create web application architecture?” start by evaluating your project’s requirements, goals, and constraints. For small projects with a well-defined scope and minimal scalability needs, a monolithic architecture may suffice. It offers simplicity and ease of development and deployment, though it is not ideal for software that is expected to grow. If you have a single page app, progressive web app, a complex software product or plan to evolve your requirements over time, consider microservices architecture. This approach provides optimal scalability and flexibility in development but requires sophisticated management and deployment practices. For applications with variable load, real-time data processing, or a pay-as-you-go model, serverless architecture is the best fit. It eliminates server management, offers automatic scaling, and is cost-effective for variable workloads. The main challenge is to carefully choose the vendor, as migrating between vendors can be very complicated.
-
What is a typical web app architecture like?
A typical modern web app architecture is designed to separate concerns, enhance scalability, maintainability, and performance, and ensure a seamless user experience. Its key components include frontend (or client-side), backend (or server-side), database layer, API layer, security layer, and monitoring and logging components.
-
How to create a web app architecture diagram?
Creating a web application architecture diagram involves visually representing the various components and interactions within your web application. To start, identify the key components of your web application, such as the frontend, backend, database, and third-party services. Next, outline how these application architecture components interact with each other. Begin drawing a high-level layout of your application, using simple shapes like rectangles or circles to represent the main components: Frontend, Backend, Database, API Gateway, etc. Break down each main component into more detailed parts; for example, within the frontend, include components like the user interface and static content. Connect the components using arrows to show the direction of data flow and interactions. Label the arrows to indicate the type of communication, such as API calls or database queries. Include third-party services like authentication providers, payment gateways, and analytics. Once the diagram is complete, review it for completeness and accuracy, then present it to stakeholders for feedback.
-
Is MVC a 3-tier architecture?
The Model-View-Controller (MVC) pattern and the 3-tier architecture are related concepts in software design, but they are not the same. MVC is a design pattern that primarily focuses on the presentation layer. It divides the UI layer of an application into three interconnected components—Model, View, and Controller—to enhance modularity and ease of maintenance. 3-tier architecture, on the other hand, is a broader architectural pattern that separates the entire application into three distinct layers or tiers: Presentation tier, Logic tier, and Data tier. This approach improves the scalability, maintainability, and flexibility of the software product. It’s worth noting that you can implement MVC within the presentation layer of a 3-tier architecture.
