4.9 on Clutch
React JS Development Services
React.js development services provided by Syndicode include building software solutions from scratch to tailored to the particular business needs. Apart from that, our specialists help customers migrate to React from any other front-end technology and refactor badly written code to meet the highest industry standard.
Custom React JS development offerings
Our React.js development company builds unique software solutions to help organizations satisfy even the most demanding needs of their end-users and improve their operational processes and streamline internal workflows.
-
Front-end development services
React.js development services provided by Syndicode imply building responsive and fast-loading user interfaces. Our React.js development company pays close attention to little details to make sure they look great on both desktops and mobile devices with different screen sizes and resolutions.
-
Enterprise development services
Our React.js development services include building complex scalable enterprise resource planning systems that are perfectly aligned with the core operational processes of our customers. With their help, companies can achieve the integrity of all corporate data and reduce bottom-line expenses.
-
Progressive web apps development services
We implement innovative PWA technology to help businesses save on mobile app development and provide their audience with an exceptional user experience. Converting their websites into fast-loading and secure progressive web applications increases the conversion rate and drives more sales.
-
React JS migration services
React.js migration services provided by Syndicode imply shifting the client side of your web application from the existing front-end framework to a feature-rich, dynamic, and interactive tech stack. Our specialists will carry out the migration process smoothly while maintaining the security, speed, and performance of our customers’ solutions.
React.js application development process
-
Discovery
To hold an efficient discovery session, specialists in our React.js development company prepare a list of questions for customers beforehand. They are related to the project idea, its end-users, their needs and wants, business model, and core functionality. Also, we inquire about the market rivals and their solutions to help businesses stand out from the crowd. The more information we get at this stage, the higher the chances are of creating an impactful solution that will meet the market demand. Besides, this way, our React.js consulting team will be able to provide customers with more accurate time and cost estimates.
-
Design
As soon as we get the product requirements documented, our UX/UI design team joins the project. Their responsibility is to define what a future product will look like. Initially, they create an information architecture for a future software solution that will be further developed by our software development team. Another important task for our UX/UI designers is the creation of wireframes or, in other words, layouts showcasing the position of elements on web pages. Our specialists create them based on user stories we obtained at the discovery stage. Later, these wireframes are converted into clickable prototypes. Prototypes, in turn, lie at the core of the final version of UI design.
-
Development
After our React.js development team defines the key project requirements and tasks at hand and chooses the most suitable programming languages, frameworks, and tools, they proceed to build the required functionality. Since the development process in our React development company is premised on the principles of the Agile philosophy, we work on short sprints. At the beginning of each sprint, our React.js developers prioritize the tasks in the backlog. This way, we define which functionality should be implemented in version 1.0. After that, our development team actually builds the required features that are further tested by quality assurance engineers and then releases them to production, provided there are no bugs or system errors.
-
Release
As soon as the software is tested properly and no bugs are uncovered, our React.js app development team deploys the final version of the solution to the live production environment. After that, they discuss how the deployment process went. If there are some casualties or issues, we document them to fix during the next iteration. Alongside the product release, our React.js web development team prepares release notes that are technical documentation explaining what changes have been made to the product and what bugs have been fixed. Usually, these notes are aimed at end-users, but in some cases, they can be used internally.
-
Support
Even if the software shows stable performance immediately after its launch, it still should be monitored closely to ensure there will be no bugs or downtimes in the future. Besides, the product should be regularly updated with new functionality to keep up with the ever-growing needs of the target audience. With these thoughts in mind, our React js development company provides customers with support and maintenance services. Customers can purchase a certain amount of hours per month or create a backlog of tasks for our React.js consulting company to work on.
Excited to build a powerful digital product?
Our skillful React.js development team will show you how to do this the right way.
Contact usOur engagement models
-
Time & material model
This model adopted in our React.js development company implies billing our customers based on the exact amount of hours our development team required to complete the project rather than setting a fixed price. It works best when there is no way to provide customers with accurate time and cost estimates.
-
Dedicated development team
Customers who want to gain total control over their project will benefit from React js development services offered by our dedicated team. We will provide you with specialists best suited for your project. You will create tasks for them and monitor their progress on your own.
React.js development by Syndicode
-
Speed
React, which is considered one of the fastest web development frameworks, allows us to deliver software solutions that load in less than one second.
-
Performance
Our React.js development company makes stable performance our top priority to ensure our digital products will effortlessly handle a large number of transactions during peak load.
-
SEO-friendly
We optimize web pages and their content to ensure that all digital solutions we deliver are easily indexed by search engines.
-
User-friendly
We build simple, easy-to-navigate, and intuitive custom software solutions that can effortlessly satisfy customers’ needs and expectations.
-
Cost-effective
Syndicode uses ready-made libraries and solutions available in React Native to help companies save on mobile app development with our React native application development services.
-
Mobile-first
We offer customers React Native development services to save time and cost of mobile app development and build powerful native and cross-platform applications.
Syndicode by the numbers
- 2014 Year of foundation
- $400M+ Investments raised by clients
- 140+ Successfully delivered projects
We build custom React js solutions for
We use React for web development to build robust and scalable products, be it a single-page application or a complex software system for all business types, to help companies satisfy their customers and add value to their offerings.
-
Large businesses
React.js has a component-based architecture, which means that complex development projects can be split up into smaller pieces by utilizing UI components. For this reason, large, well-established businesses such as Airbnb or Walmart have added this modern library to their technology stack. Apart from that, with the help of React.js, we can build web applications that can easily handle large amounts of data sets crucial for large businesses.
-
Small & medium businesses
The high speed, simplicity, and scalability of the React.js library enable us to provide small and mid-sized businesses with powerful web and mobile applications.
-
Startups
With our React.js development services, businesses can reduce custom software development costs. Reusable components of the React.js library increase the speed of the software development process in our company and the overall quality of digital products we deliver. The expensive UI library allows our development team to build the functionality required for addressing the most sophisticated company needs and facilitating business growth.
Want to build a powerful application with React.js?
Our expert team will put your ideas into action.
Contact usSyndicode React.js industries
Our vast cross-industry expertise allows us to provide high-quality React development services for various domains from education and e-commerce to healthcare and finance. This way, we help companies solve their complex tasks and increase the profitability of their businesses.
-
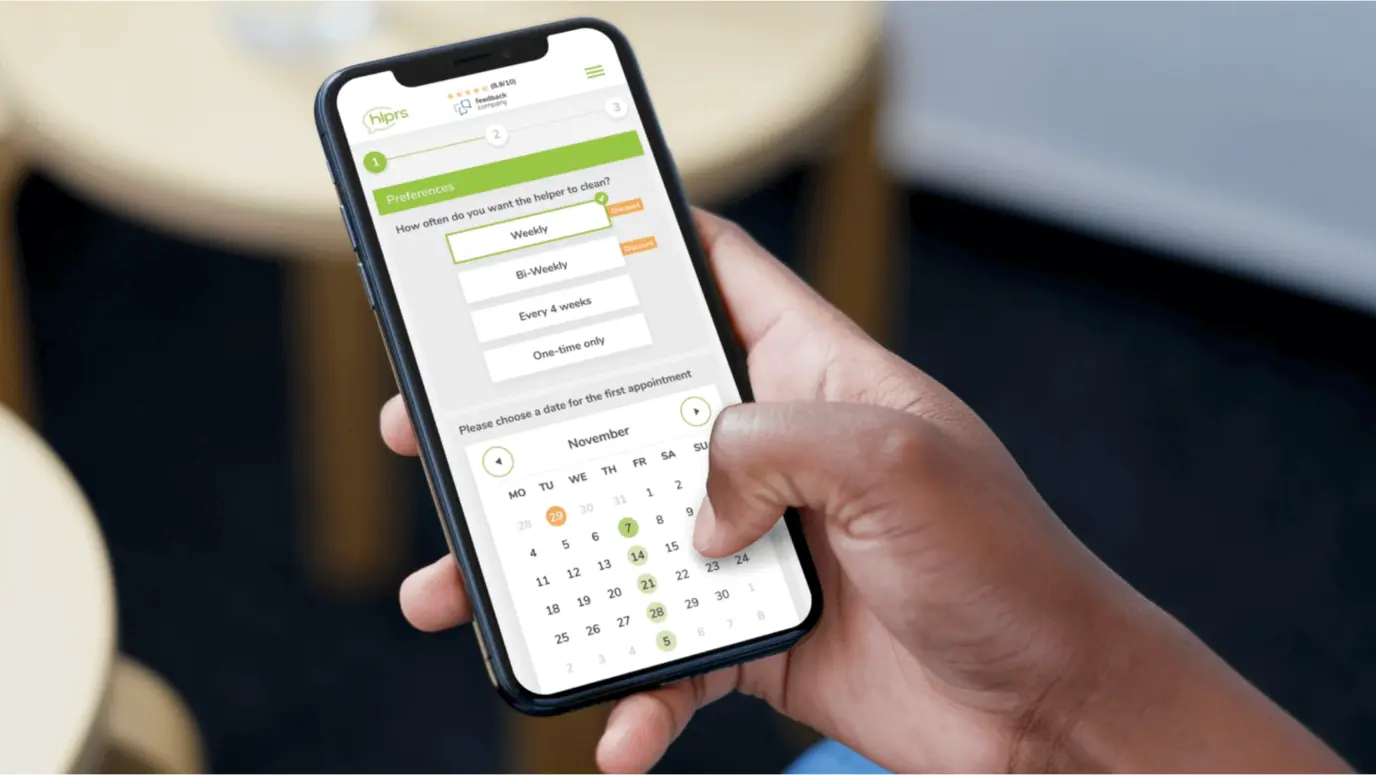
Online marketplaces
We build two-sided service and product marketplaces where users can find the most relevant contractor for a certain task or purchase the required goods in no time.
-
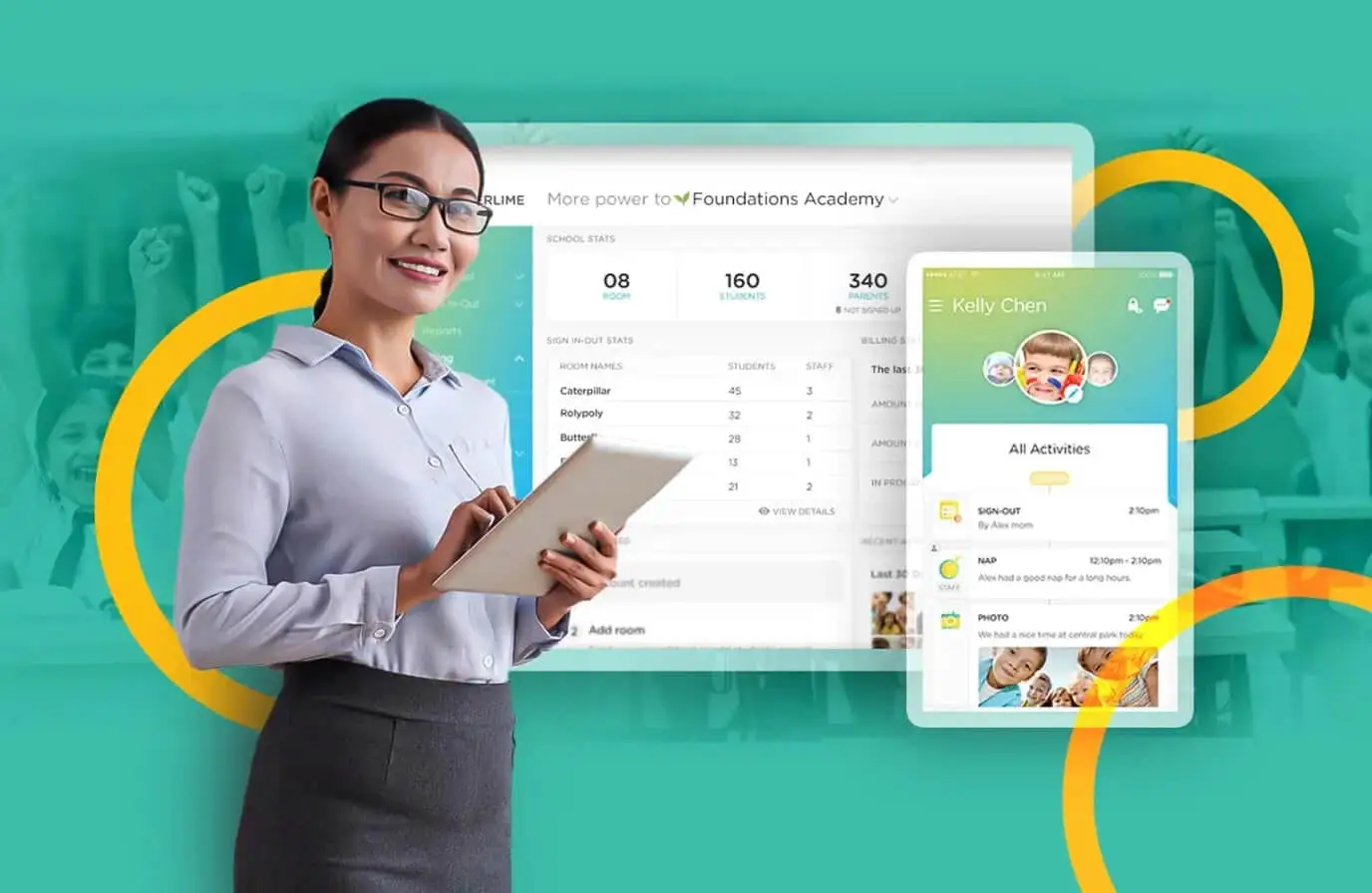
Education
With our modern, fast-loading, educational web applications, customers enable their users to acquire new skills and learn new information.
-
Logistics
With web app development services for logistics, we help companies improve fleet management, order delivery, warehousing, and other daily processes.
-
Ecommerce
We create e-commerce applications to provide buyers with an excellent shopping experience and help companies drive more sales.
-
Entertainment
We help customers entertain their audience with gaming, video streaming, and socializing custom web applications.
-
Fashion
With an eye-catching and sleek fashion web application, companies get a unique chance to showcase their beauty products and/or services.
-
Healthcare
Healthcare web applications offer doctors a simplified way to interact with patients and enable users to take better care of their health.
-
Rental
We help rental companies improve their online presence and allow users to find a relevant apartment in the fastest way possible with our rental web solutions.
Tech stack
Our technology stack consists of proven mature programming languages, frameworks, and tools that allow us to build and maintain different types of web and mobile products. We carefully choose the technology stack best suited for a particular project to ensure that the solutions we deliver will meet the demands of end-users.
-
Front-end
-
Databases
-
Mobile
-
Infrastructure
Reasons to outsource React js web application development
Should you find a reliable offshore development company or to create an in-house team? All entrepreneurs who want to build a software solution to promote their business face this dilemma. Recently, outsourcing has become a popular option. The reasons below explain why:
-
Access to a vast talent pool
There is an abundance of software companies offering React.js development services since there is a huge demand for this technology. What’s more, you do not have to find a React.js development company in your country. You can easily hire react js developers from other locations with lower hourly rates. This way, you will reduce React js app development.
-
Well-established communication
Any recognized React.js development company has great experience in working with their remote customers. To make the communication with them most effective, they use the most advanced collaboration tools and project management methodologies that ensure the transparency of the whole React.js web development process.
-
Cost-effectiveness
If you decide to handle your React.js project in-house, be ready to invest heavily in hiring, onboarding, and training your employees. Additionally, you will have to pay for hardware and software licensing, not to mention salaries, compensations, and sick leaves. In this regard, outsourcing is a more cost-effective option since these expenses are already included in React development services cost set by the vendor.
People work
with people
-
 Dmytro CEO
Dmytro CEO -
 Tetiana Lead HR
Tetiana Lead HR -
 Oleksandr Software Engineer
Oleksandr Software Engineer -
 Oleksandr Software Engineer
Oleksandr Software Engineer
Frequently asked questions
-
Why are React.js development services so popular?
There are several reasons why the React web framework is so popular these days. First, this technology is easy to read and understand, which consequently makes it easy to implement. Second, the React.js code can be maintained effortlessly. The third reason to invest in React.js development services is the robust, dynamic, and interactive nature of the React.js library. It allows for building different kinds of dynamic software products from the web and mobile applications to large platforms. Finally, by choosing a reliable company offering React native development services, businesses can get a robust and cost-effective mobile application that works smoothly on both iOS and Android platforms.
-
How much does React.js app development cost?
There is no unified answer to this question. Each software product built with React.js is unique, and so is the cost. So rather than provide you with some specific figures, we want you to pay attention to two crucial factors that have the biggest impact on React.js development services cost. The first one is the project complexity. The more sophisticated functionality you want to implement, the more time the development team will need to build it. Consequently, the higher price will be. The second factor is the geographic location of the React.js development services provider. To be more specific, according to Codementor.io, the average hourly rate of a senior React.js developer in North America will be $121-140. At the same time, when it comes to Western European developers, these figures will be $81-100. Finally, in Eastern Europe, React.js developers will set hourly rates of $61-80.
-
How to choose the right React.js development company?
There are several things you should pay attention to when choosing the right React.js development company. The first one is relevant expertise. Do they have enough experience in building digital products for your domain? Visit the website of the React.js web development agency you are going to partner with and check their portfolio. Make sure the solutions the IT company delivers are visually appealing, SEO-friendly, and accessible. Finally, it would be a sound idea to examine the so-called social proofs. They can be video testimonials from satisfied customers or reviews on such popular platforms as Clutch or GoodFirms. These social proofs indicate the high quality of React.js web development services of the vendor and the professionalism of the specialists working there.
-
What is the difference between React.js and other technologies?
Multiple benefits of React.js allow this library to stand out from other front-end technologies. The first one is flexibility. Due to the modular structure of React.js, its code is very flexible and easy to maintain. Second, this library is easy to learn compared to other popular front-end frameworks like Angular or Vue. Third, React.js comes with JSX, which is an optional syntax extension that our development team can use to create our own components.